Are you looking for a way to easily collect testimonials and build credibility on your website? If so, you might want to continue reading this review of Testimonial.to.
Curious question: when was the last time you bought a product or service that didn’t have any reviews?
It might be a while ago.
Like 2008 a while ago.
It’s no secret that in today’s digital era, testimonials & reviews are a key factor in the buyer’s journey.
Unless your customer is Buddy the Elf, they won’t believe you when you say you have the “world’s best cup of coffee!”
They want to hear from other people who have used your product or service.
Testimonials provide your potential customers evidence that your product or service actually lives up to its claims.
They also help build trust and credibility.
But gathering those testimonials can sometimes be a hassle.
You have to track down customers, get them to write a review, and cross your fingers that they wrote something helpful.
It’s even more difficult if you’re trying to collect video testimonials. 400mb files and Gmail don’t play along very well.
And it doesn’t end there.
Now you have to find a way to embed the reviews on your website in a visually appealing way.
It’s no wonder that so many brands fail to harness the power of testimonials.
That’s where Testimonial.to comes in.
In this blog post, I’m going to look at how Testimonial.to works and whether I’d recommend using it to collect testimonials from your customers.
Important Note: I personally tested Testimonial.to, and this review is in no way sponsored or paid for by the product creator. Some links may be affiliate links, should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.
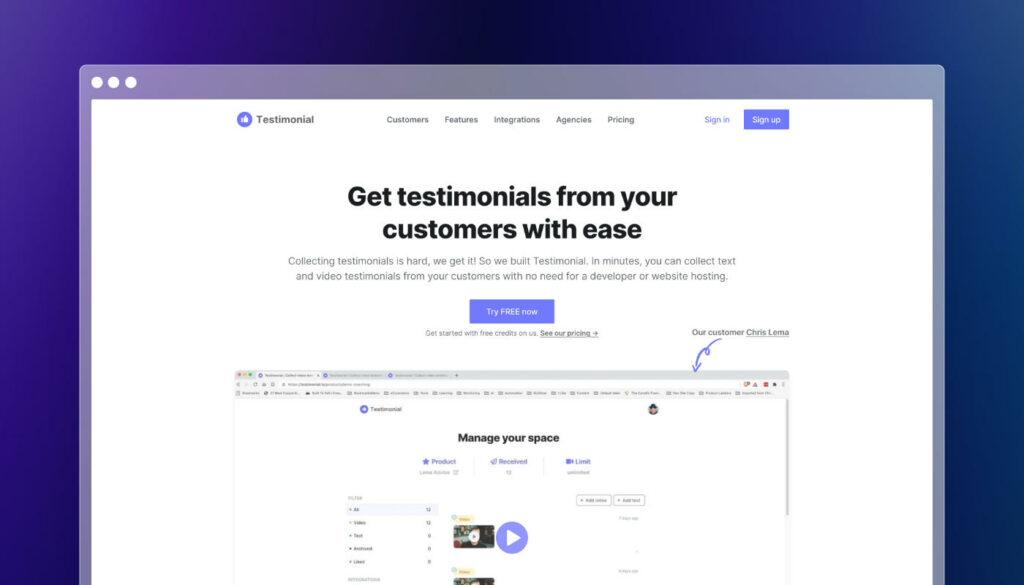
🪪 What is Testimonial?

Testimonial is a SaaS platform for collecting testimonials and embedding them on your website.
It allows you to easily gather written and video testimonials from customers, manage them all in central dashboard, and display them on your website without the need for a developer or video hosting.
It’s not limited to just direct testimonials either.
You can use Testimonial to curate what people are saying about your business on Twitter, LinkedIn, YouTube, Google, Capterra and more.
There’s also a Metrics addon to help you understand which testimonials are getting engaged with the most.
Who is behind Testimonial?
Testimonial was bootstrapped by a talented developer named Damon Chen.
Damon’s been ‘building in public’ on Twitter for a few years now, which is how I first discovered Testimonial and why I was so eager to review it.
He’s been very transparent about every step of the journey, and has built a raving fanbase of people who want to see him succeed.
Damon also has a few side hustles, including: seeyafuture.me, embed.so, and supportman.io.
🧑💻 Who is Testimonial for?
Testimonial is for any website owner who wants to easily collect and showcase testimonials on their website.
It’s great for:
- Startups
- B2B companies
- E-commerce store owners
- Coaches, consultants, and course creators
- Service-based businesses
- Marketers & agencies
I realize that’s a pretty broad list, but it’s hard to think of a business that sells a product or service that couldn’t benefit from showcasing testimonials on their site.
The biggest deterrent might be pricing, which we’ll talk about in a little bit.
Testimonial isn’t the cheapest service out there, so it’s a bit better suited for established businesses who can see an immediate ROI.
🎮 How Testimonial Works
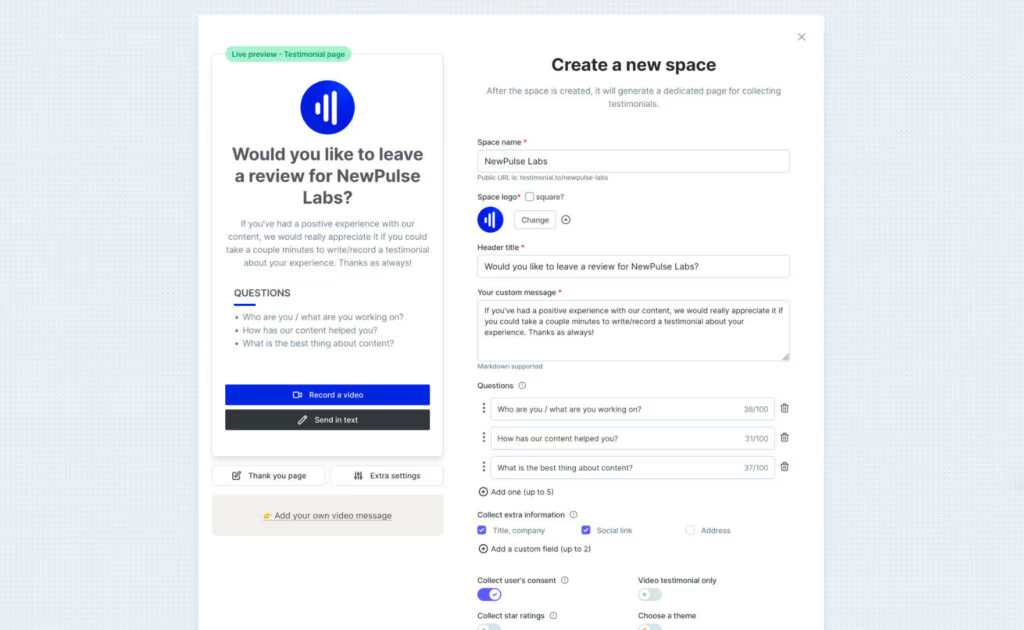
Creating a New Space
The first step after setting up your account is creating a new Space.

You can think of a Space as a container that organizes all your testimonials for a particular brand.
It will also serve as your testimonial landing page.
There’s a lot you can customize here, including:
- Your brand name and logo
- Your landing page’s heading and message
- A custom video for your customers
- A list of questions that your customers can use as a prompt in their testimonial
- Additional review information, like their company, title, social link, and address
- Your button color
There’s actually even a lot more you can customize if you really want to get down into the nitty gritty.
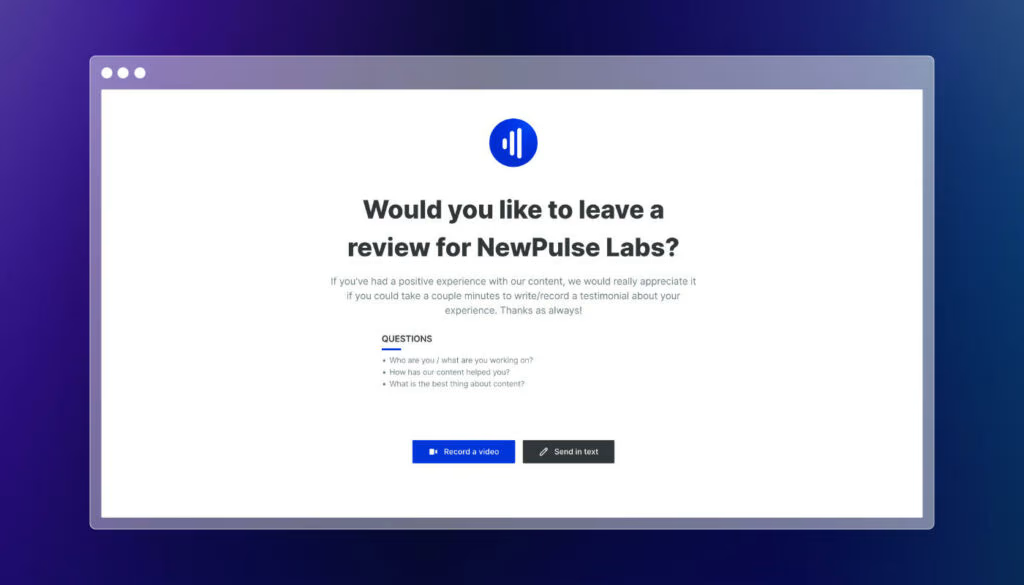
Start Collecting Reviews
Within a span of two minutes, you now have a landing page that looks something like this:

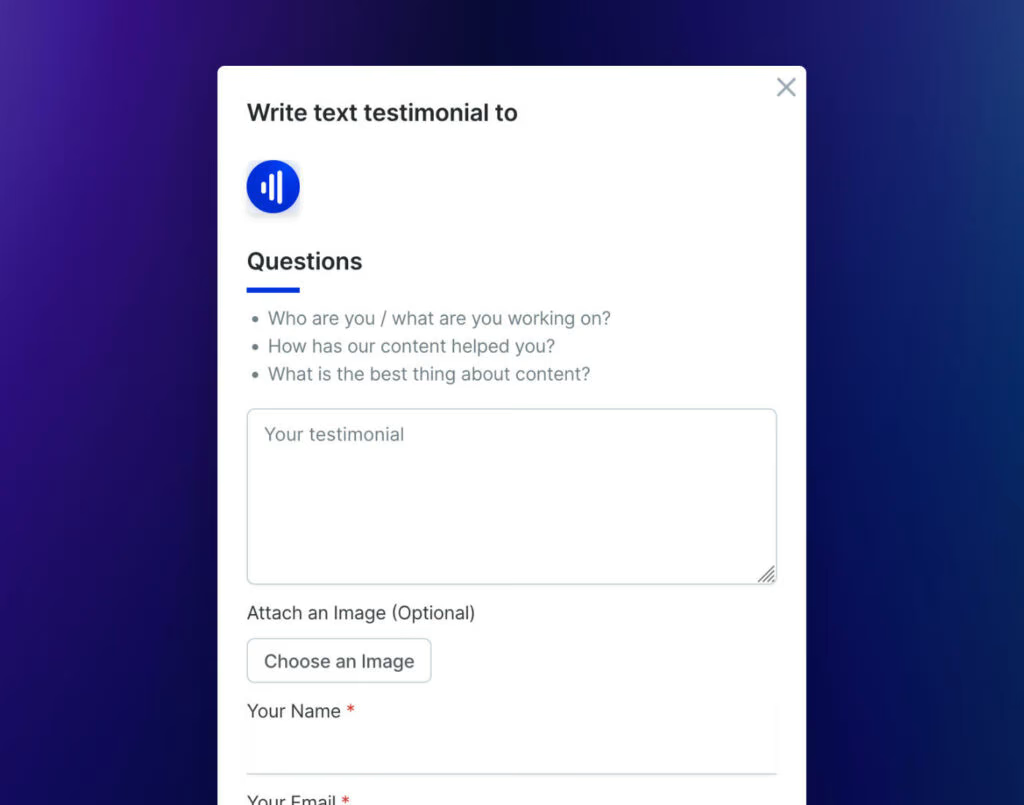
Your customers can choose to write a text testimonial:

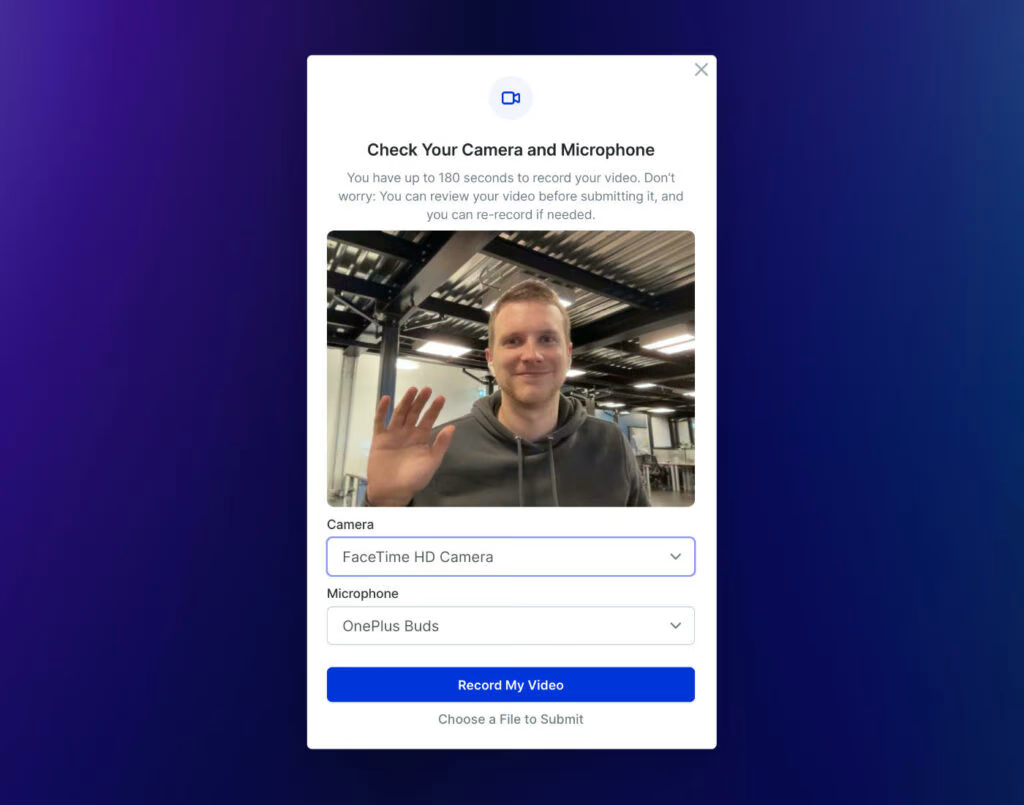
Or record a video:

They can also upload a video if they already have one recorded.
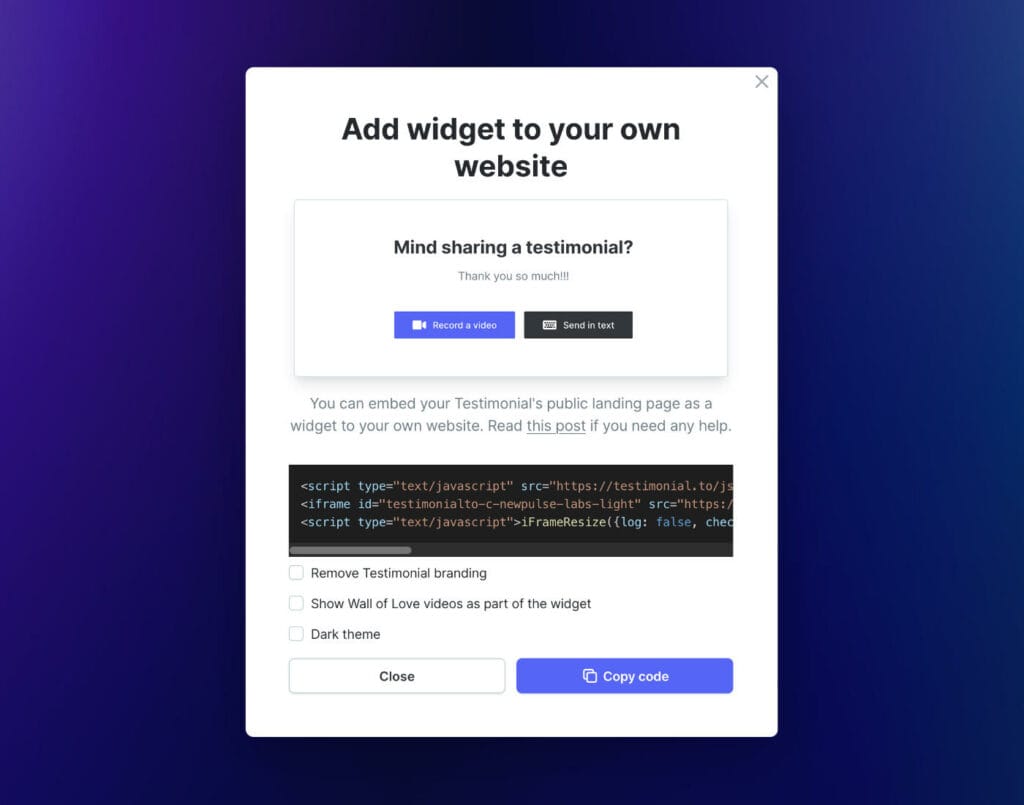
You’re not forced to use the Testimonial landing page either. They provide you with a widget that you can easily embed on your website:

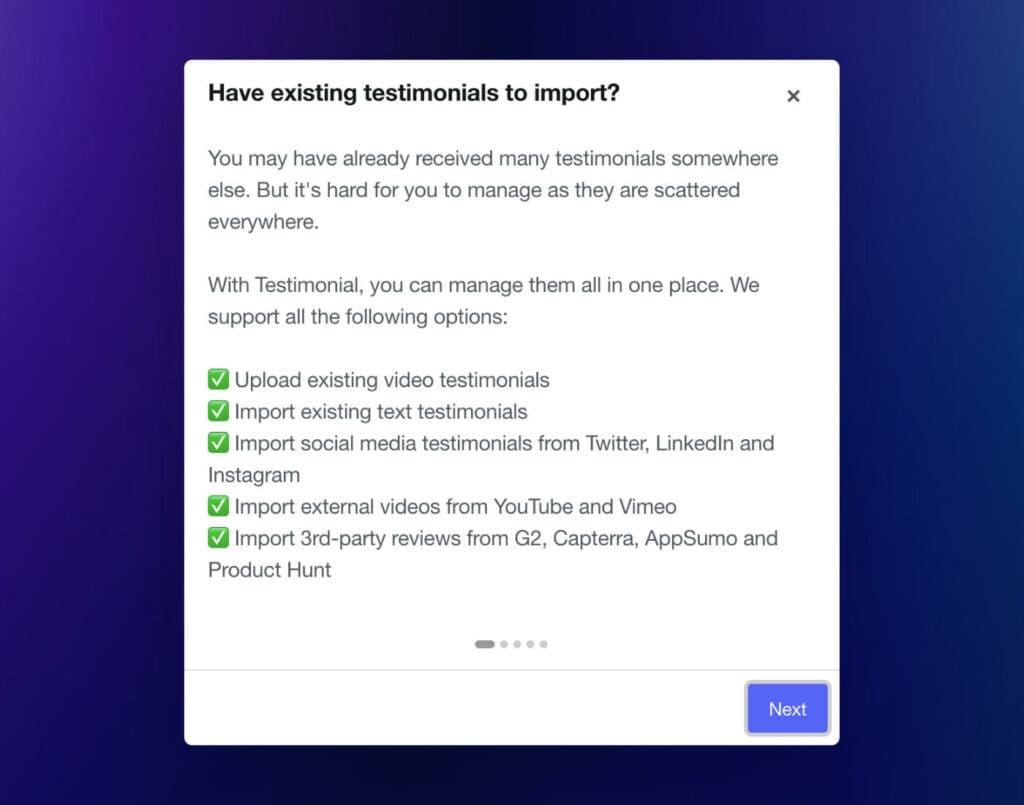
Importing Reviews
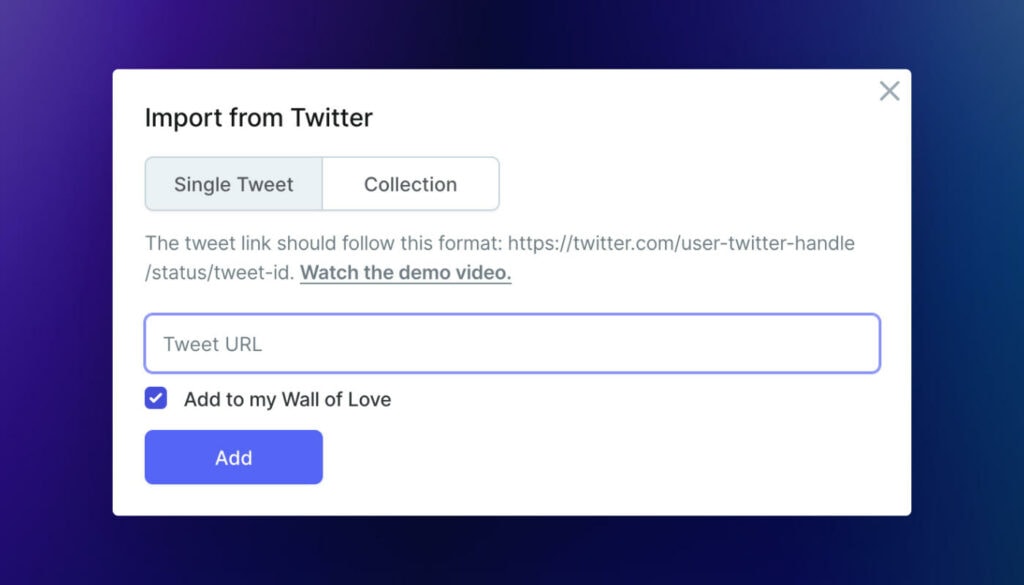
If you have any testimonials that are available online somewhere, Testimonial has a number of importing options:

- Social Media (Twitter, LinkedIn, Instagram)
- External Videos (YouTube, Vimeo, Wistia)
- Other Reviews (Google, G2, Capterra, Yelp, Product Hunt, AppSumo, Amazon)
You can also of course manually upload text and video testimonials.
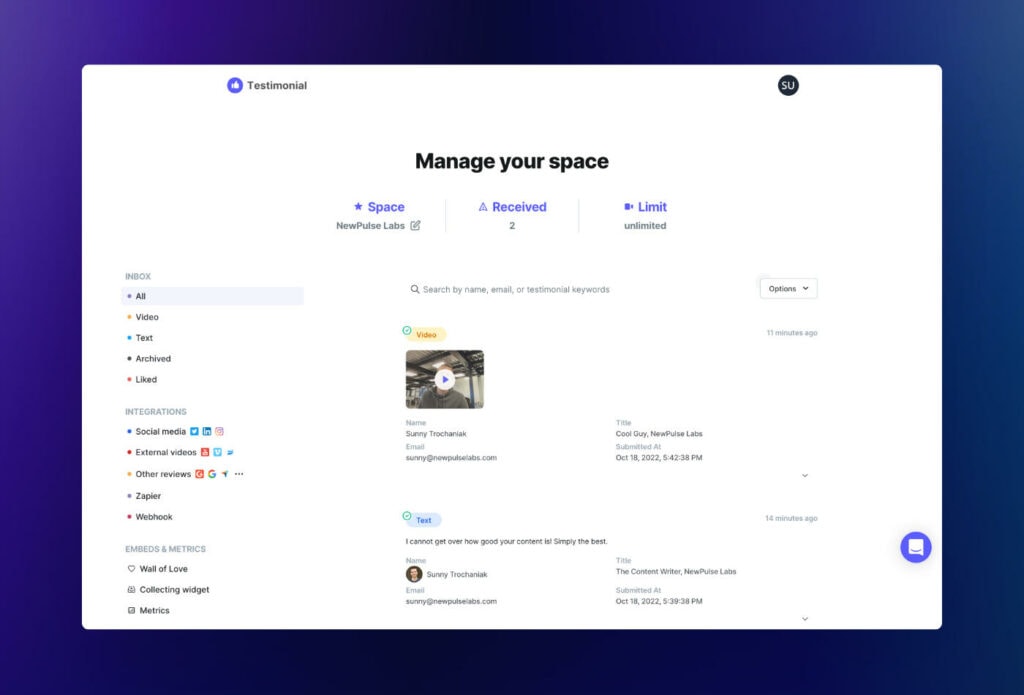
Managing Your Reviews
Your Space dashboard has an ‘inbox’ for all your incoming testimonials, which I’ve found to be a really friendly way of keeping things organized.

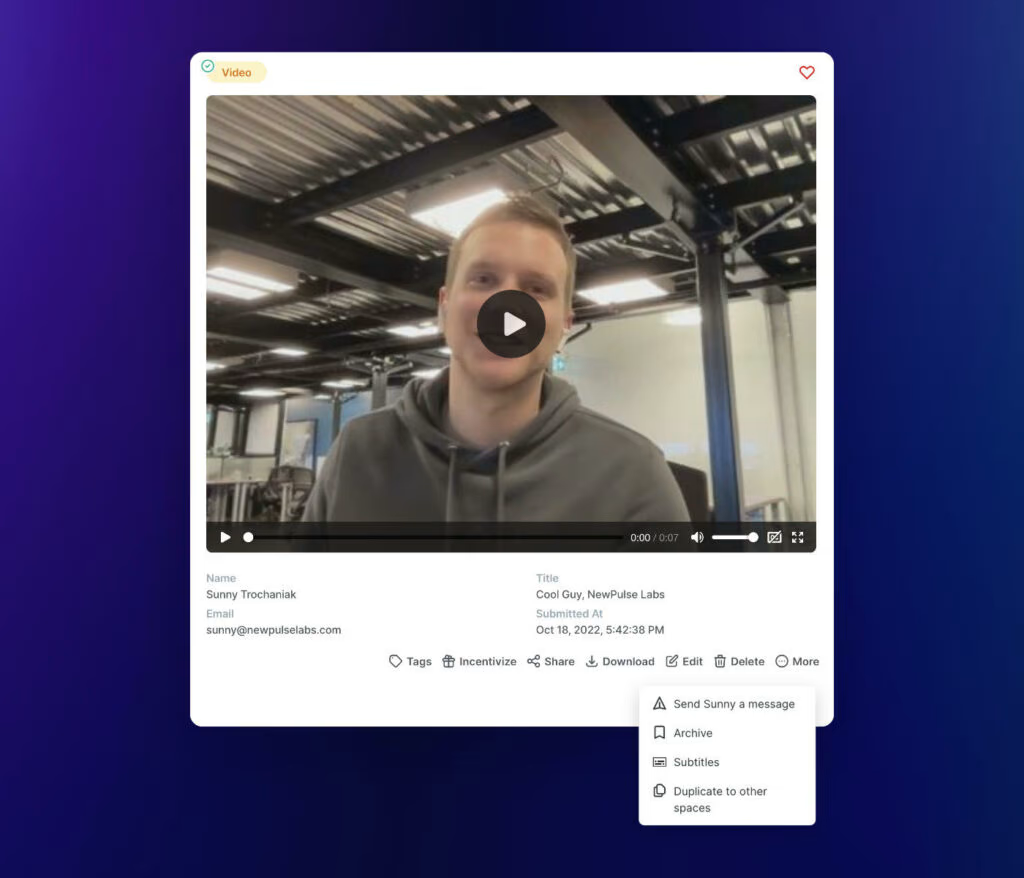
For each testimonial, you can:
- Add it to your Wall of Love
- Add a custom tag
- Share it
- Download it
- Edit it
- Delete it
And even respond to the person who left you the testimonial.

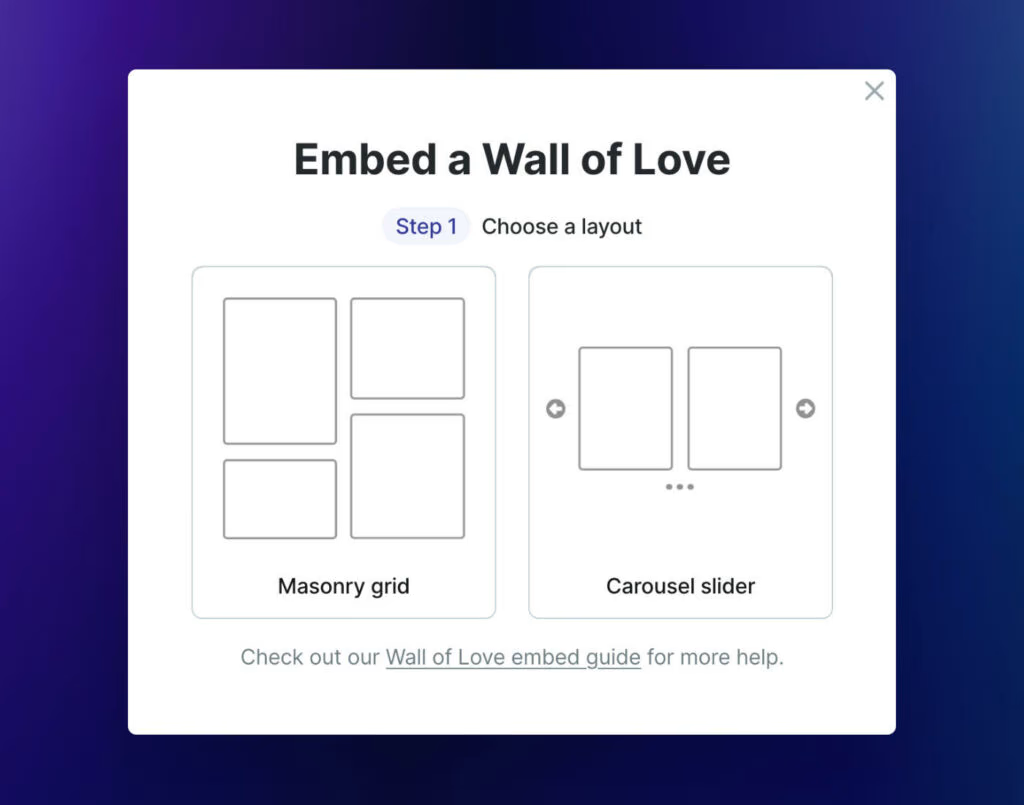
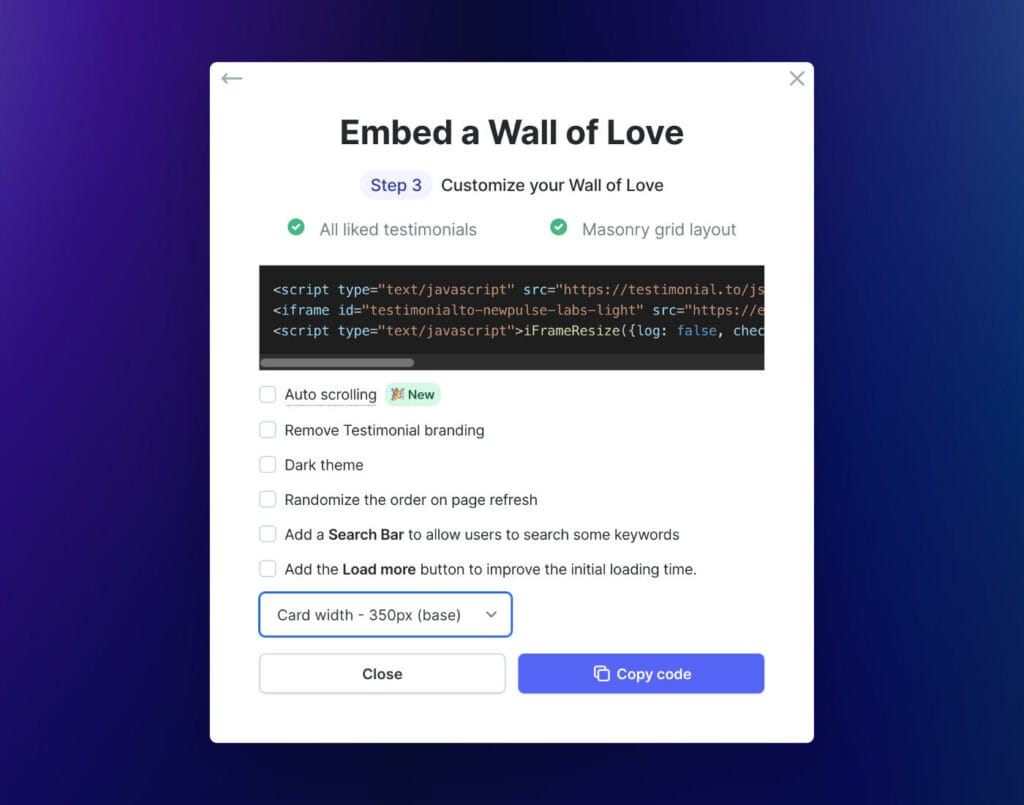
Displaying Your Testimonials
Now that you’ve built up your war chest of social proof, you’re able to embed them on your website.
Testimonial calls this your Wall of Love.
You can choose between a masonry grid or a carousel slider.

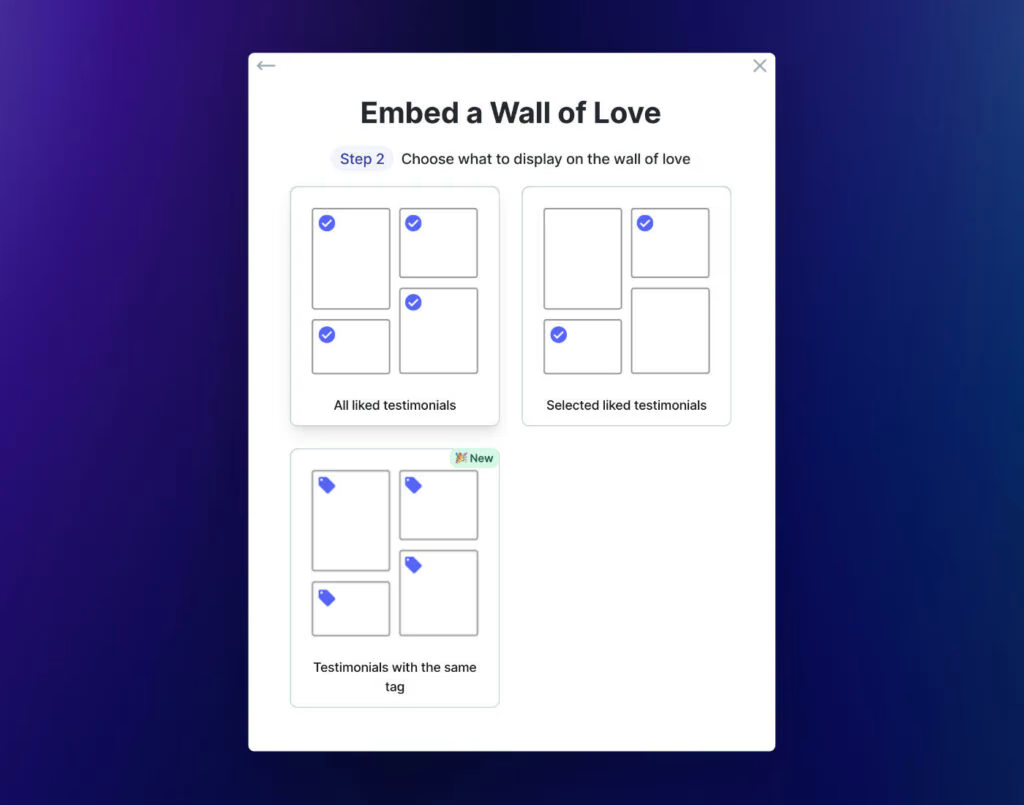
From there, you can choose which testimonials you want to display.

Lastly, you can make some customizations for how your widget looks and functions.

Just like every other feature in Testimonial.to, you’re not short of options.
You can have your Wall of Love auto-scroll, show a randomized order on each page load, and even add a search bar so that users can find specific keywords 🤯.
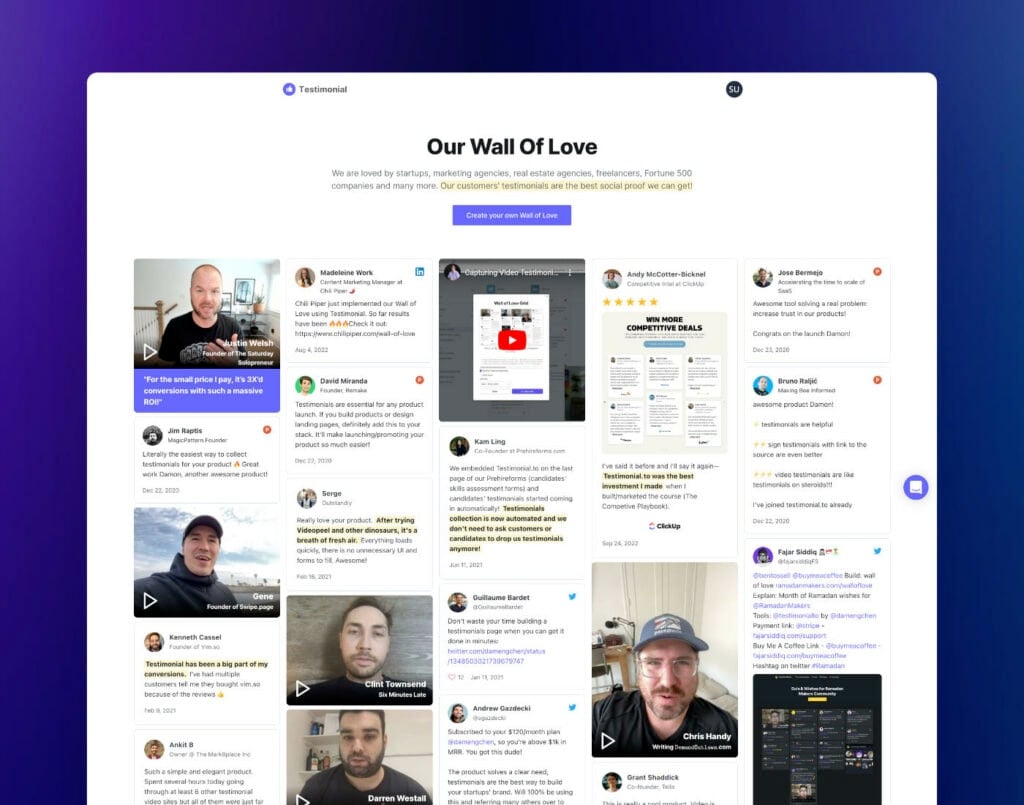
Here’s an example of what your Wall of Love might look like:

(You can see the live version here.)
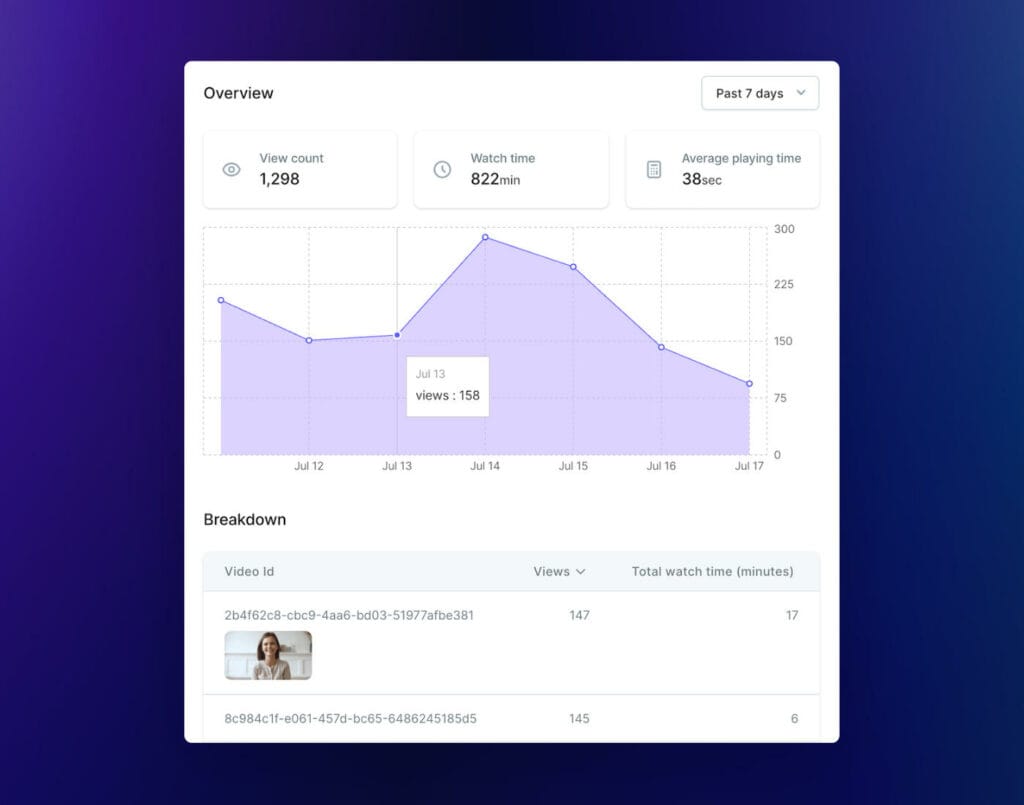
Viewing Your Metrics
If you subscribe to the Metrics addon, you’ll gain insights into the performance of your testimonials.

For your landing page and Wall of Love, you can see the number of page views, unique visitors, and average time on page.
For your videos, you can see the view count, total watch time, and average playing time.
🧩 Integrations
Your Website (WordPress, Webflow, Wix etc)
Since Testimonial provides an HTML embed code, you can use it on any website.
The embed code uses an iFrame, so it’s unlikely that you’ll run into any compatibility or styling issues.
Zapier
Testimonial integrates with Zapier, which opens up a whole world automation possibilities.
It includes one trigger and one action.
Trigger: triggers when a new testimonial is received.
Action: sends an email asking for a testimonial.
This lets you accomplish things like:
- Automatically share new testimonials on your social media pages
- Ask your customer for a testimonial after they’ve purchased one of your products
- Save the video testimonial to your Google Drive/Dropbox/etc
Webhooks
If you don’t use Zapier, Testimonial also has a webhook that lets you send real-time event notifications to external services (like SureTriggers or Make).
🚲 Ease of Use
Honestly, I’d give Testimonial.to a 10/10 on ease of use.
The UI is super clean & inviting. Everything is where you’d naturally expect it to be.
There are also helpful onboarding modals and tooltips every step of the way.

You can tell that Damon put a lot of effort into the user experience. Not once did I have to Google a feature or dig into the documentation.
🛟 Customer Support
While I haven’t used the customer support extensively, the one question I had was answered within 30 minutes.
Having followed Damon on Twitter for a couple of years, and judging by the rest of the product experience, I wouldn’t expect customer support to be an issue here.
Testimonial does also have an extensive knowledge base with in-depth tutorials.
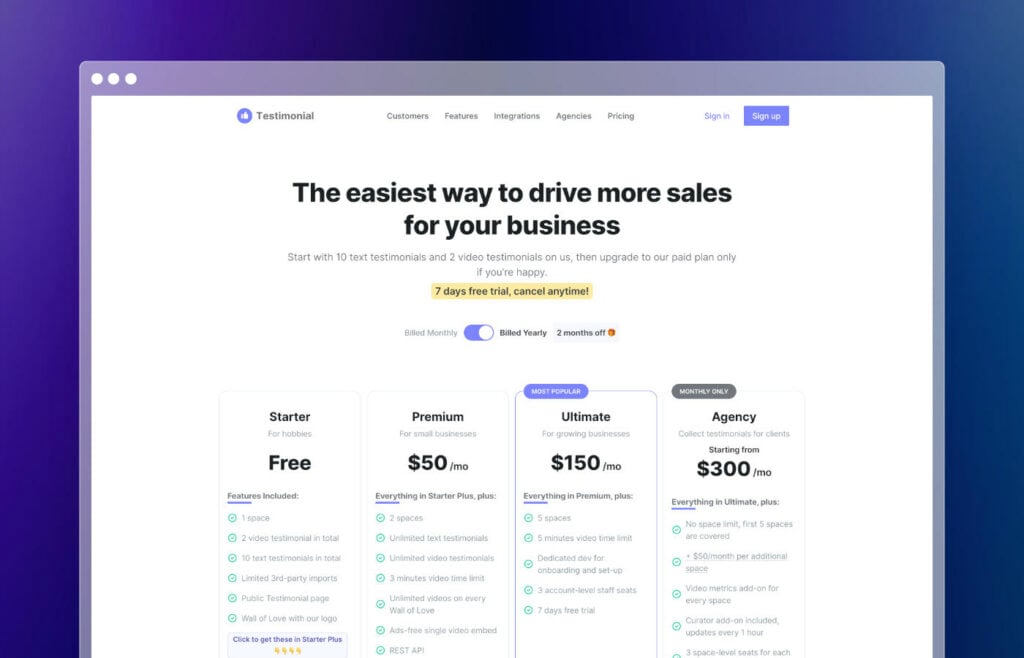
💵 Pricing

Testimonial has a free Starter plan, along with Premium ($50/mth), Ultimate ($150/mth), and Agency ($300/mth+) paid plans.
The Starter plan limits you to just a few testimonials, so I’d consider it more of a starting point than something you can use over the long term.
The Premium plan will give you most of the features you need, while moving up gives you more Spaces, staff accounts, personalized onboarding etc.
Video Metrics and Curator are also available as add-ons.
Overall, I’d say Testimonial is priced as a premium product – which makes sense because video hosting ain’t cheap.
All plans come with a 7-day free trial, which let you try the platform before committing.
🔖 Testimonial.to Coupon Code
Using this link, you’re able to get 15% off for the first year.
You don’t need to enter any promo code – it will automatically be added at checkout.
(You can read more about this deal here).
🔥 Do I Recommend Testimonial.to?
The more I use Testimonial.to, the more I’m blown away by how good it is.
It’s one of the best products I’ve used in a while.
It takes an annoying problem (collecting testimonials) and solves it beautifully.
The UI is fast, modern, and a joy to use.
The only hesitation for some business will be the price point.
Starting at $50/mth on the low end, it’s not cheap for a business that’s just starting out & strapped on cash.
For more established companies, this one is a no-brainer.
Testimonials are a great way to increase conversions and sales, and Testimonial.to makes it incredibly easy.
☁️ How to Sign Up
You can sign up for Testimonial.to here.
By using this link, you’ll also get a 15% discount on your subscription for the first year.
Start Using Testimonial
That’s all for this one.
Hopefully you found this Testimonial.to review helpful, and be sure to let me know in the comments section below if you ever decide to try it out.
Thanks for reading!