Most AI web design-related tools we’ve seen so far are cool in theory, but rarely usable in real-life.
They’re always just missing that last 10% to get the quality to where you want it to be.
And by the time you’ve tweaked the output to meet your needs, you might as well have just created whatever you’re building from scratch.
Relume Library recently launched an AI-powered Sitemap Builder, and I can tell you…
This one is actually good.
How It Works
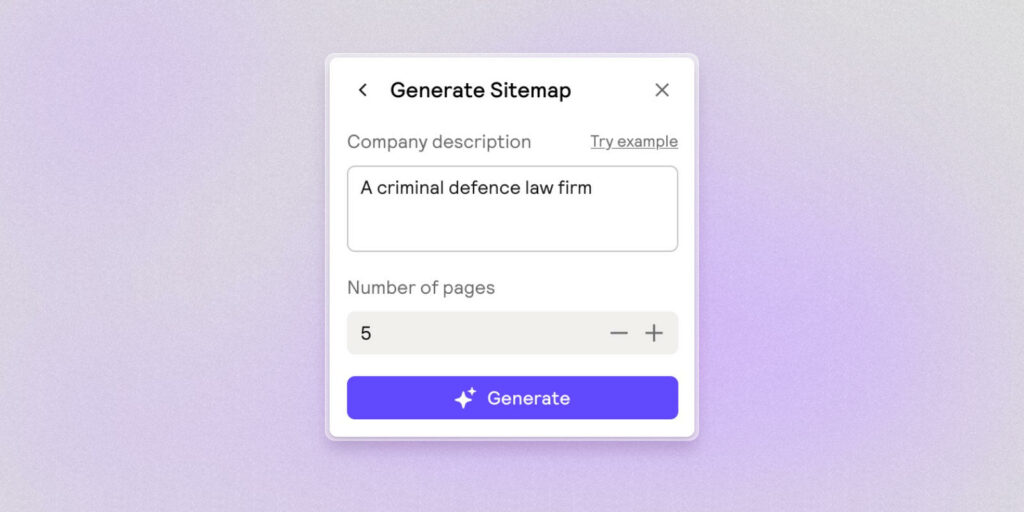
First you tell it about the site you’re building:

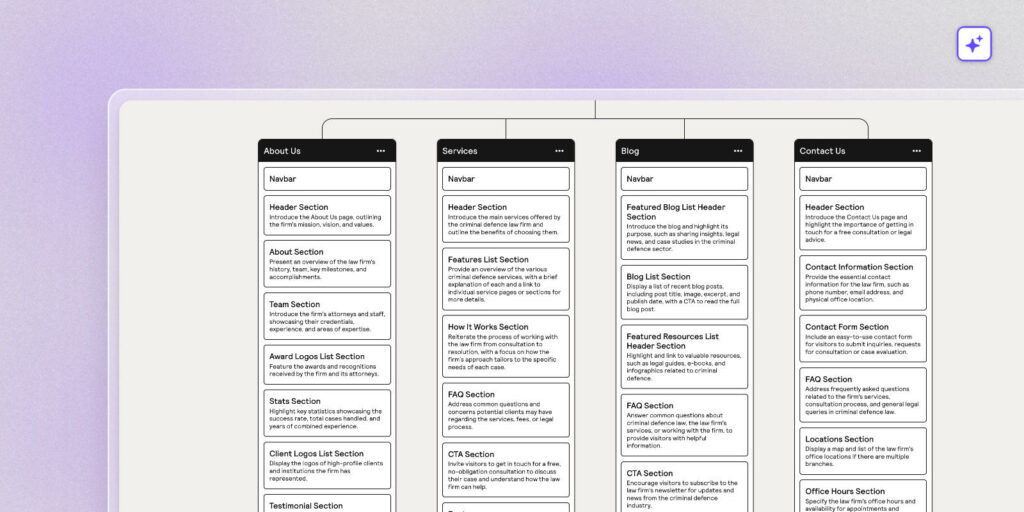
Then it spits out a full on sitemap for you:

(You can view my Figma export here).
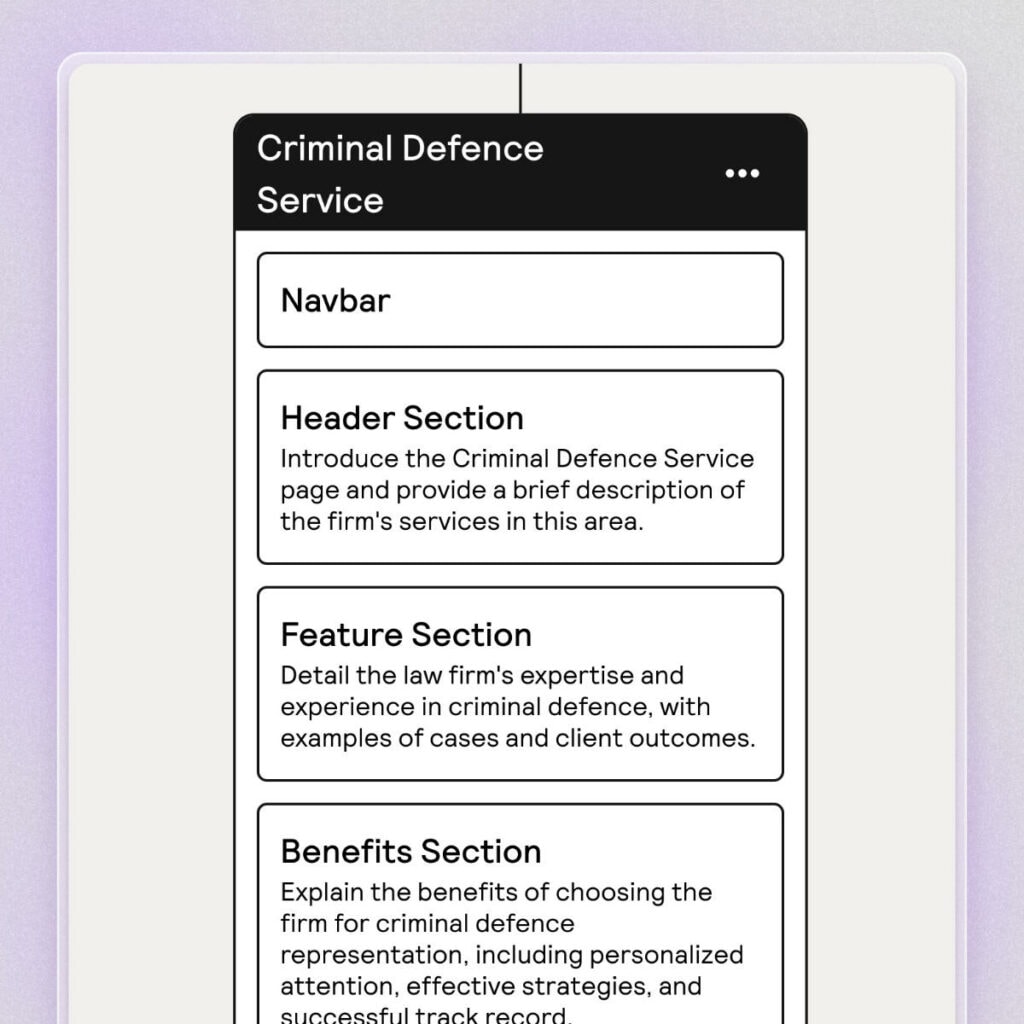
This not only includes what pages to build, but also every single section within those pages.
AND it describes what to put within those sections.

It’s your entire site structure… done… automatically.
From my testing, Relume has done an A+ job training their model.
The sections closely resemble what I would use in real life, and honestly even offer ideas I probably would have overlooked.
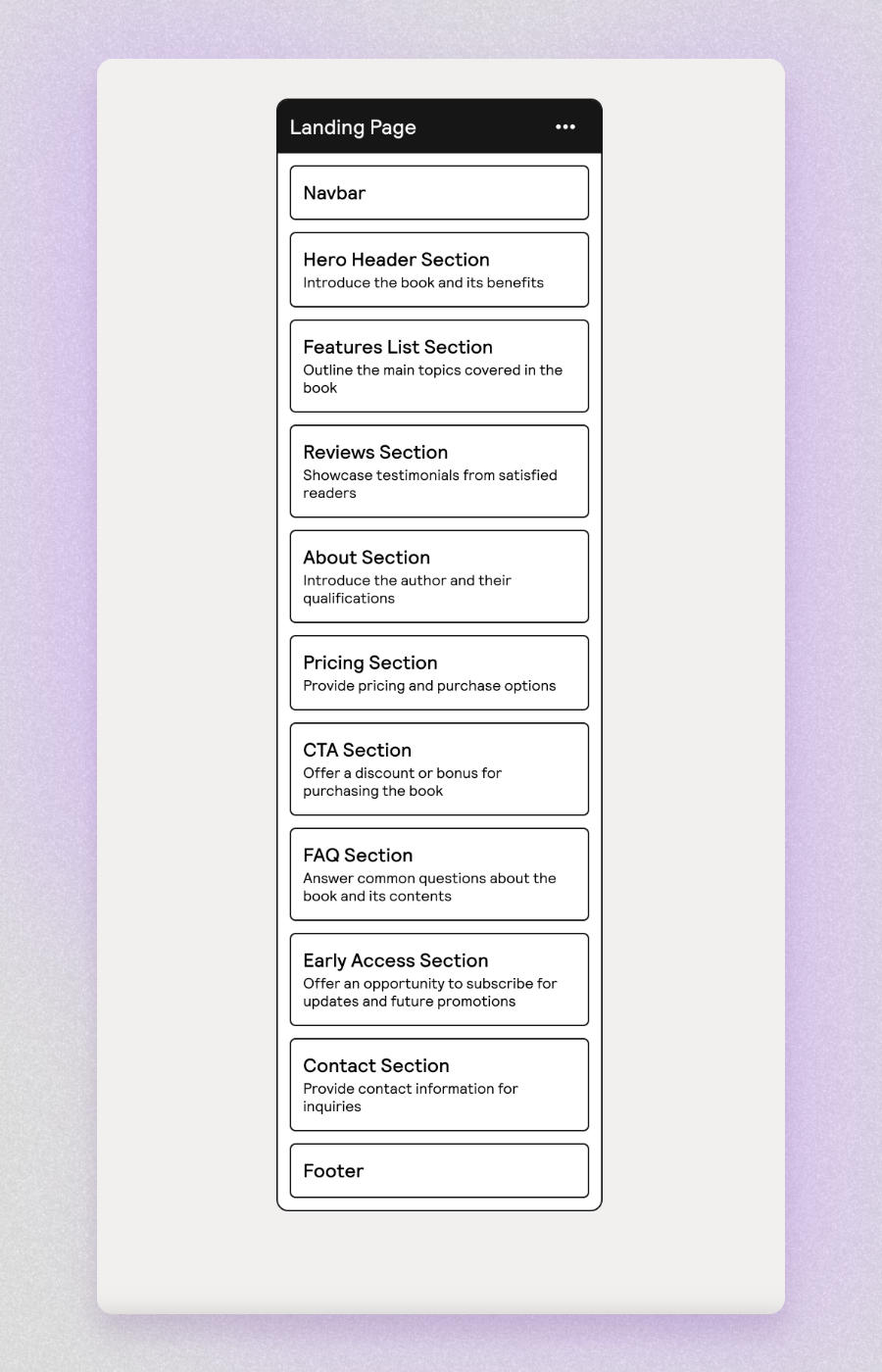
Here’s another example for a book landing page:

It’s the perfect order of sections – blending in benefits, social proof, and CTAs.
If you want to change anything, they still give you full flexibility. You can add, remove, and rearrange both pages and sections. You can use the AI or input content yourself.
What if you don’t normally build sitemaps?
I don’t typically build out a detailed sitemap when starting a new project, but I can see this having a lot of benefits.
If you’re working closely with your client, this helps them imagine what their site will look like, and allows them to request changes before you’ve spent any time building stuff.
(Plus it makes you look good 👀).
Even if you normally just build internally and then present a finished v1 to the client, having a structure laid out like this will make your build process a lot faster.
Taking it one step further
What makes this even better is that Relume is well-known for their free Figma UI kit and Webflow components.
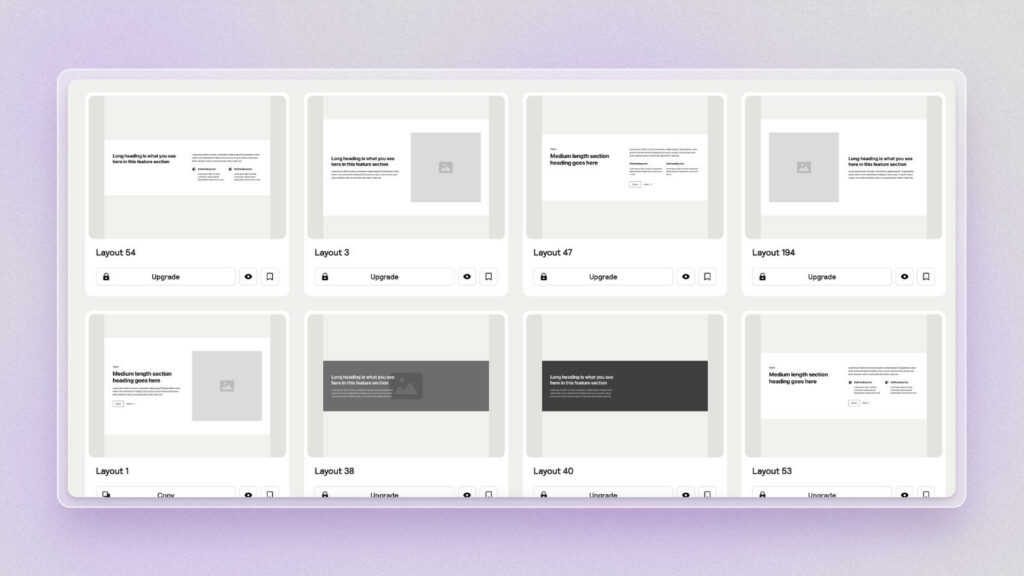
So if you right-click on a section and click Find Component, it’ll show you a bunch of common layouts you can use for that section.

Looking towards the future
This is where I start to get excited for an AI-assisted future as a web designer.
Imagine this workflow:
- You enter the site description, and AI gives you a customizable sitemap broken down section-by-section
- A Figma plugin places the pre-built section layouts on your page (you now have a high-fidelity wireframe)
- You can swap through different variants for each section, finding the perfect flow for your page
- AI fills in some starter content (Relume also currently has a plugin for this called Relume Ipsum)
- AI applies light styling in the form of a color palette, typography, and images
- You add your special sauce to help enhance branding/conversions
UPDATE: Well, guess what, this is almost exactly what they built. You can check out my full review of the Relume AI Site Builder here.
In this scenario, AI is taking on the brunt work.
You become the architect instead of the brick layer.
You reserve your creative energy for crafting the strategy and giving the site a unique flair.
We’re really not that far off now.
And as I’m writing this, it sounds like Relume might even be the ones to pull it off?
That’d be a pretty interesting evolution for a business that started off as a free Figma UI kit.
You can read more about the AI-powered Sitemap Builder here.