In this review, we’re going to look at whether you can actually build professional, A-class websites faster using a tool called the Relume AI Site Builder.
Now, I should mention up-front that this tool isn’t going to spit out a fully designed website for you.
There are other tools that can do that – which I cover in my best AI site builders roundup – but that’s not what the Relume AI Site Builder is meant for.
It’s meant to be used as a tool to improve your workflow, where you go from having a completely blank canvas to a wireframe that’s all mapped out for you.
For one, this is going to save you a TON of time in the planning process.
Instead of building your layouts from scratch, you’ll have a great starting point which you can basically just add your styling to.
I personally find that one of the toughest parts about building a site is getting it to all flow together nicely.
Sometimes you have sections that look good on their own, but look awkward when stacked above the next section.
You might find that you have too many boxes, or your images are all sitting on one side.
Relume helps eliminate that.
And second, it gives you a lot of room & flexibility to continue to be the brains behind the project.
The AI isn’t forcing you to use what it’s guessing you want.
You have a lot of input in the process, and can shape things exactly how you want them.
This is an important distinction to make because the end result isn’t a junky site that was made in 2 minutes that you’ll be embarrassed to show your client.
You can still make enterprise-grade, $10k, $20k, or $50k websites with this tool.
And if anything, I think it’s actually going to make you a better designer.
So let’s dive in.
Important Note: If you’re like me, you hate reading long reviews just to be directed to some affiliate product that doesn’t actually solve your problems. I’ve personally tested the Relume AI Site Builder, and this review is in no way sponsored or paid for by the product creator. These are my honest thoughts. That being said, some links may be affiliate links, and I may receive a commission should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.
🧰 How It Works
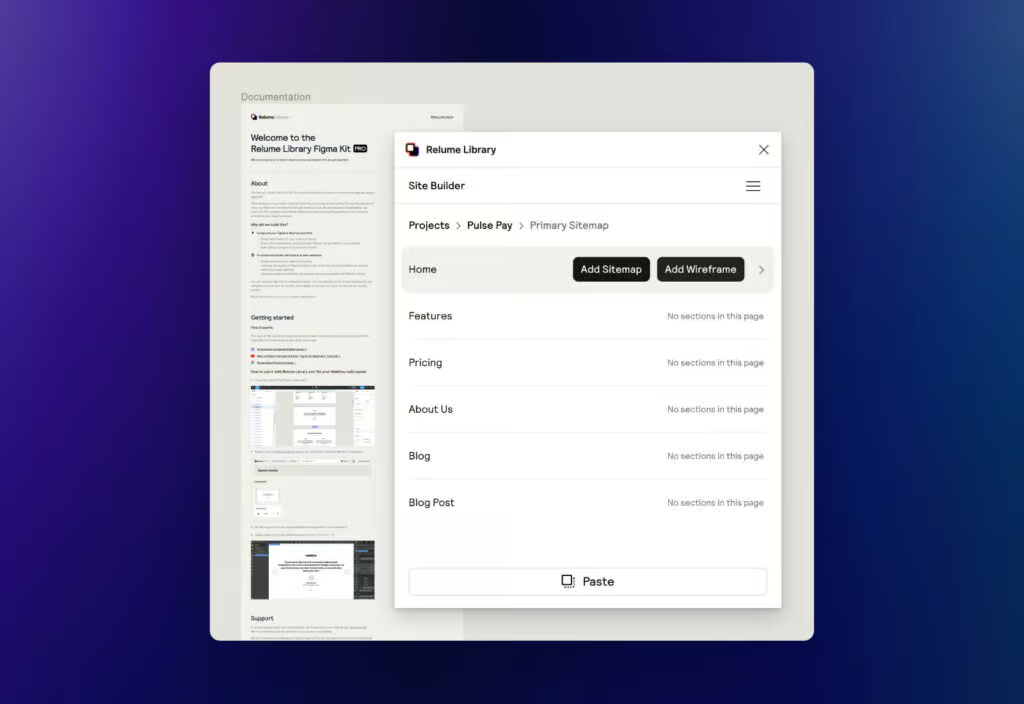
Create Your Sitemap
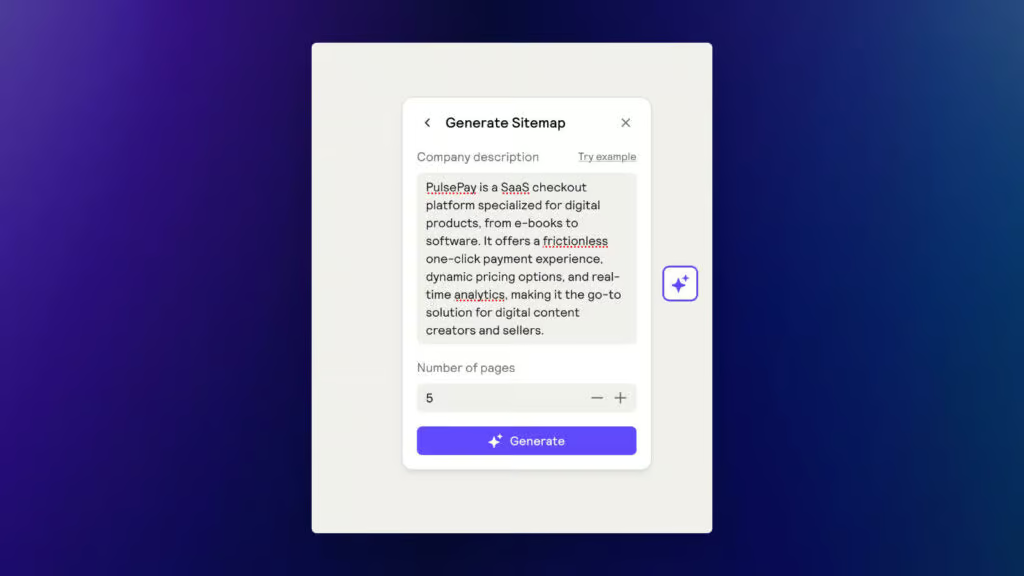
The first step when using the Relume AI Site Builder is to enter a few sentences describing the company you’re building a website for.
For this example, we’re going to pretend we’re building a new SaaS checkout platform called PulsePay.

Of course, I created this company description using ChatGPT:
“PulsePay is a SaaS checkout platform specialized for digital products, from e-books to software. It offers a frictionless one-click payment experience, dynamic pricing options, and real-time analytics, making it the go-to solution for digital content creators and sellers.”
I’m using a SaaS because I think a lot of people reading this often build sites for tech companies and online businesses, but the site builder definitely works for local business and other types of sites as well.
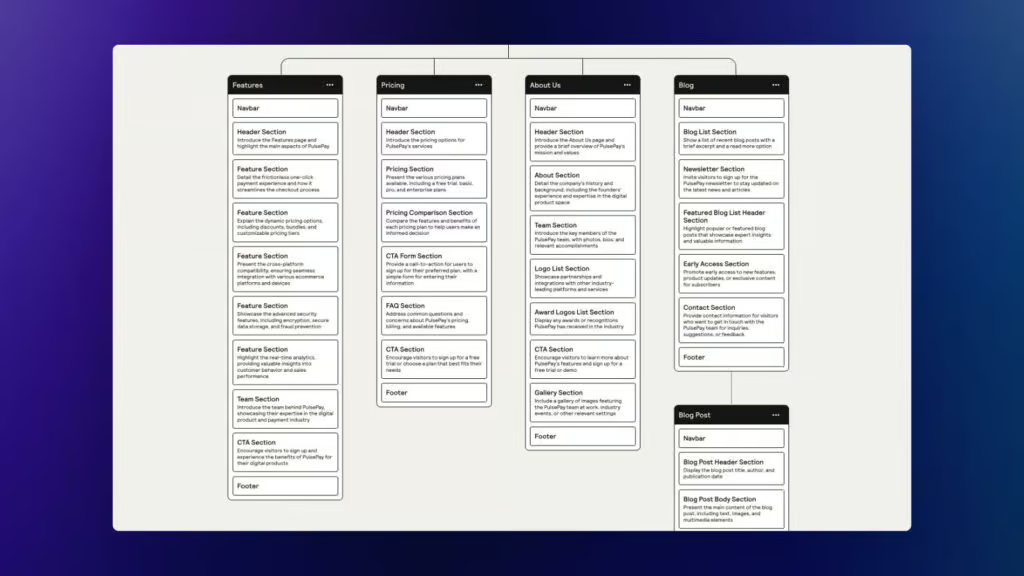
After you hit generate and specify how many pages you want the site to be, you’ll get a full sitemap of all your pages.
The cool thing is that the AI looks at other related sites to guess what kinds of pages you’ll want on your site.
But even cooler is that it comes up with the sections that should go on each page, and explains the purpose they serve.

I would recommend spending some time at this stage to make sure everything is how you want it.
It’s going to save you a lot of time down the road so you’re not going back and forth swapping out sections.
All of this is customizable, so you can fine-tune your sitemap for your exact needs.
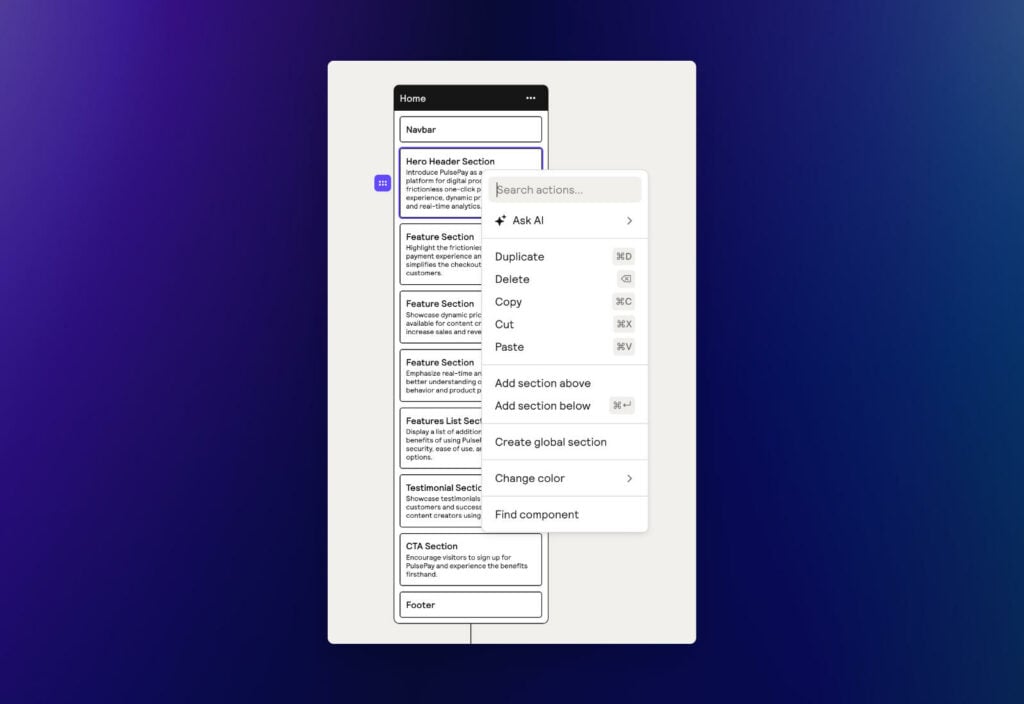
For example, if you don’t want a certain section, you can easily take it out.

Or if you think the page is missing a call to action, you can add one in wherever you want and re-arrange it.
Once you’re good to go, you can hit View Wireframe.
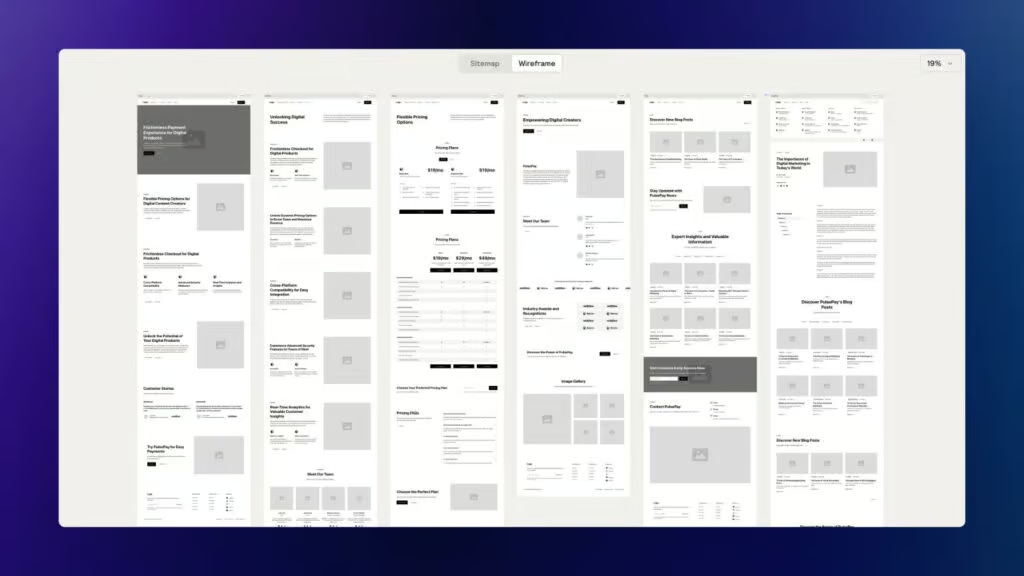
Build Your Wireframe
When you click View Wireframe, that’s when the magic really kicks it up a gear.
Your sitemap is converted into a wireframe, with each section laid out using components from the Relume Library Figma Kit.

The Relume Figma Kit has hundreds of commonly used layouts, so there’s a good chance that there’s a layout that comes close to what you had in mind.
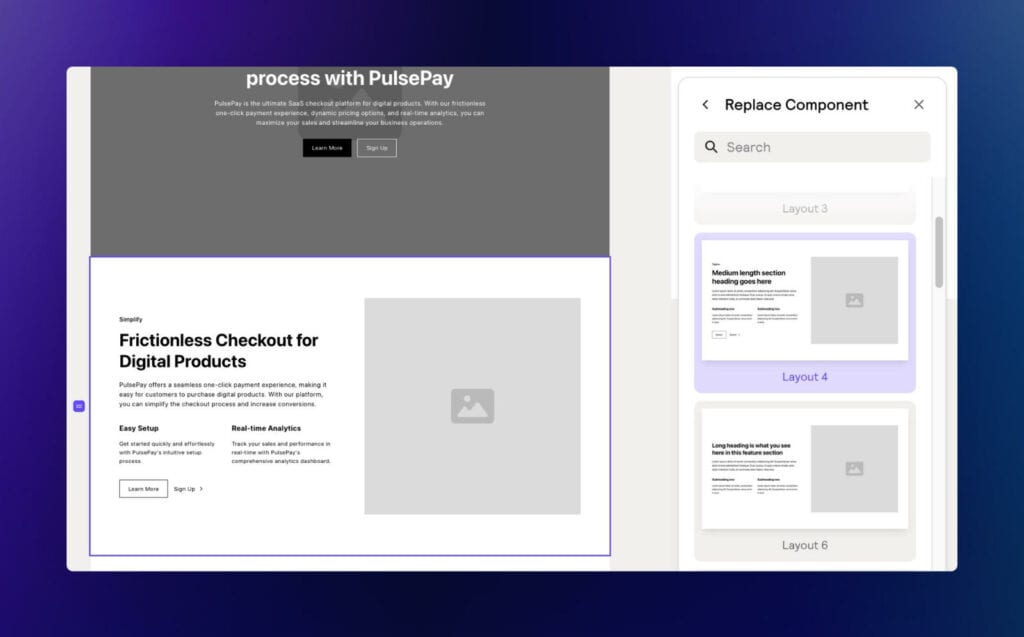
If you don’t like a particular layout, you can swap through different variations for that category of sections.

So again, we really have a lot of control here.
As the web designer, this is where we use our human brains to architect what we think would work best for the client.
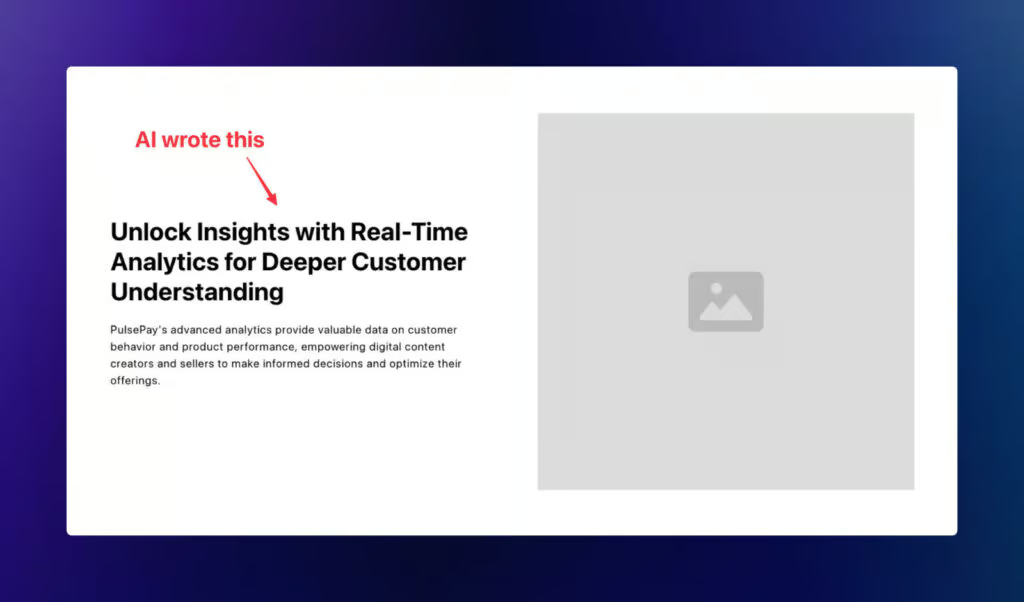
And instead of adding Lorem Ipsum content, the builder also adds AI-generated content to each section.

You would be surprised at how helpful this is.
For one, it just makes the page feel more natural.
But it also gives you a lot of ideas on what you could actually include within each section.
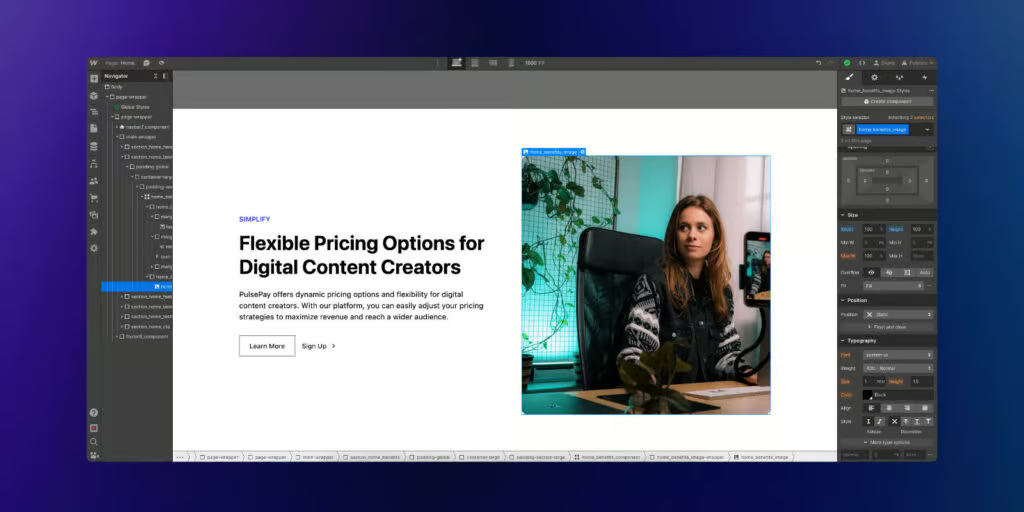
Import into Figma
Now that you have a high-fidelity wireframe to work with, the AI hands its reigns over to you.
Using the Relume Library Figma plugin, you can import your wireframes into your Relume Library Figma Kit starter file.

You can import the wireframes into any Figma file, but using the Relume Figma Kit is where more magic happens.
All your sections are connected to your style guide.
So when you change a font, size or color, everything gets updated automatically!
Add Your Design
Now it’s time to get a little creative and add your design to the wireframe to bring your site to life.

Since I already had everything laid out, I was able to create this mockup in just a few minutes.
Build in Webflow (or your builder of choice)
The last step is to start building out your pages.
You can of course use the Figma design with any builder you choose, but Relume Library has a direct Webflow integration to speed up the process.

This means you can copy your entire wireframe into Webflow, and simply add the styling changes you made in Figma.
If you’re using Framer, the build process is basically already done for you as well.
You’d just need to use the Figma to Framer plugin and double-check that everything looks right.
If you’re using a WordPress builder like Cwicly or Bricks, you will need to build your blocks manually.
When you already have your design fully spec’d out though, I usually find that process to be pretty fast.
Especially if you’re using a framework like ACSS or Core Framework where you can define global styling.
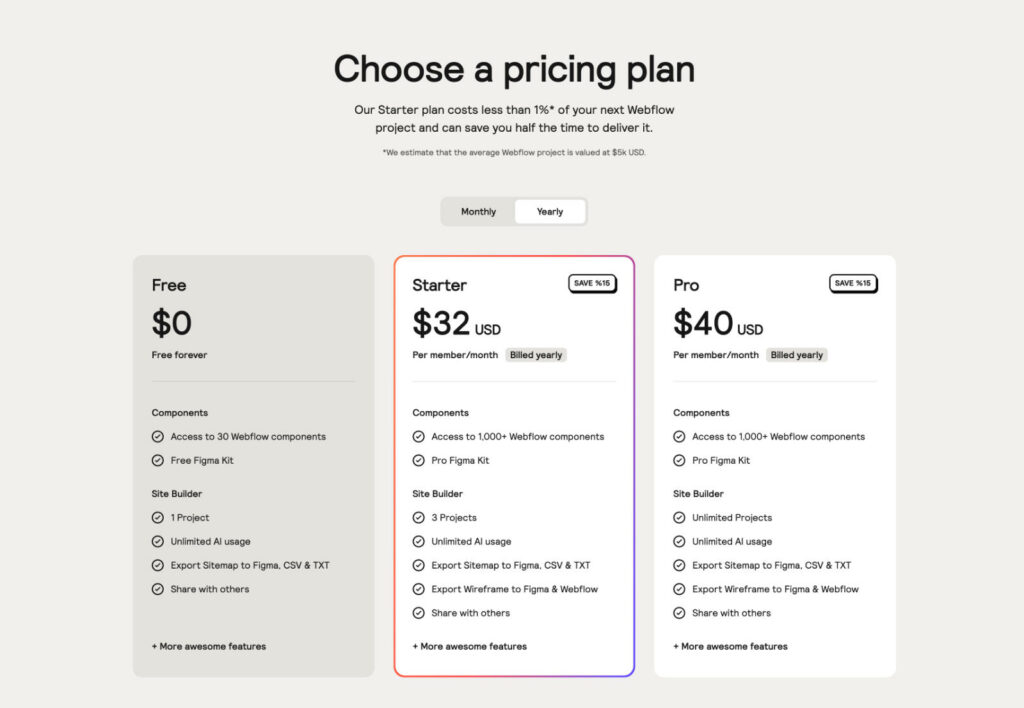
💵 Pricing
Relume’s AI Site Builder is available as part of their Starter ($32/mth) and Pro ($40/mth) plans.

This is a pretty dang good deal considering how much of the heavy lifting the site builder & Figma kit does for you.
🔖 Relume Library Promo Code
You can bring the price down and make the Relume AI Site Builder a no-brainer using a NewPulse Labs exclusive coupon code.
Just click here to get 20% off any plan.
Start Using The Relume Library AI Site Builder
💬 Closing Thoughts
That’s all for this one.
The Relume AI Site Builder is an amazing tool to have in your tool-belt if you’re building custom websites.
It’s what I use now when starting any new website project.
I really can’t think of a reason of why you wouldn’t ever want to use it.
The only times would be if you’re starting with a more designed UI kit like Untitled UI, or are building a starter site and want an AI site builder that also takes care of the design for you.
(There are a couple that can do that, which I list here).
Each tool serves a different use-case, but they’re worth checking out depending on what you’re looking for.
Thanks for reading!