Welcome back to the 37th edition of The Lab Report.
It’s been a little while since I’ve published a newsletter on back-to-back weeks.
Part of the reason is that it takes my slow arse a good chunk of time to write & edit these, so you might see me experiment with different formats over the coming weeks.
I’d love to get back to sending one weekly/bi-weekly, even if it means I’m only commenting on one piece of news for that week.
Or sharing thoughts that I would still classify as “in progress” (plz don’t cancel me 🙏).
Alright so now that I’m done giving myself permission, let’s get into this week’s newsletter!
👌 This AI-assisted sitemap builder will improve your web design workflow
Most AI web design-related tools we’ve seen so far are cool in theory, but rarely usable in real-life.
Relume Library recently launched an AI-powered Sitemap Builder, and I can tell you, this one is actually good.
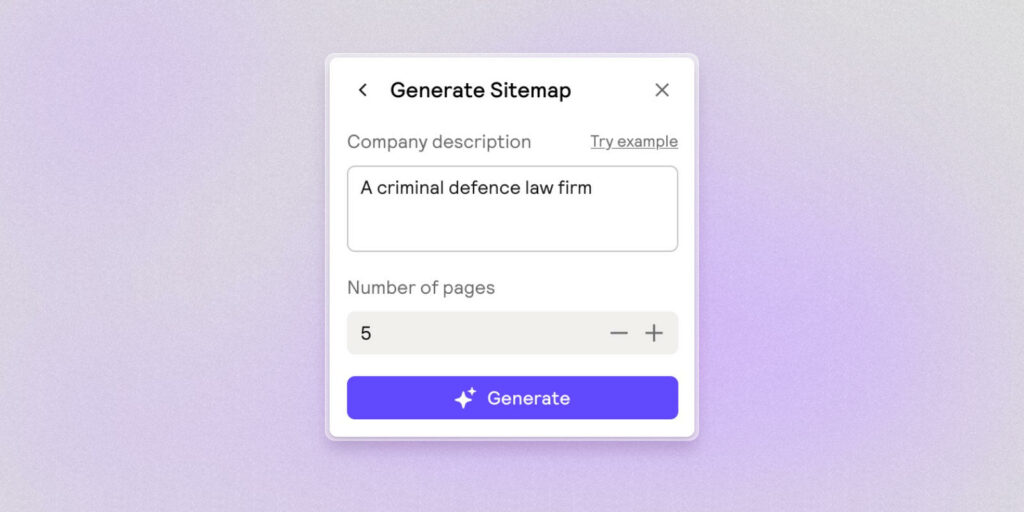
First you tell it about the site you’re building:

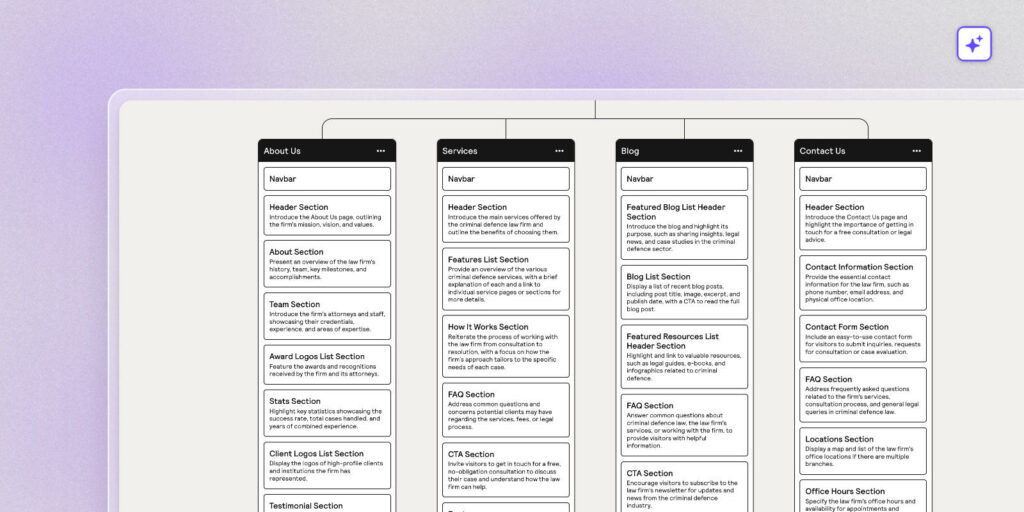
Then it spits out a full on sitemap for you:

(You can view my Figma export here).
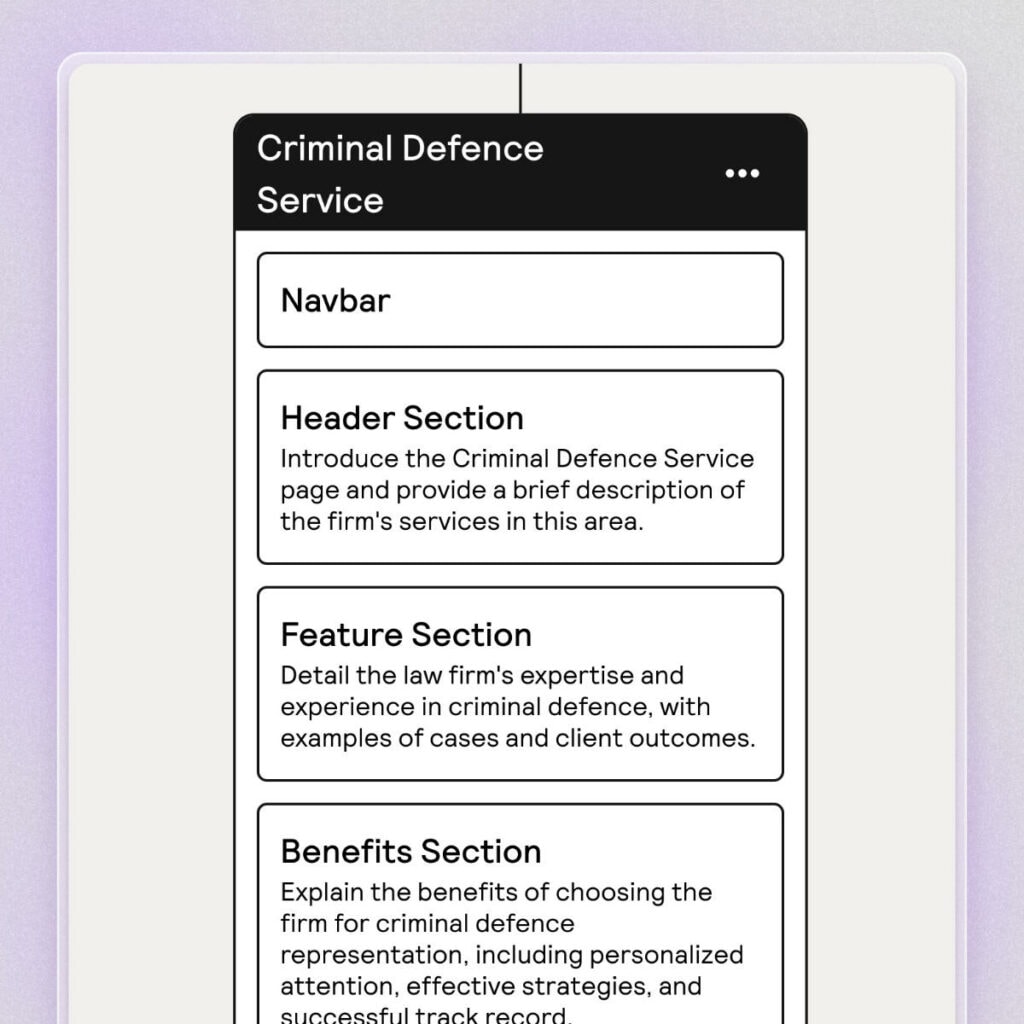
This not only includes what pages to build, but also every single section within those pages.
AND it describes what to put within those sections.

It’s your entire site structure… done… automatically.
From my testing, Relume has done an A+ job training their model.
The sections closely resemble what I would use in real life, and honestly even offer ideas I probably would have overlooked.
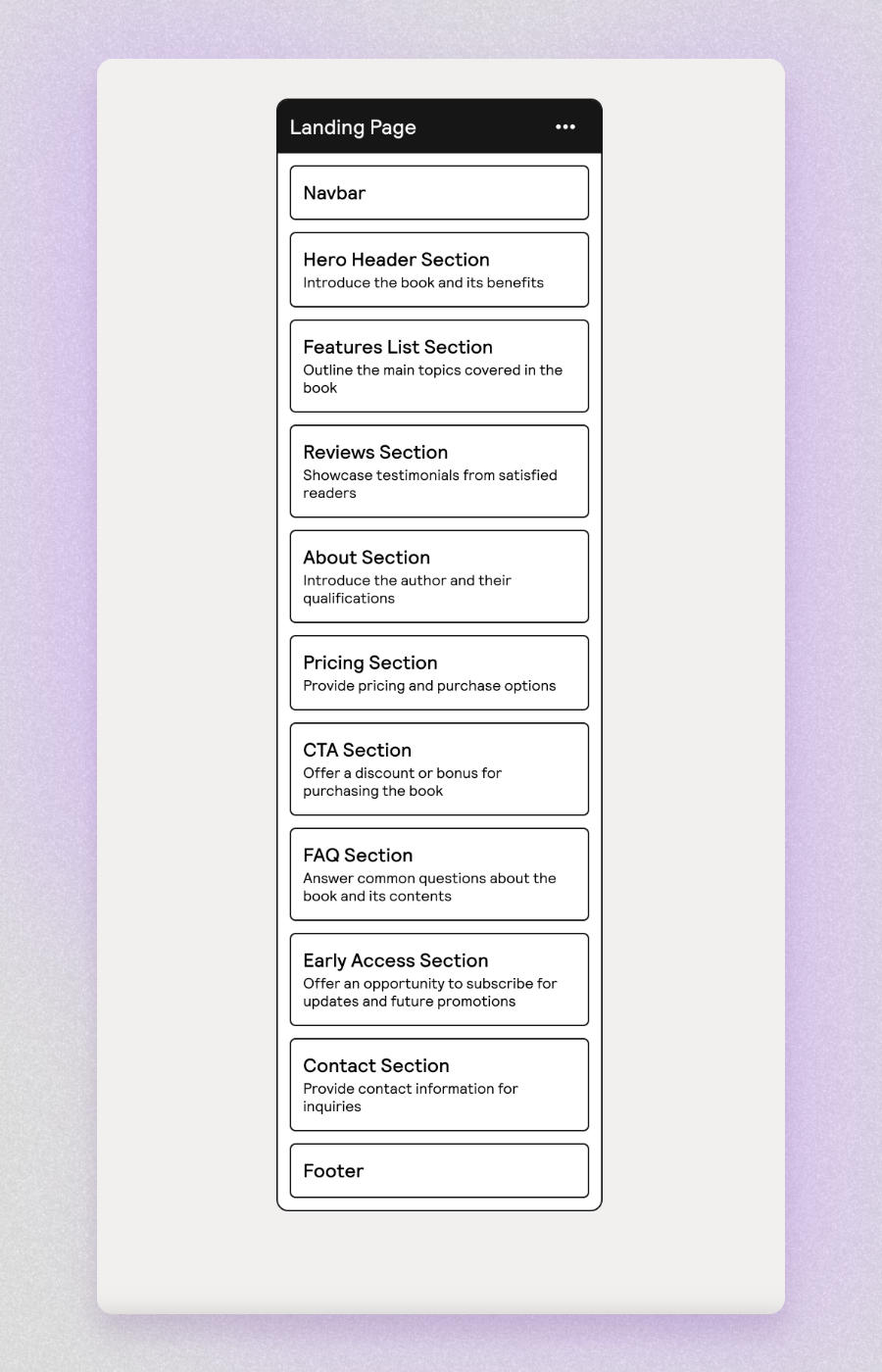
Here’s another example for a book landing page:

It’s the perfect order of sections – blending in benefits, social proof, and CTAs.
If you want to change anything, they still give you full flexibility. You can add, remove, and rearrange both pages and sections. You can use the AI or input content yourself.
What if you don’t normally build sitemaps?
I don’t typically build out a detailed sitemap when starting a new project, but I can see this having a lot of benefits.
If you’re working closely with your client, this helps them imagine what their site will look like, and allows them to request changes before you’ve spent any time building stuff.
(Plus it makes you look good 👀).
Even if you normally just build internally and then present a finished v1 to the client, having a structure laid out like this will make your build process a lot faster.
Taking it one step further
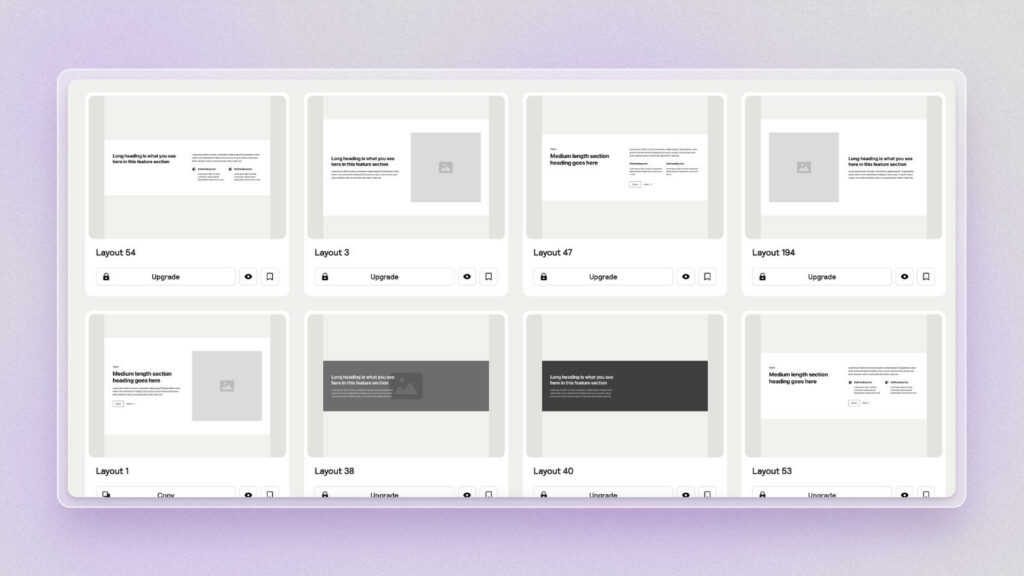
What makes this even better is that Relume is well-known for their free Figma UI kit and Webflow components.
So if you right-click on a section and click Find Component, it’ll show you a bunch of common layouts you can use for that section.

This is where I start to get excited for an AI-assisted future as a web designer.
Imagine this workflow:
- You enter the site description, and AI gives you a customizable sitemap broken down section-by-section
- A Figma plugin places the pre-built section layouts on your page (you now have a high-fidelity wireframe)
- You can swap through different variants for each section, finding the perfect flow for your page
- AI fills in some starter content (Relume also currently has a plugin for this called Relume Ipsum)
- AI applies light styling in the form of a color palette, typography, and images
- You add your special sauce to help enhance branding/conversions
In this scenario, AI is taking on the brunt work.
You become the architect instead of the brick layer.
You reserve your creative energy for crafting the strategy and giving the site a unique flair.
We’re really not that far off now.
And as I’m writing this, it sounds like Relume might even be the ones to pull it off?
That’d be a pretty interesting evolution for a business that started off as a free Figma UI kit.
You can read more about the AI-powered Sitemap Builder here.
*This section was later turned into a blog post here.
🚀 Google Domains acquired by Squarespace… now what?

You’re not a Squarespace customer until one day you wake up and suddenly are.
That’s what happened Thursday when it was announced that Google would be transferring Google Domains over to Squarespace.
So what should you do?
For one, you don’t need to panic. Your domains should transfer over without you ever noticing.
You’ll probably start seeing upsells to use Squarespace’s site builder though, and renewal pricing isn’t guaranteed to stay the same after the initial 12 months.
But if being a Squarespace customer doesn’t tickle your elbows, there are some good alternatives.
Cloudflare Registrar and NameCheap would be my top two.
I personally use Cloudflare because they don’t markup their domains, have a direct integration with their DNS, and offer free privacy.
Cloudflare also doesn’t seem like a company that would ever sell your domains to Squarespace, but who knows these days.
Domain registrars are somewhat of a commodity though. Other than pricing and DNS (which you should use Cloudflare for anyways), you can’t really go wrong with any of the popular options.
💬 Closing Comments
That’s all for this week.
If you ever want to discuss any of the topics in this newsletter, I usually post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also find previous issues of The Lab Report over at https://newpulselabs.com/newsletter.
Talk soon!

