Welcome back to the 27th edition of The Lab Report!
I’m just about to head out for an outdoor ball hockey tournament this weekend, but wanted to get this newsletter out before putting it off for another week.
#personalaccountability
So let’s skip the intro.
Let’s go!
🎨 Style Gutenberg based on tags or custom post types

This might be more of a niche tutorial, but I recently published a blog post on how you can style the Gutenberg editor differently based on the conditions you set.
For an example use-case…
I’ve started using Cwicly on my site to build landing pages.
Cwicly is a Gutenberg-based editor, similar to something like Generate Blocks or Kadence Blocks but a lot more powerful.
Since I’m still using Oxygen and not a block-based theme though, I ran into one major challenge:
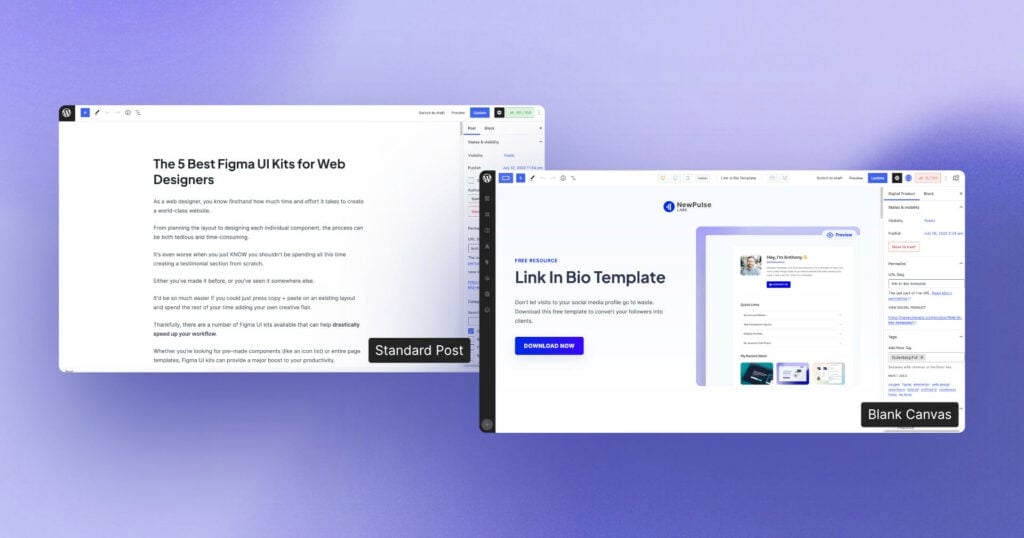
I needed the Gutenberg canvas to be 740px wide for writing my blog posts, and full-width for building landing pages.
Not only that, but I needed to reset some default block margins and styles.
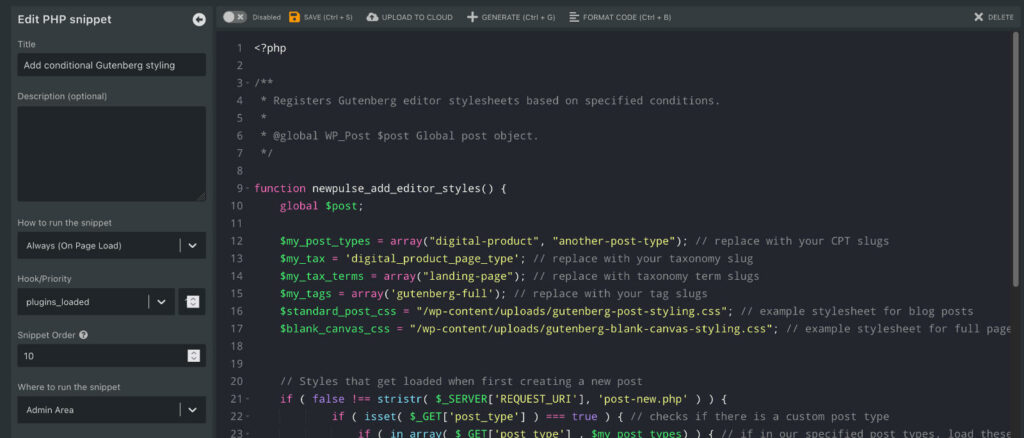
I ended up creating a little snippet that checks for certain conditions, and then loads a different stylesheet based on the condition.

In my case, I have it load my classic blog post styling by default.
But if I assign the tag “Gutenberg – Full” to my page, all of a sudden it makes the page full width and even inherits my CSS framework.
I’m going to expand on that specific setup in another tutorial, but here’s basis of how you can create it yourself.
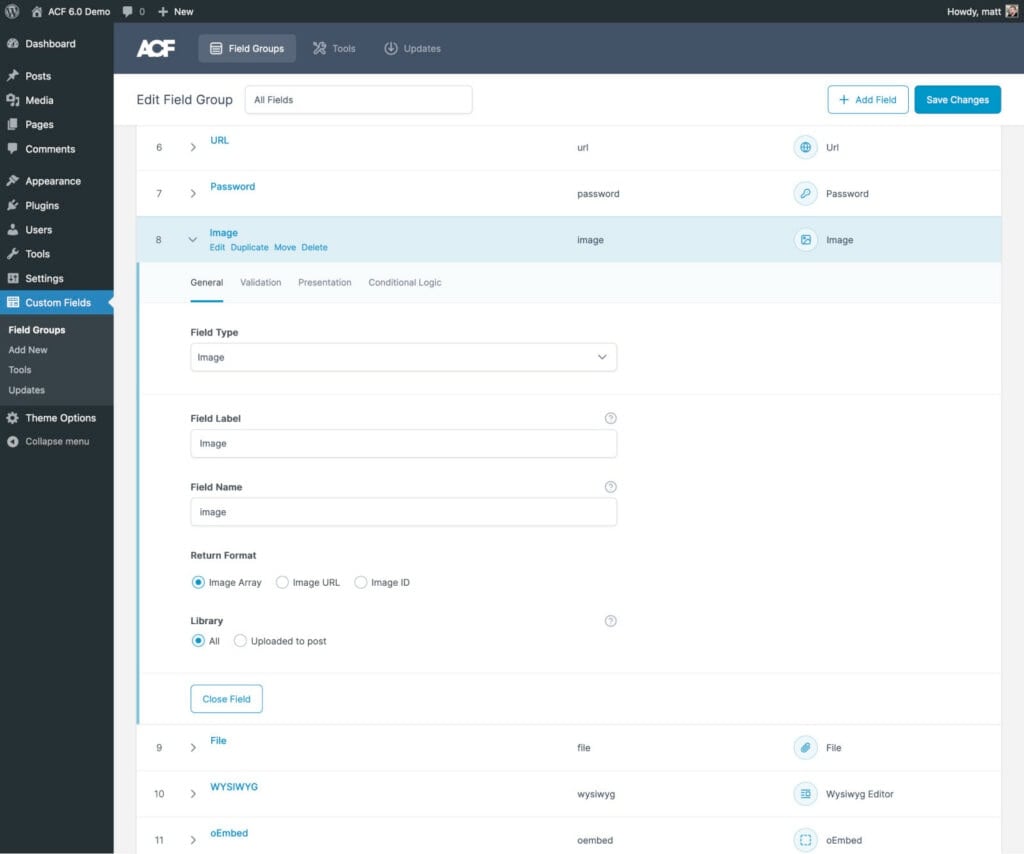
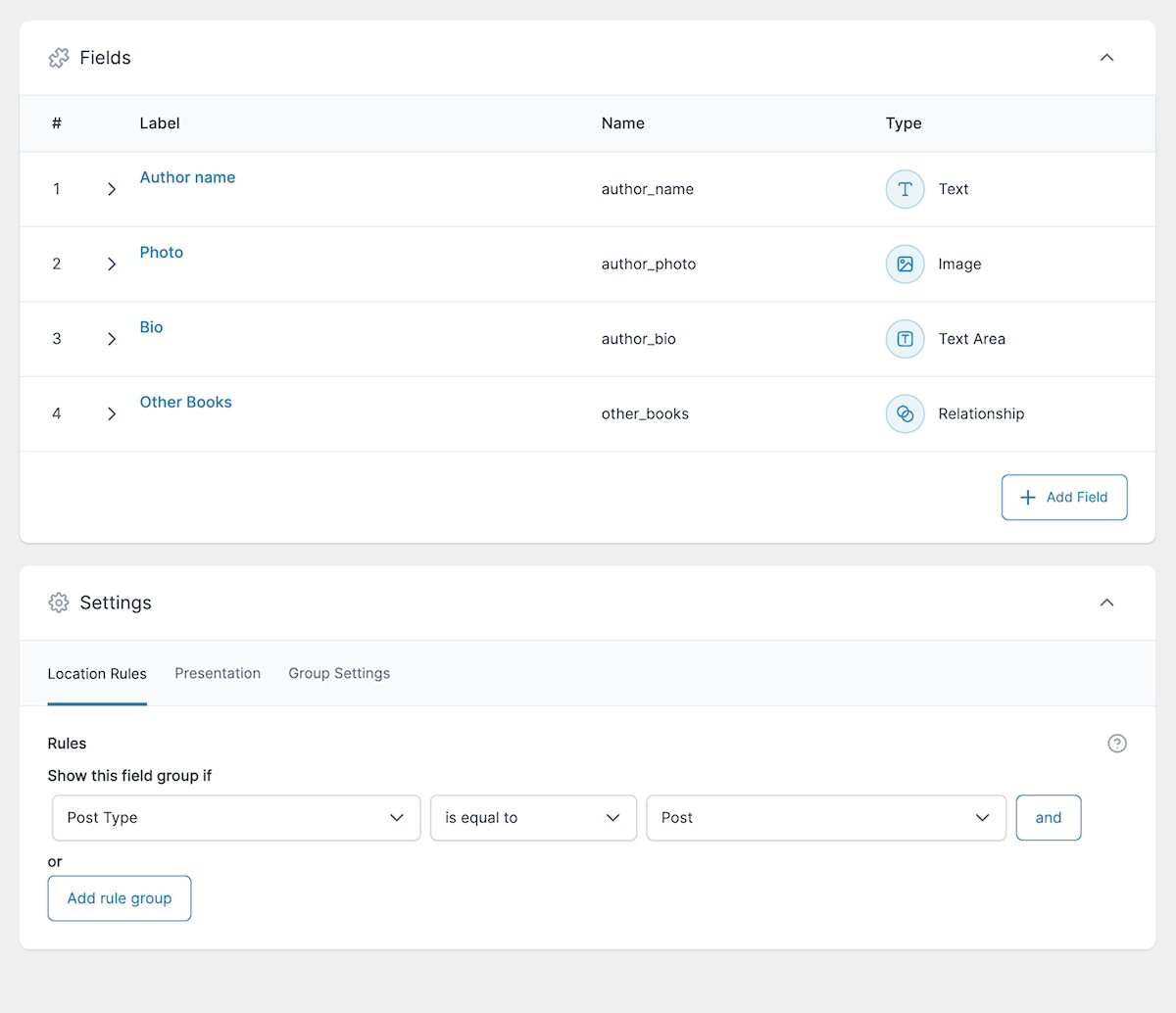
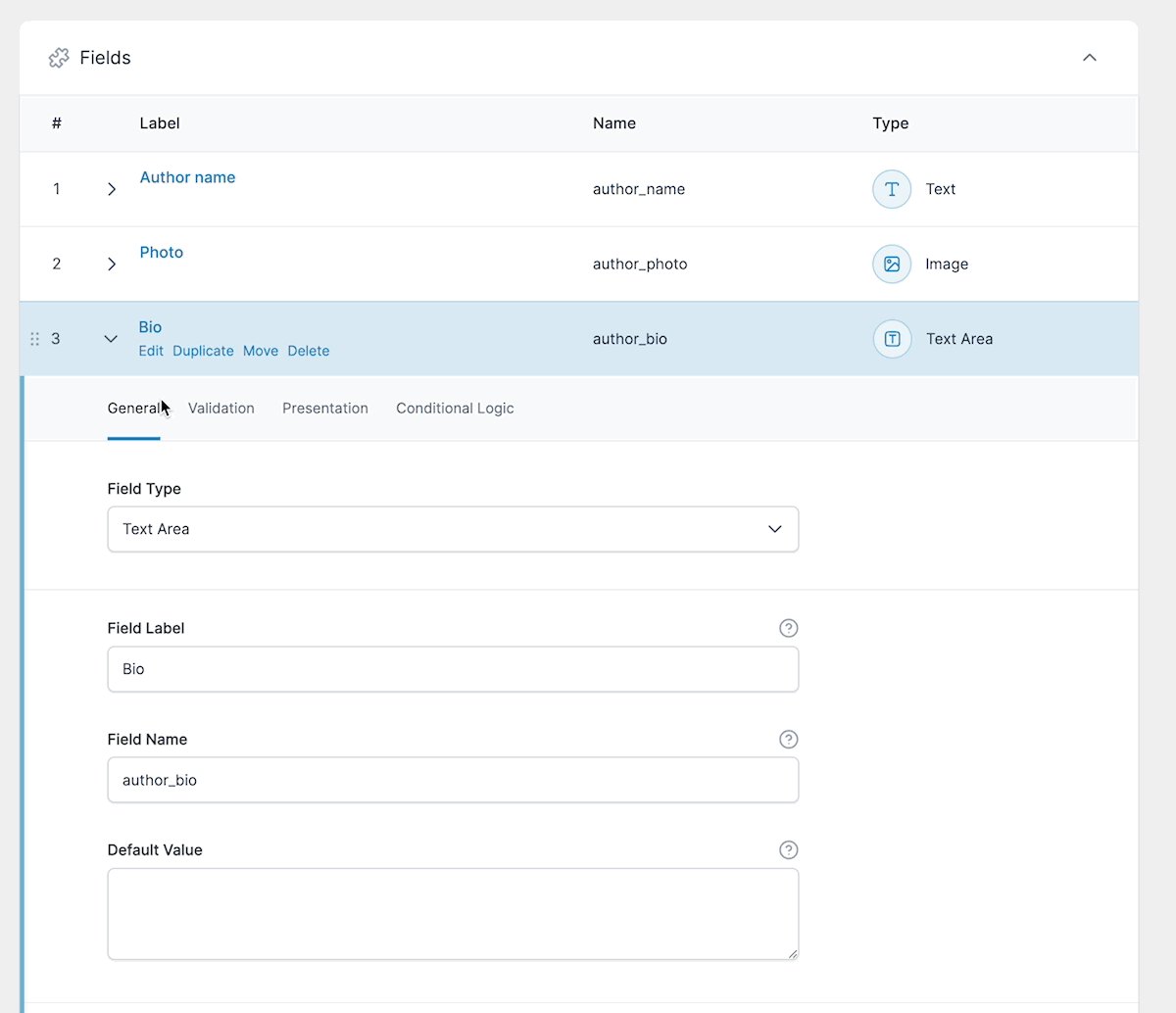
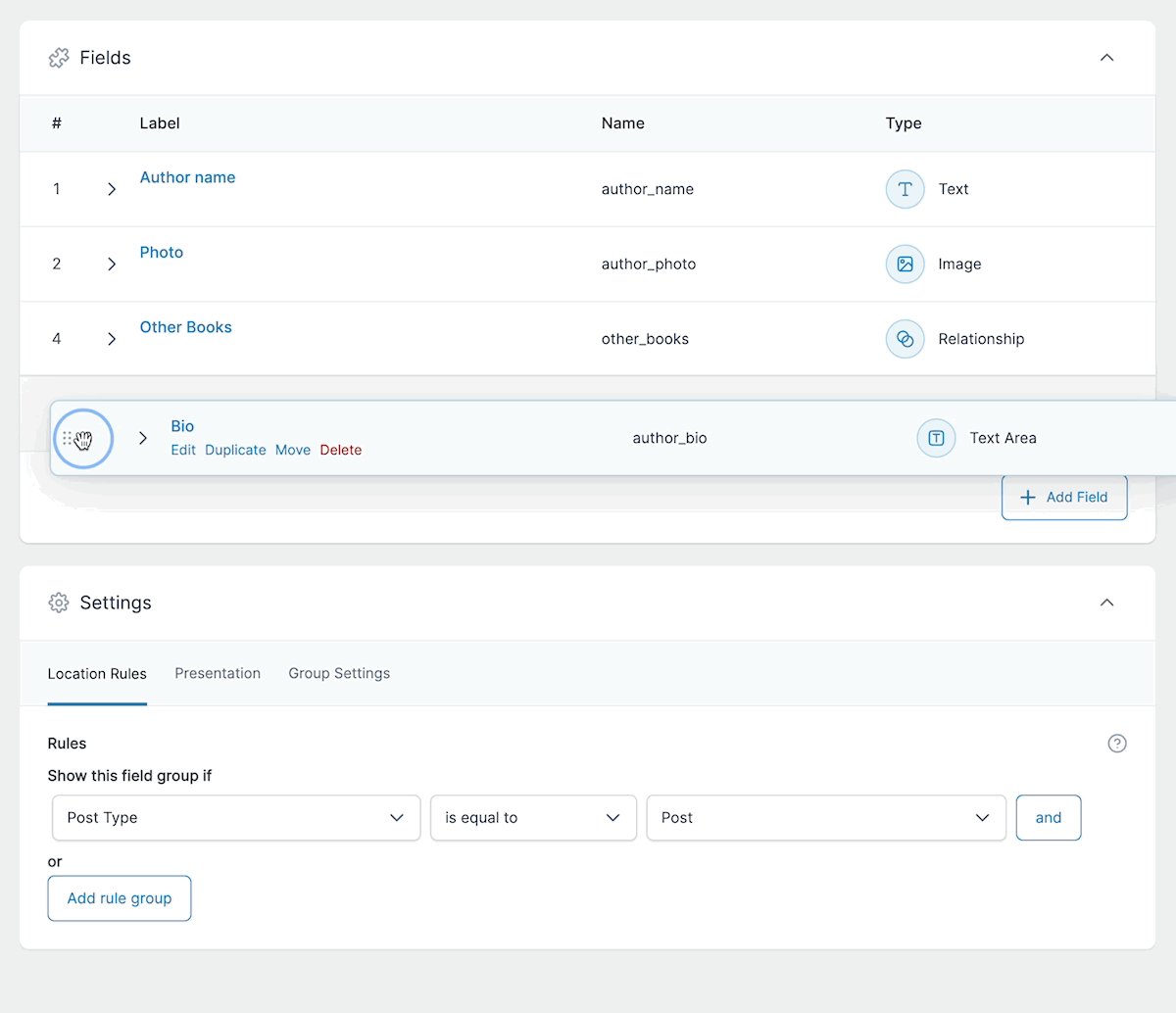
💅 ACF Getting a Fresh New UI

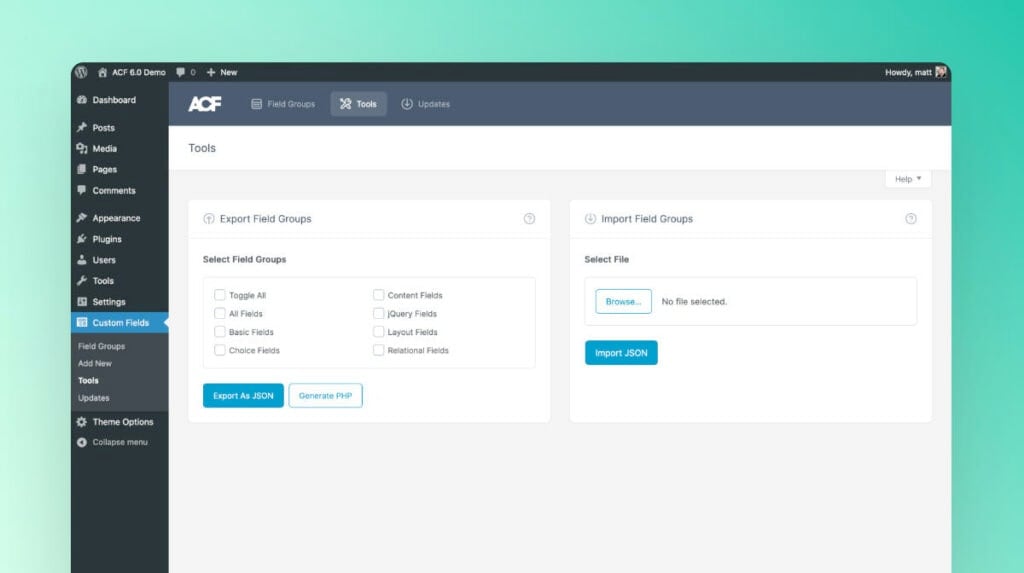
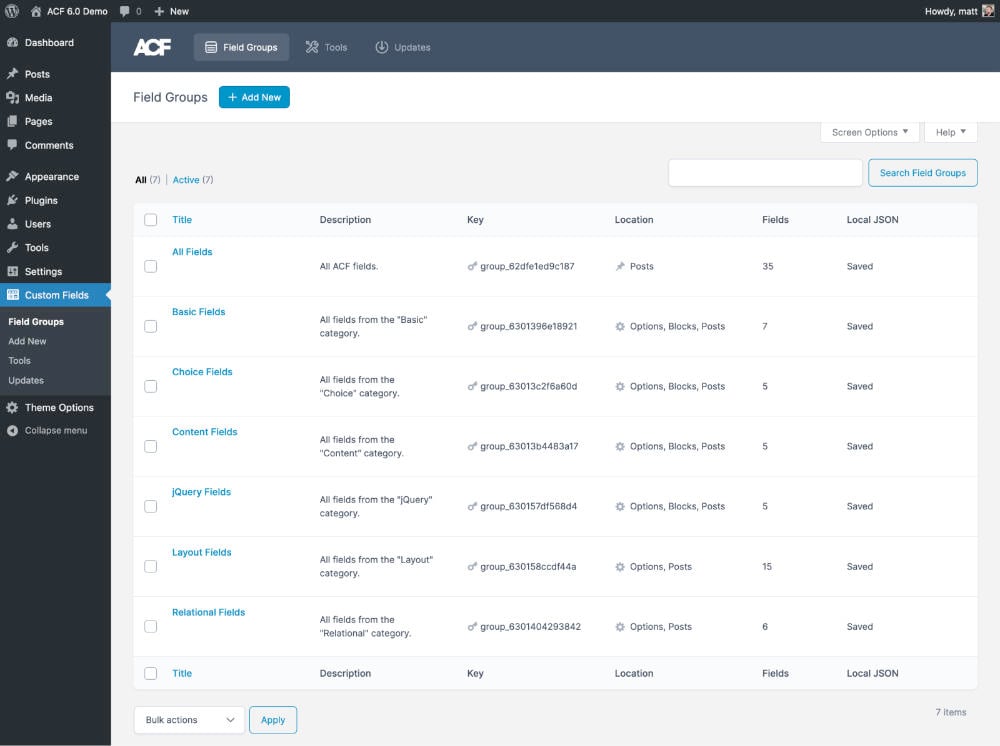
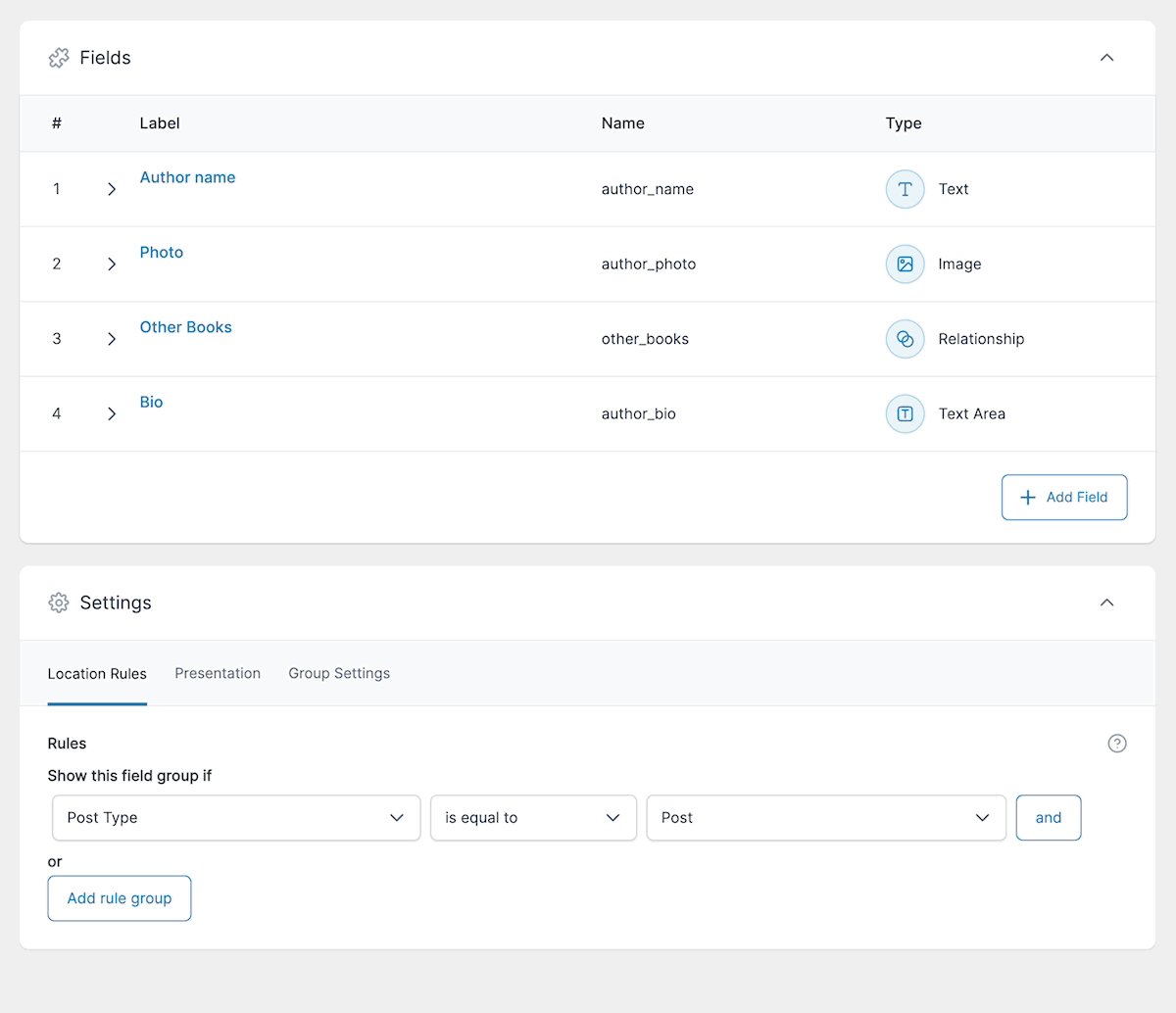
This was of course announced just after I finished writing my last newsletter, but ACF recently showed off their new UI coming in ACF 6.0.
I’ve always found ACF quite easy to use, but the new look & feel brings it much closer to 2022 standards.
Here are a couple screenshots:



Not only does it look a lot better, it should make it quicker for you to add & manage your fields.
Some people in the comments seem to be against the change, but I think a refresh was much needed.
They ended their popular LTD pricing, ownership of the plugin has bounced around the last couple of years, and I’ve definitely seen an uptake of people using Meta Box or other custom fields alternatives.
The refresh at least makes it feel like there’s still a common vision for the product.
It’s at version RC3 now, so we might see the new UI in action within the next few weeks.
And for anyone wondering – ACF Pro 6.0 will be available as a free update for existing LTD holders.
🏎 12 Must-Have Web Design Tools

I’ve featured Paul’s channel a few times in this newsletter now, but he just put out a great video on the different tools he uses to speed up his workflow.
These aren’t super technical frameworks or anything like that – just really handy web design productivity apps that make life easier.
I counted that I already use 6 out of the 12, and one of them is one of my personal favorites that probably saves me 5hrs/mth ($50 if you can guess which one).
Worth a watch if you’re looking for a weekend productivity boost.
🔥 365 Design Tips

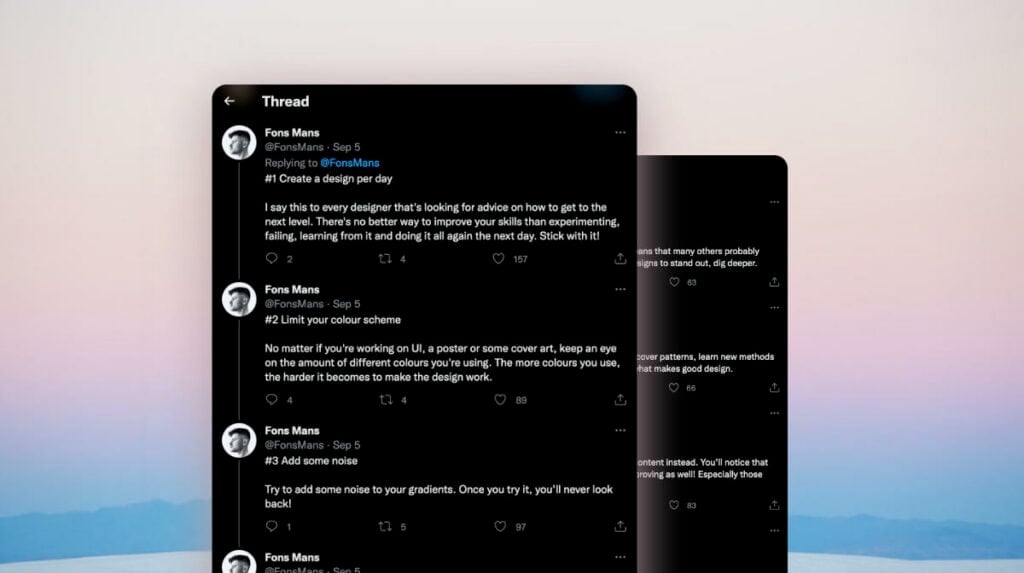
One of my favorite designers Fons Mans started a Twitter thread to help you elevate your design skills.
“I’ll share a total of 365 design tips in one mega thread. Including my learnings in branding, visual design, UX, workflow and everything in between.”

Turns out Twitter has a thread limit, so you can find part 2 of the thread here.
Definitely some gems in there.
💬 Closing Comments
That’s all for this week.
Thanks for reading to the end!
If you ever want to discuss any of the topics in this newsletter, I post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also suggest any topics you think I should cover there, so be sure to join 🙂
Stay cool and see you next week (hopefully).

