Welcome back to the 11th edition of The Lab Report!
Now that the new year is in full-swing, we’re starting to see exciting new tools and features get rolled out.
WordPress 5.9 is due next week, and there are some products launches that I know people are patiently waiting on.
In this week’s newsletter, I share a couple that caught my eye, along with an example of a background video that doesn’t suck.
Let’s get right to it!
🎨 Designing real websites on a canvas?

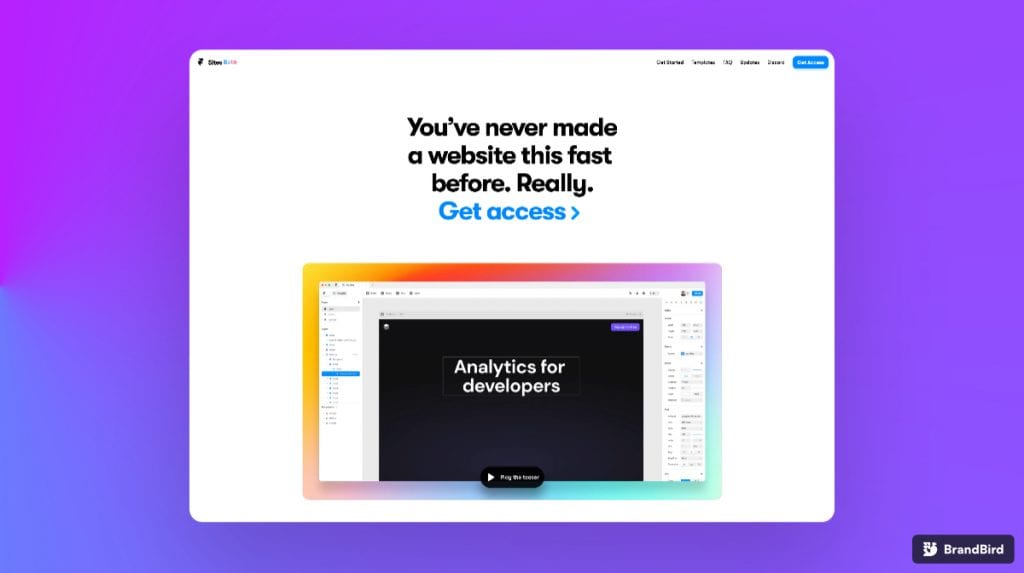
Framer broke the web design Twitter community this week announcing their new Sites beta.
If you haven’t heard of it, Framer is a design tool that lets you prototype and export your components into usable code.
With the new Sites beta, you can now export your entire canvas into real production-ready website code.
It’s meant to completely replace the Figma -> WordPress/Webflow workflow.
Of course there are plenty of pros and cons to this.
On the pro side, it means designers who know nothing about code can now build beautiful websites without any learning curve.
It’s also a great way to build MVP landing pages. Have an idea you want to test? Just design it and hit publish.
You can also copy + paste your designs from Figma which is really neat.
On the con side, you’re going to be limited with the types of sites you’re able to build. It’s mostly meant for static sites – though you do have the ability to insert interactive components (like a MailChimp form).
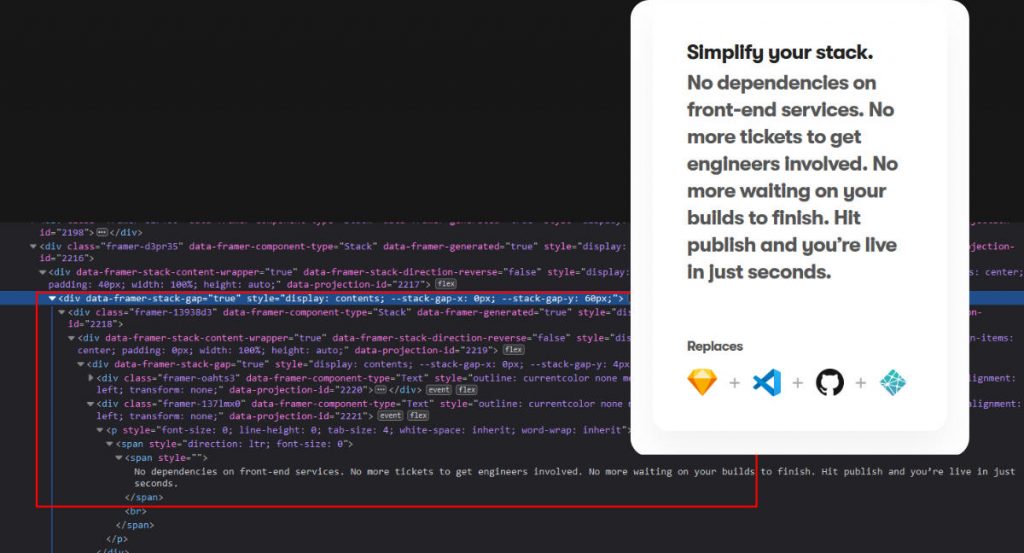
It’s also not going to produce the cleanest code in the world. A quick look at their landing page and you can see a bit of divception going on:

Lastly, there is some reliance on Framer. While you could technically just export to HTML and host it wherever you want, it does use some of Framer’s backend services.
Either way, always cool to see new innovations when it comes to building websites.
And this looks a lot better than the PSD -> HTML converters back in the day that just used absolute positioning everywhere.
For now Sites is invite-only, but you can request early-access to it here.
(I published this announcement on my blog here).
🦜 Create beautiful screenshot mockups super quickly

As web designers, one of the best ways to attract new clients is to share our work.
I don’t know about you, but I’ve found that I’ve always been pretty bad at it. I just finish something and move on.
Part of the reason is because it can take some time to design a mockup that actually looks nice.
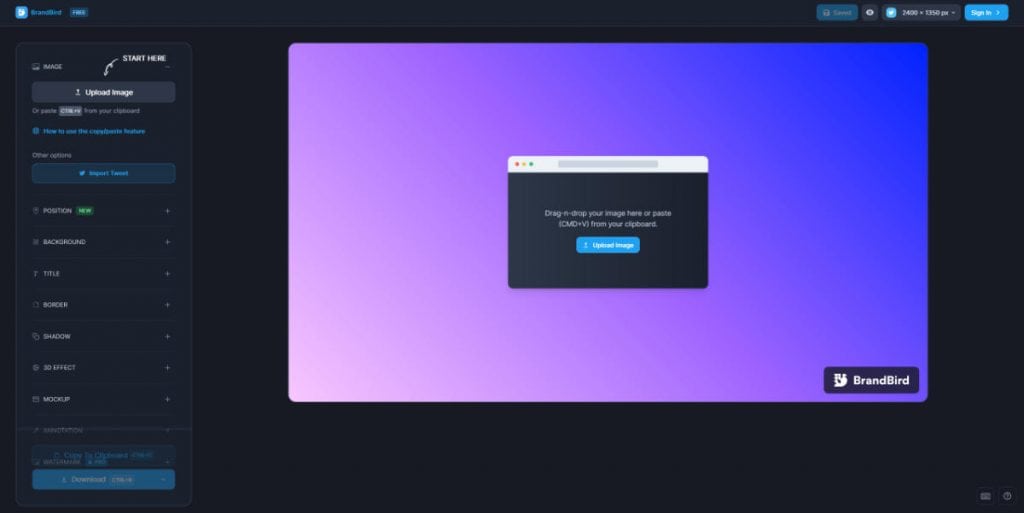
I came across another cool tool this week called BrandBird, and it allows you to create screen mockups really quickly.
You just copy + paste or upload an image, and you can easily add a background, shadow, emoji, badge etc.
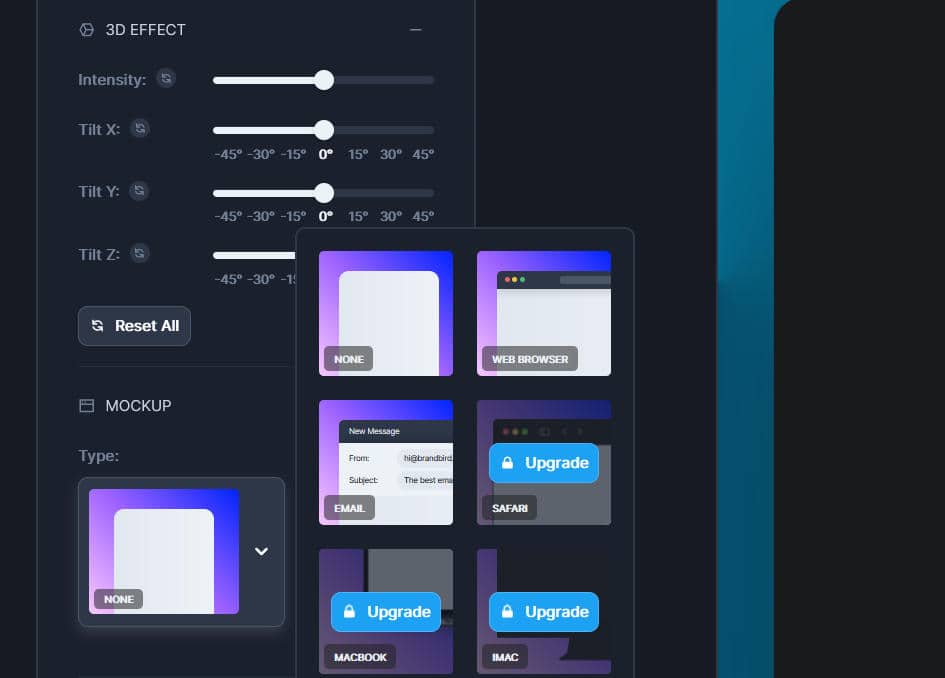
You can change the positioning and give it a tilt for more of a 3D look.
There are also different frames you can give your images, like a browser window or phone.

Some of those are only available in the Pro version, but the free version is definitely still very usable.
It’s what I used to create the images in this newsletter 🙂
You can try out BrandBird here.
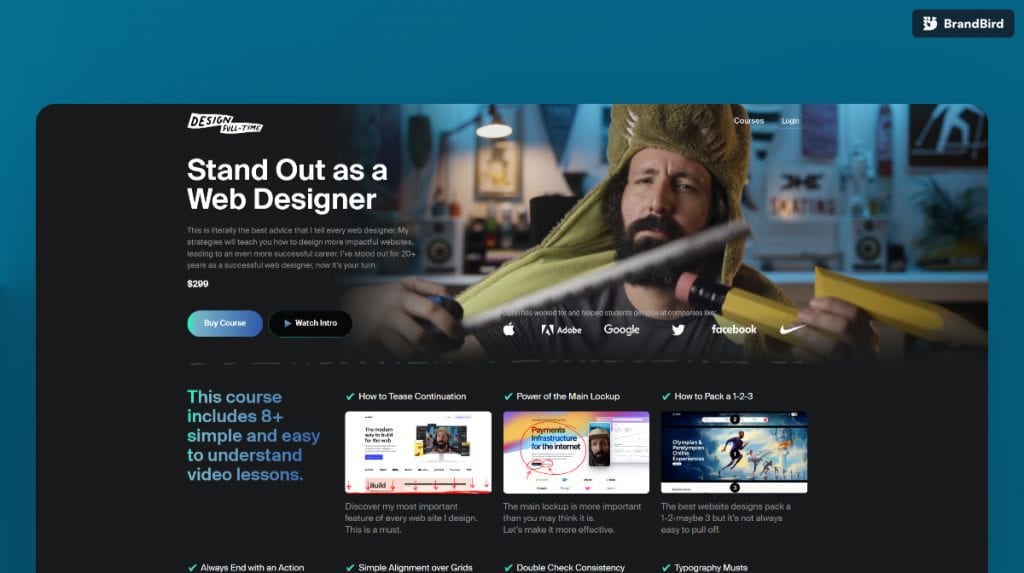
🐲 An example of a background video that doesn’t suck

You know how most hero section video backgrounds are usually some boring stock b-roll footage?
I accidentally stumbled on one that’s WAY cooler.
I had the site open in another tab, and when I clicked back, I came back to see Dann holding a giant lightning pencil while wearing a green dragon costume.
The whole background video is over 8 min!
Super creative, and definitely not something I’ve seen before.
💬 Closing Comments
That’s all for this week.
By the way, if you ever come across a tool you think the community would find useful, be sure to post it in the NewPulse Labs Facebook group!
I’ll include it in the newsletter 🙂
Stay warm and talk soon.

