2023 Update: we just posted an in-depth review of Framer here!
Framer broke the web design Twitter community this week announcing their new Sites beta.
If you haven’t heard of it, Framer is a design tool that lets you prototype and export your components into usable code.
With the new Sites beta, you can now export your entire canvas into real production-ready website code.
It’s meant to completely replace the Figma -> WordPress/Webflow workflow.
Of course there are plenty of pros and cons to this.
On the pro side, it means designers who know nothing about code can now build beautiful websites without any learning curve.
It’s also a great way to build MVP landing pages. Have an idea you want to test? Just design it and hit publish.
You can also copy + paste your designs from Figma which is really neat.
On the con side, you’re going to be limited with the types of sites you’re able to build. It’s mostly meant for static sites – though you do have the ability to insert interactive components (like a MailChimp form).
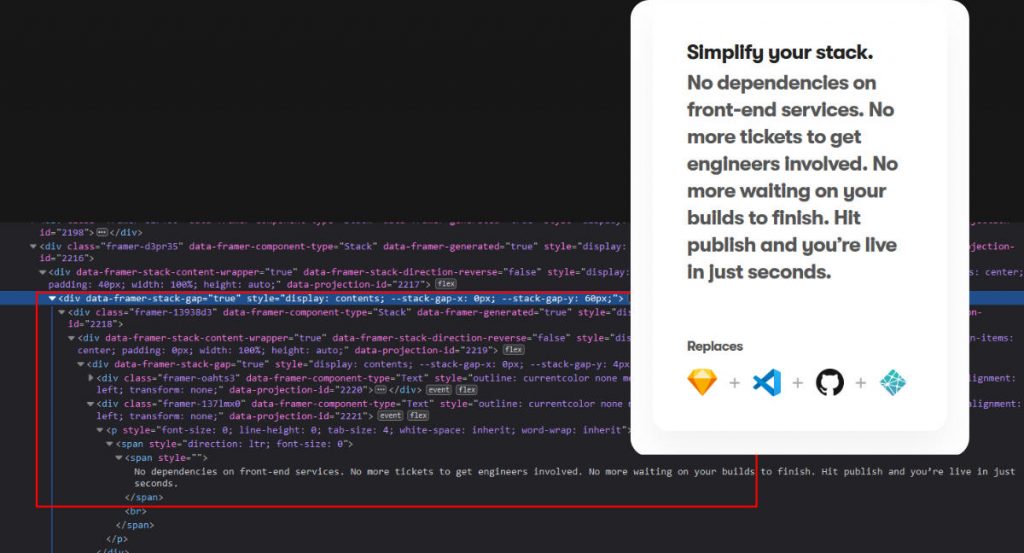
It’s also not going to produce the cleanest code in the world. A quick look at their landing page and you can see a bit of divception going on:

Lastly, there is some reliance on Framer. While you could technically just export to HTML and host it wherever you want, it does use some of Framer’s backend services.
Either way, always cool to see new innovations when it comes to building websites.
And this looks a lot better than the PSD -> HTML converters back in the day that just used absolute positioning everywhere.
For now Sites is invite-only, but you can request early-access to it here.