If you’re looking for a WordPress form plugin that is feature-rich, easy to use, and has a ton of integrations & templates – you might want to read this review of WS Form.
In 2026, WordPress form plugins are a dime a dozen.
While this means there are plenty of good options to choose from, it also makes it more difficult to know which one is actually best for you.
Most form plugins get stuck in the muddy middle. They work, but they don’t differentiate from the other alternatives.
I like to call this JAFP™. Just another form plugin.
But WS Form is different.
Out of the dozen or so form plugins I’ve tested, WS Form does a great job of distinguishing itself from the crowd.
Without spoiling the rest of the review: WS Form is the most powerful form plugin I’ve ever used.
It has:
And it does all that while still providing a UI easy enough for the average user to understand.
In this blog post, I’m going to go over WS Form’s features & functionality, how it compares to other form plugins, and whether I’d recommend it.
Let’s dive right in!
Important Note: I purchased WS Form with my own money, and this review is in no way sponsored or paid for by the product creator. Some links may be affiliate links, should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.
🏢 About WS Form

WS Form is a premium plugin for WordPress that lets you create advanced forms on your website.
It was founded in 2017 by Mark Westguard, and is based in New Orleans, Louisiana.
Mark and his team come from an agency background with over 25 years of web development experience.
Unlike some other plugins, it isn’t developed by a fly-by-night developer looking to make a quick buck.
As you’ll soon see, WS Form is built by a team who understand the needs of WordPress users.
A trustworthy founding team is one of the most important deciding factors when choosing a new piece of software.
You want a product to work reliably and be around for a long-time.
WS Form ticks that box.
🧑💻 Who is WS Form for?
WS Form is for anyone who needs to create advanced forms on their WordPress site.
If all you need is a simple contact form on your website, this is probably overkill. You could easily get away with a basic free plugin instead.
But if you’re a business, developer or blogger looking to create more sophisticated form experiences, then WS Form should definitely be on your shortlist.
It works great for use-cases such as marketing opt-ins, customer surveys, booking & reservations, e-commerce checkouts, calculators, HR, and even user management or post creation.
Honestly, there isn’t much you CAN’T do with it.
I almost consider it a web app builder as much as I do a form builder.
💈 User Experience
The Essentials
First, let’s start with the basics.
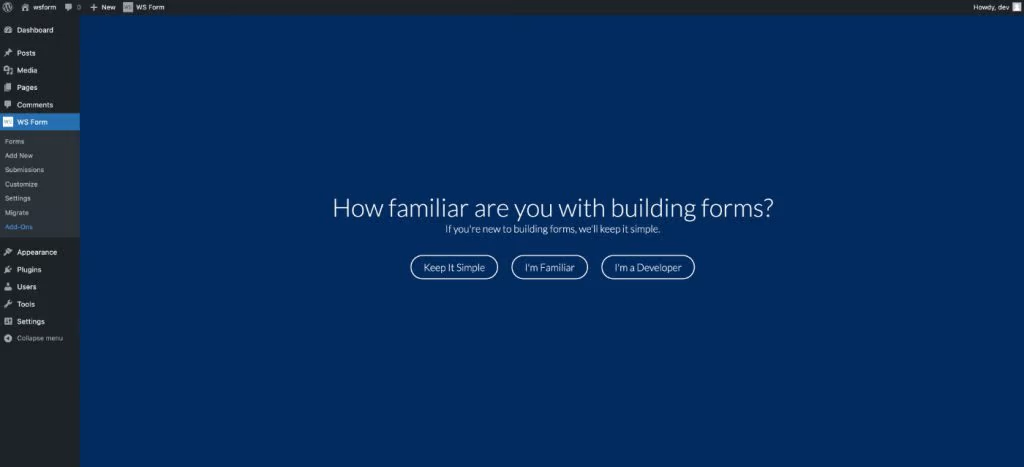
After installing WS Form, you’re greeted by a quick setup wizard where you select your experience level.

This will show different settings in the UI based on the experience level you chose.
I’m actually a big fan of this approach because it keeps things simple by default, and unlocks advanced functionality for those who need it.
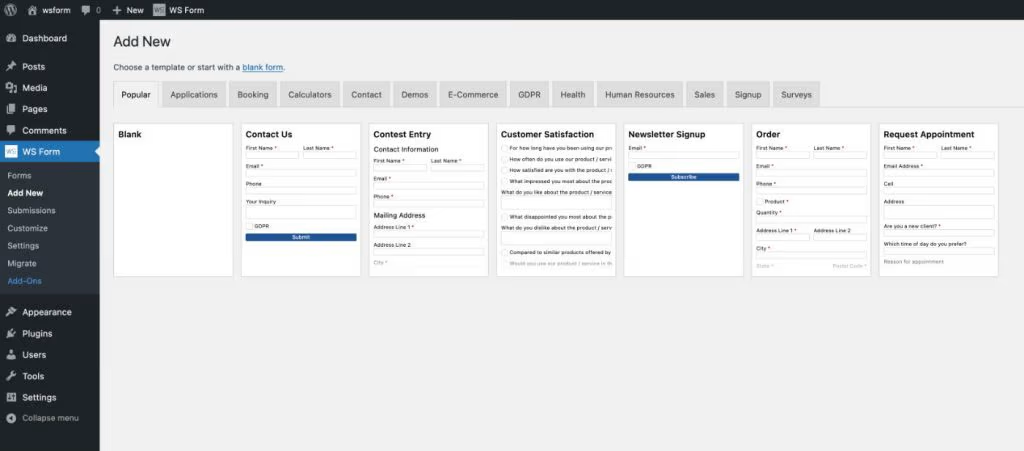
Once you’re all set up, you can create your first form.
You can start from scratch or use one of the 100+ templates that come included (more on this later).

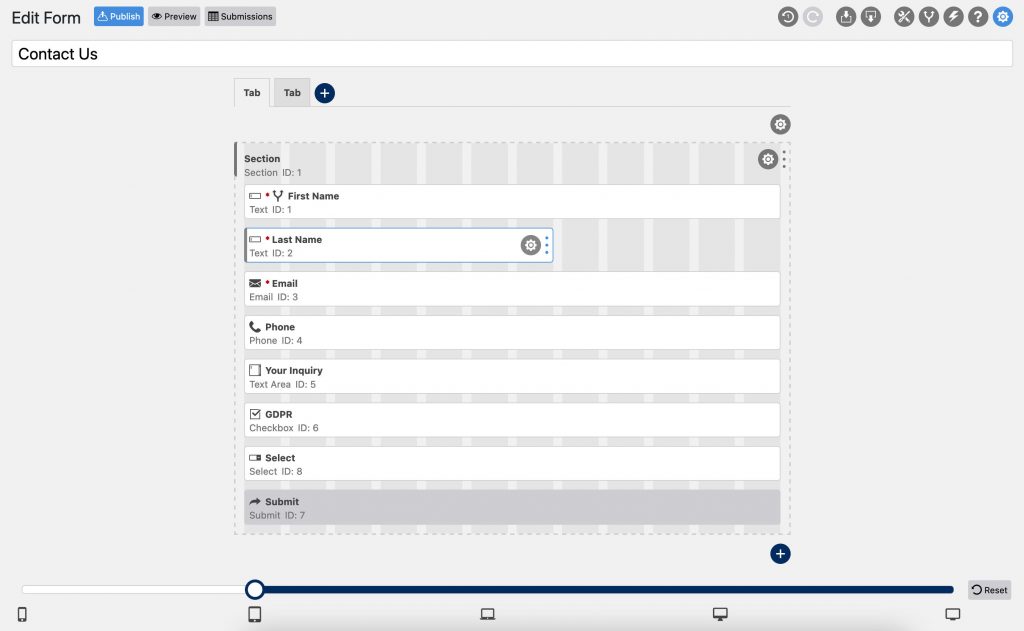
Once your form is created, you can add fields to it using the drag-and-drop form editor.
Currently there are over 55 different field types – which is a lot!
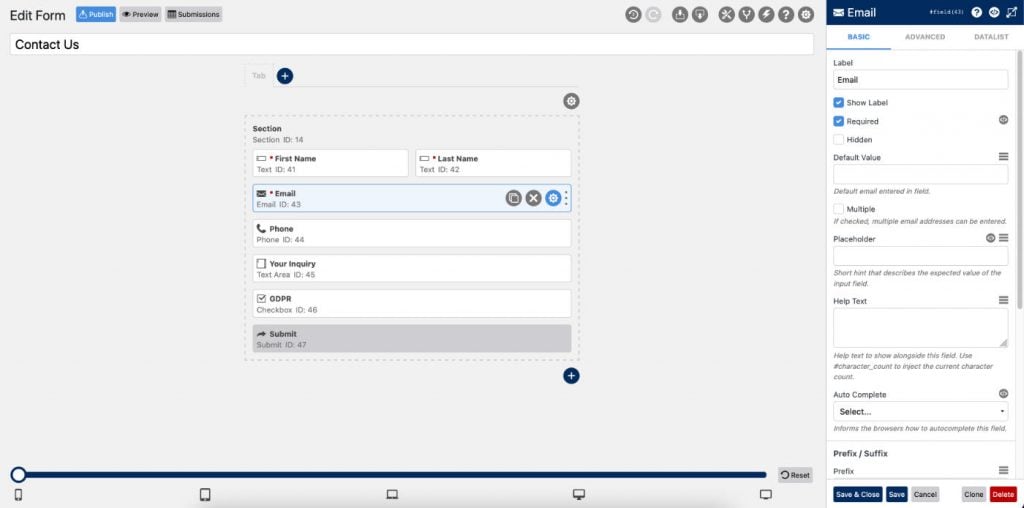
Clicking on each field shows all the related options. You can stick with the basics, or dive into the advanced options and set restrictions, masks, validation, attributes, data sources and more.

Responsive Forms
One of the neat features of the form editor is how easy it is to create mobile responsive forms.
It gives you 5 different breakpoints, and all you have to do is drag the field width if you want to adjust it for a certain breakpoint.

This is the best implementation of a responsive form editor I’ve seen so far. Most other plugins either use rigid containers or make you assign a CSS class.
WS Forms’ approach is definitely more flexible and user-friendly.
Form Settings
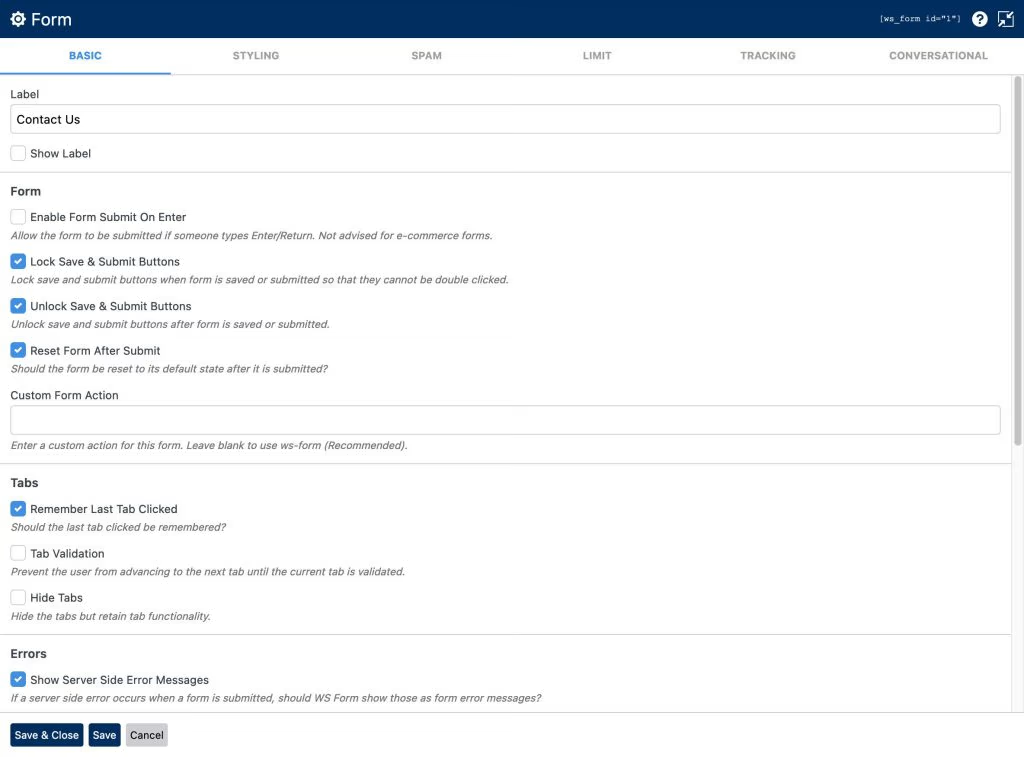
From the top icon panel you’re able to change your form settings, set conditional logic, create actions, import/export, and even submit a support ticket.
In the general form settings, you’re again presented with a number of useful options.

You can change the form behavior, adjust the styling, add classes, integrate anti-spam, and connect with your analytics.
Conditional logic and actions are where you can start adding seriously powerful functionality.
Let’s talk about that…
✅ Features
I actually need to pick-and-choose what I include in this section, because there are so many features built-in.
I’m not exaggerating.
This is where WS Form blows most other form plugins out of the water.
Conditional Logic
Remember when I said that WS Form almost feels more like an app builder?
It all starts here.
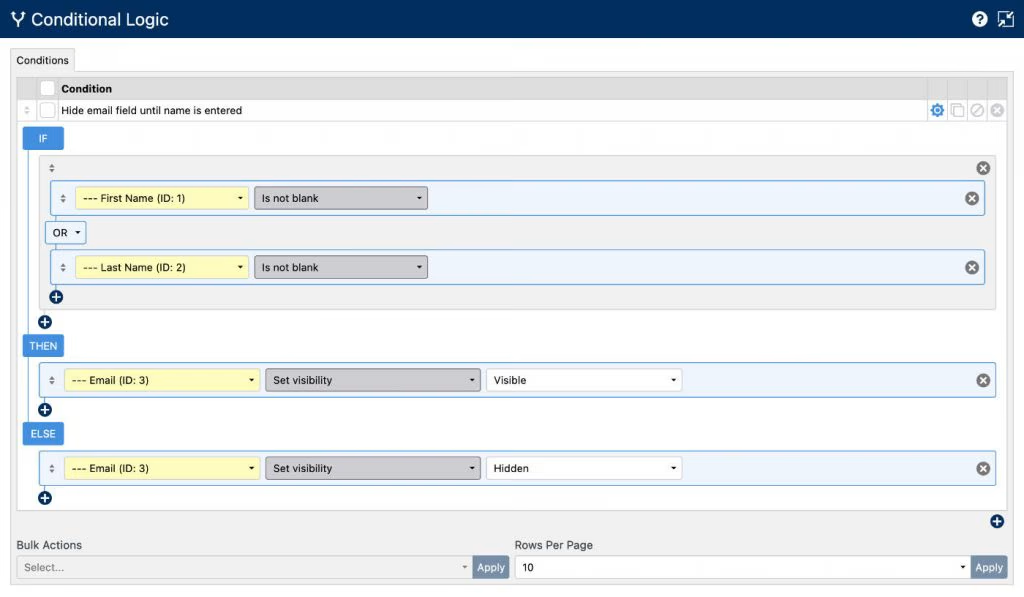
Conditional logic lets you create highly dynamic forms that change based on the user’s input.
You can have different fields show or hide, set values for other fields, save partial submissions, add CSS classes, redirect to another URL, and also send email notifications.

Conditions follow IF->THEN->ELSE logic, and you can have groups with AND/OR logic.
This means you can create any combination of conditions you want.
Want to auto-apply a discount on a specific service if a visitor says they’re a previous client? No problem.
The depth and functionality of these conditions truly make it feel like the possibilities are endless.
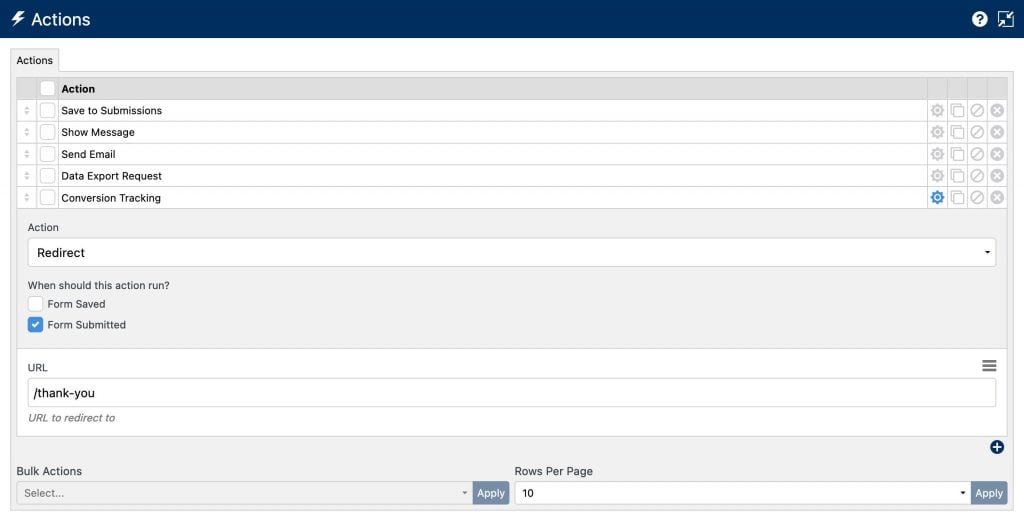
Form Actions
Most form plugins allow you to send an email notification, redirect to a URL, or show a message on the page.
If you’re lucky, some will also allow you to fire JavaScript upon form submission.
With WS Form, you’re able to do all these and more.
You can send an email, show a message, redirect to a URL, run JS, run a WordPress hook, activate conversion tracking, export or erase data (for GDPR), run a WordPress search, and push to a custom endpoint.
This list grows even larger if you install one of their many add-ons.

When you tie these form actions to your conditional logic, things gets really powerful.
Want to send an email notification to a specific sales staff based on what the user entered as their budget? You can do that.
Want to push certain data to a Google Sheet? You can do that too.
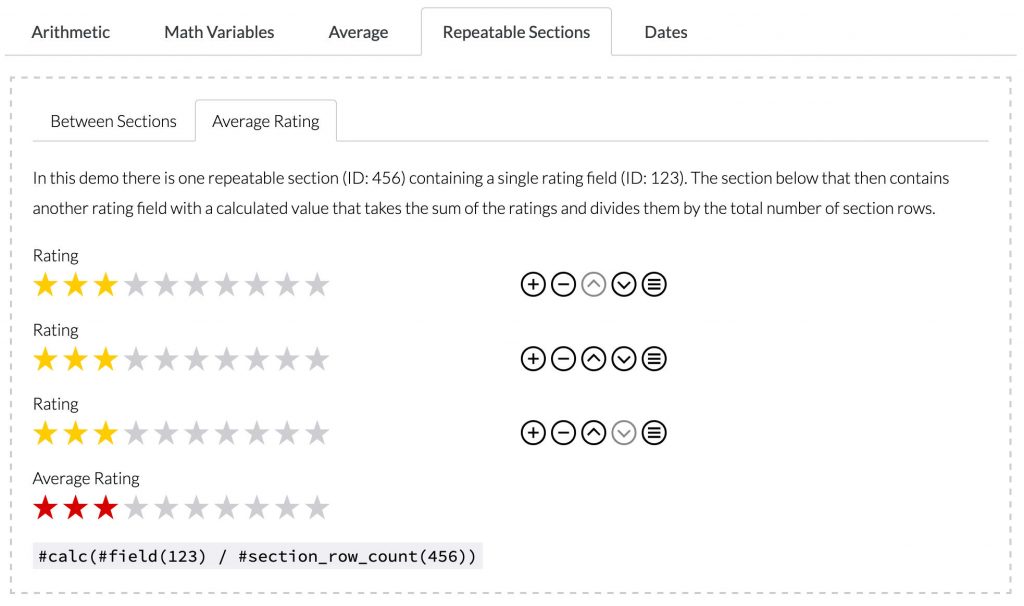
Calculations
WS Form includes a powerful calculation engine.
It lets you perform mathematical operations on fields, along with more complex trigonometric functions.
Unless you aced grade 11 math, you probably don’t even have to think about reaching its outer limits.
There’s a lot you can do with it…

As a basic example, you could have a field that calculates the total cost of an order based on the quantity and the price per item.
Want to round the total to the nearest dollar? There’s a function for that.
Calculations support dates as well, so you can easily do things like calculate the number of nights between two dates.
This comes in handy when building booking or reservation forms.
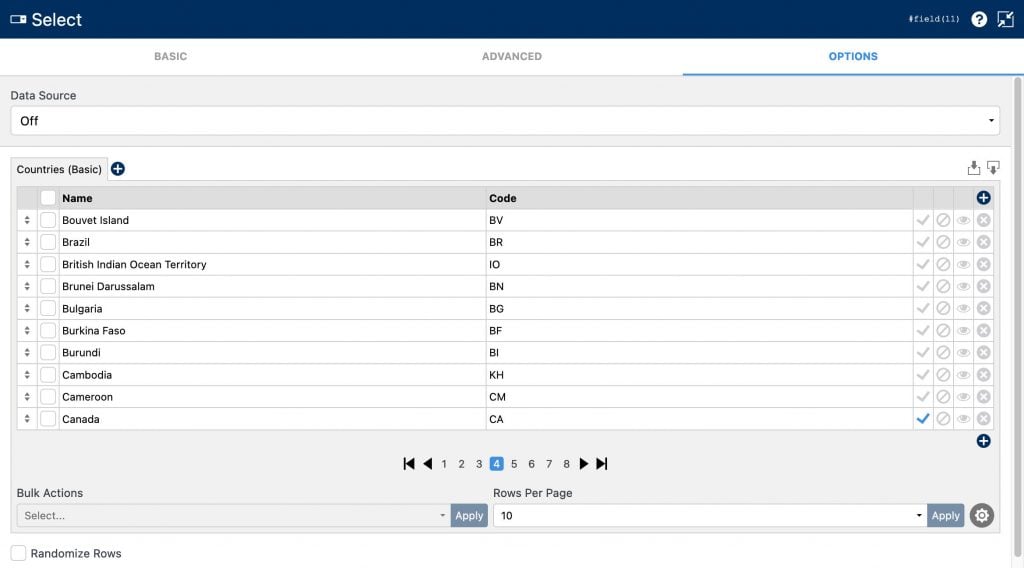
Dynamic Data Sources
When using Select, Radio, and Checkbox fields, you’re of course able to manually set the available options.
But what if you want to display a list of countries? Or select from existing posts on your site? Or use ACF? Or tie into a dataset?
The data sources in WS Form are built to be highly configurable.

First, you can start off by using one of their preset data sources.
They have over 25 different presets, including a list of countries, US states, dates & times, business industries, survey responses and more.
The fact that this is even included this blows my mind a little. It shows how much they’ve thought through everything, and care about making your life easier.
Apart from the presets, you can populate your field with your WordPress posts/users/terms, ACF & Metabox field options, and upload your own custom CSV file.
Create Engaging Forms
Conversational Forms
Unless you just won the lottery, no one wakes up in the morning thinking “I can’t wait to fill out a form today.”
The key is making sure your forms look quick and easy to fill out.
Typeform revolutionized the way forms look and feel with their conversational format.
WS Form has followed suit their own implementation, allowing you to show questions one-by-one instead of the whole form at once.
Fields are also made larger, buttons more clear, and the form automatically progresses once a field is filled out.

This is a decent option, but I wouldn’t say WS Forms perfectly nails down the Typeform experience.
Typeform has a more intentional design for conversational forms.
This is something that I think could be expanded upon in the future.
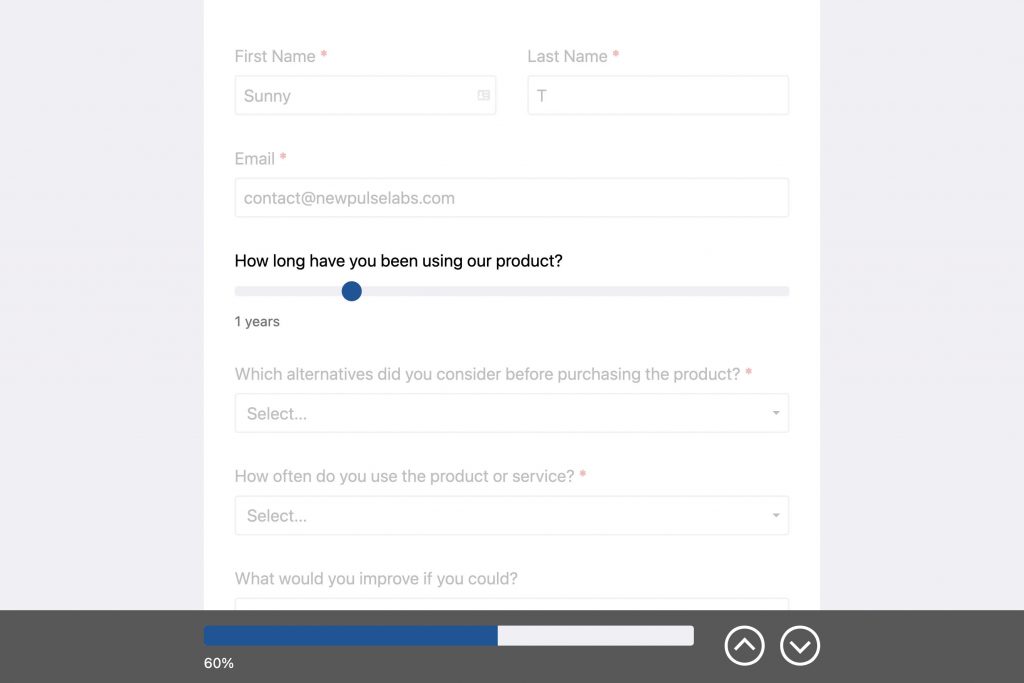
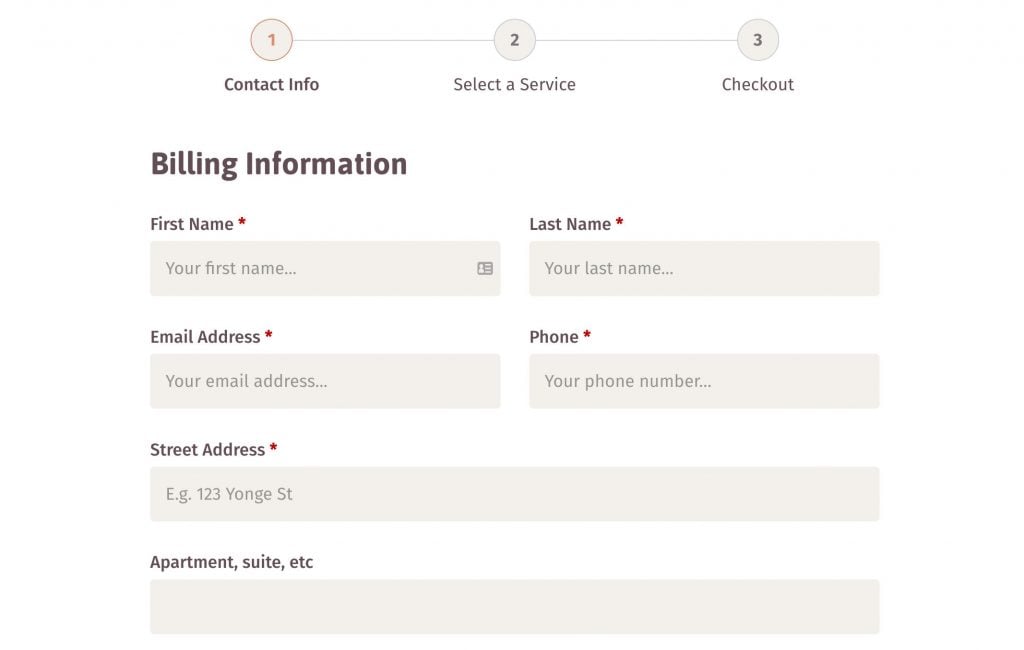
Multi-Step Forms
An alternative to conversational forms are multi-step forms, and WS Form does a much better job here.
Multi-step forms allow you to break up a form into steps, with each step having its own set of fields.

This is perfect for long or complex forms, as it can help reduce fatigue and keep users engaged.
With WS Form your steps are split up into tabs. You can add a new tab with a click of a button, and drag your fields in from there.
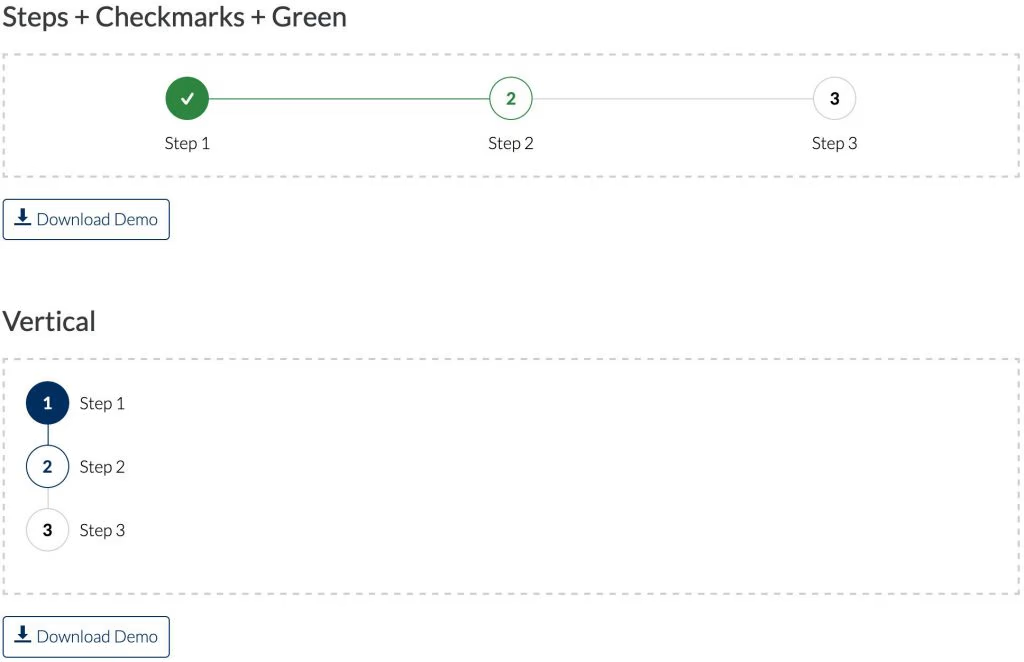
If you don’t want your form to have regular ol’ tabs, you can easily add a styling preset to make them look different.
Using one of WS Forms’ built-in CSS classes, you can have steps with a checkmark, or vertical steps beside the form.

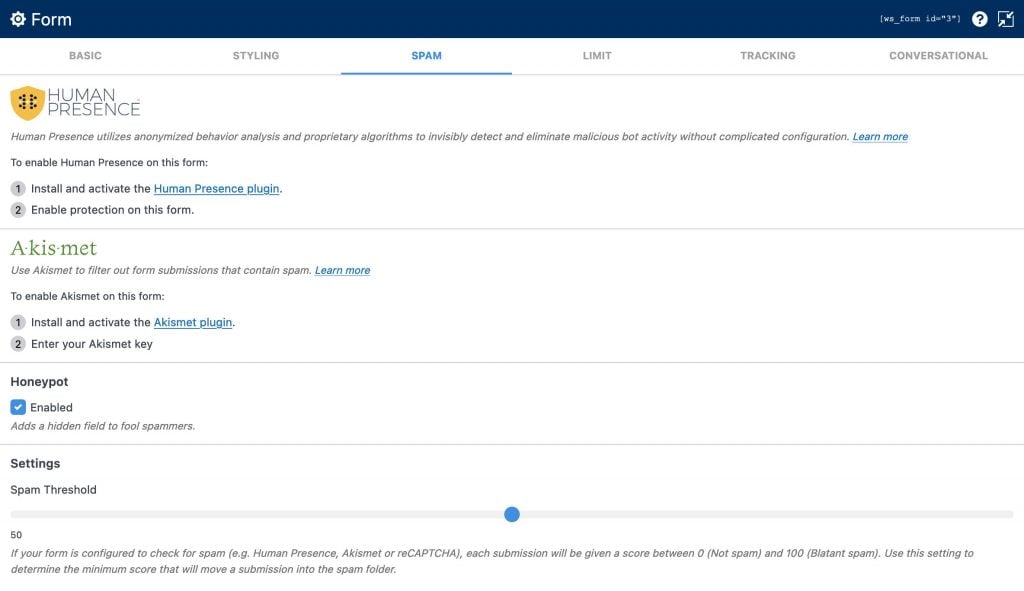
Anti-Spam
For the past 378 years, the biggest plague for website owners has been form spam.
A form is pretty much useless if you get 100 spam submissions for every 1 real submission.
WS Form has built-in spam prevention options that in my testing, have done an effective job at eliminating spam bot submissions.
Because your forms are generated on the fly in a visitor’s browser when a page loads, most bots actually don’t see the forms to begin with.
You also have the option to enable WordPress Nonces, which are designed to prevent URL & form misuse.

As an additional prevention layer, you can enable one or all of Akismet, Human Presence, reCaptcha (or hCaptcha), and honeypot protection.
Lastly, there are methods for validation and detecting fake email addresses as well.
You probably won’t need to use all of these to eliminate form spam. But as is the case with most of WS Form – you can access the toolbox if you need it.
Import/Export
This one is pretty straightforward, but you can easily import & export your forms with a click of a button.
Forms save as a json file.
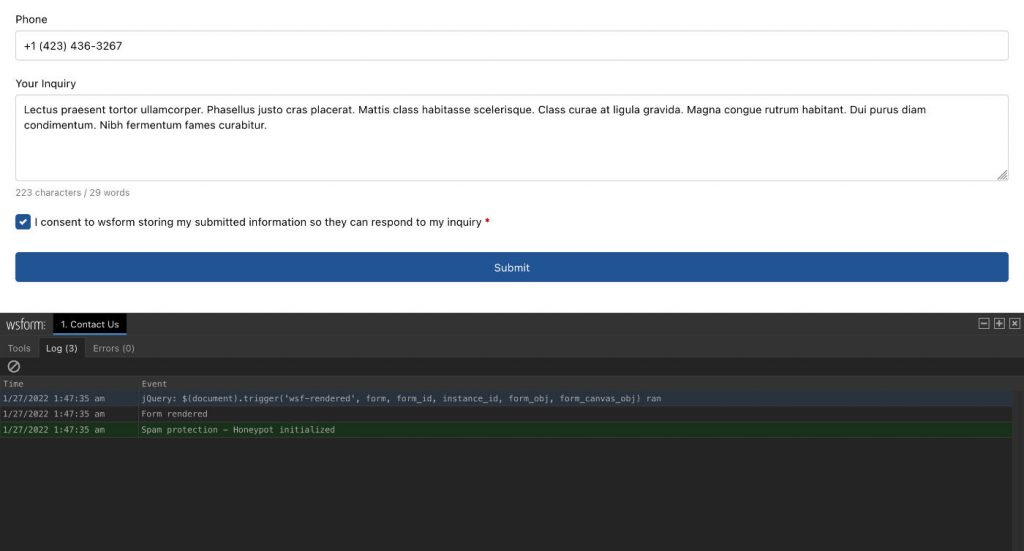
Easy Testing & Debugging
The more complex your forms get, the easier it is for things to go wrong.
The stakes are even higher if you’re using a form to take orders.
WS Form makes testing & debugging your forms easy with their built-in Debug Console.

This is such a nice quality of life feature that I haven’t seen another form plugin offer.
To start, it can automatically populate all the fields in your form – allowing you to test your form with one click.
That’s a huge time saver.
It will also log all the events that are happening with your form as you go through it.
You can see which conditions are being met, actions that are getting triggered, and tracking events that are occurring.
If something goes wrong – like a faulty connection with your CRM – it’ll let you know.
This is a much better way of testing your forms vs. having a user email you to tell you that their $2k payment isn’t going through 🥲.
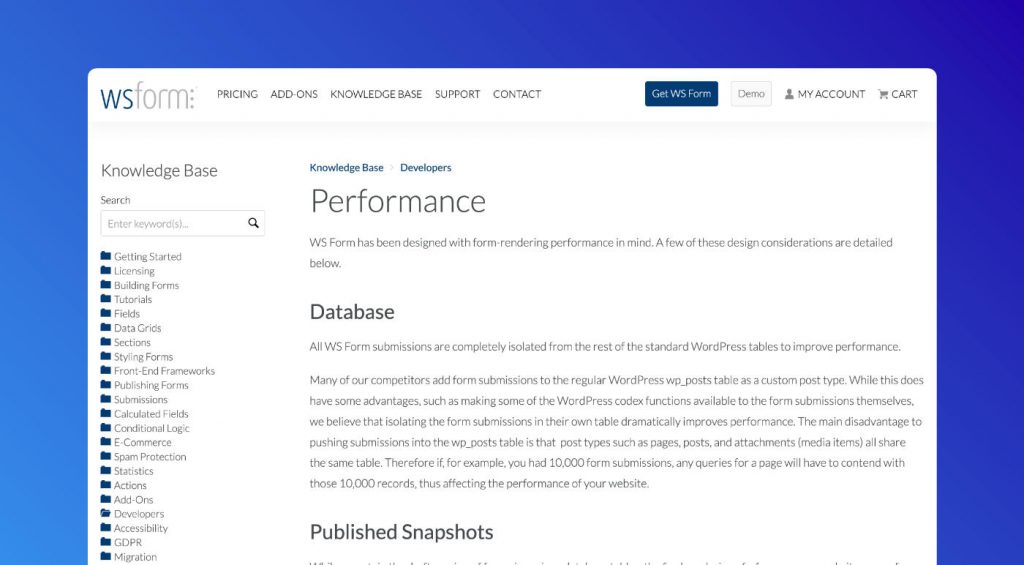
High Performance
I saved this for last, but it’s certainly not least.
Often when a plugin comes jam-packed with features, it comes at the cost of performance.
Luckily this is not the case with WS Form.
Everything looks to have been built with code-quality and rendering performance in mind.
The HTML is clean and compliant, and takes advantage of native browser functionality. This means that there aren’t any unnecessary third-party libraries getting loaded.

All form submissions are also completely isolated from the standard WordPress tables.
Saving everything to the wp_posts table is where most form plugins go wrong, because it means posts, pages, attachments, and form submissions all combine to create one massive table.
By using a separate table, it means that even if your site gets 100,000 submissions it won’t affect any of your standard post queries.
On page loads, WS Form uses dynamic script enqueuing. This means it only loads its resources when needed.
Not using a form on a page? WS Form won’t load on that page.
Lastly, WS Form uses a single database query per rendering.
This places a much smaller load on your server, and the form can often loaded in just a few milliseconds.
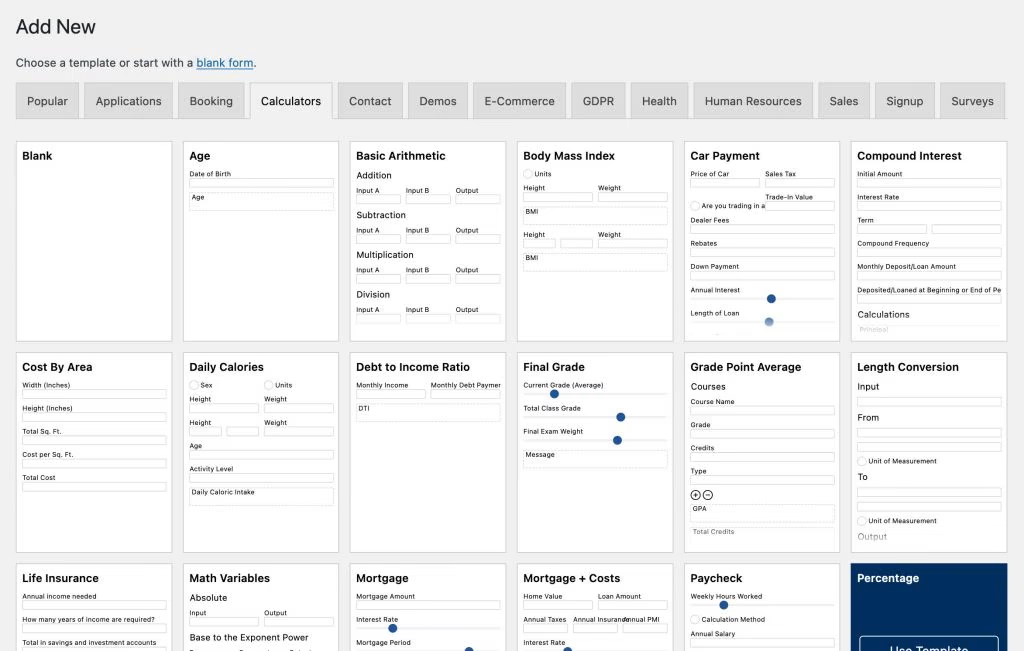
🧱 Templates
WS Form might have the most expansive library of templates out of all the form builders out there.
There’s a template for pretty much everything.
You can find templates for contact forms, booking forms, surveys, registration forms, and more specialized templates like calculators or event registration forms.

Even if a template isn’t exactly what you need, I’ve found them to be a great resource for getting started.
They come with all the needed fields, settings, calculations, and conditional logic.
This is a huge bonus if you’re working with more complex forms.
If for example you need to create a form that calculates the number of nights between two dates, you can just drop in their template and see exactly how it’s done.
That alone can save hours of implementing and testing.
⚡️ Addons and Integrations
The number of add-ons and integrations available for WS Form is once again – incredibly impressive.
It integrates with just about every piece of software you could ever need.
Custom Fields
WS Form integrates with Advanced Custom Fields, Metabox, Toolset and Pods right out of the box.
Once you’ve mapped your fields, you can populate your custom fields from form submissions.

And if your custom fields already have a value, you can use it to pre-populate your form fields.
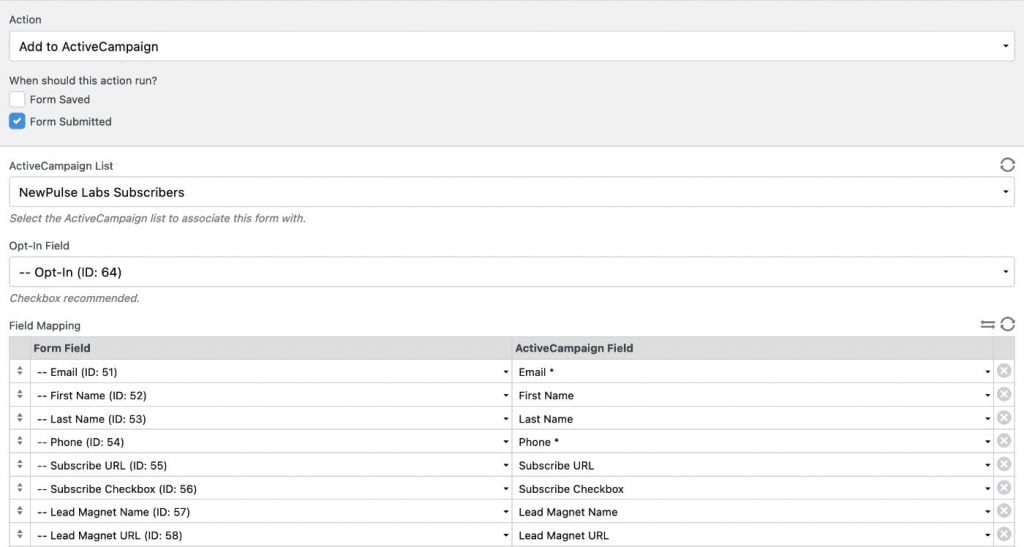
Email Marketing & CRMs
WS Form integrates with most CRMs, including ActiveCampaign, ConvertKit, Drip, FluentCRM, HubSpot, Klaviyo, MailChimp, Pipedrive, Salesforce, Zendesk etc.
With these you’re able to do stuff like automatically map fields, subscribe contacts, add tags, add contacts and more.

What’s really neat is that it has a “single-click form” option.
Once you’ve installed the add-on, you can create a form that’s automatically configured to use your CRM’s custom fields.
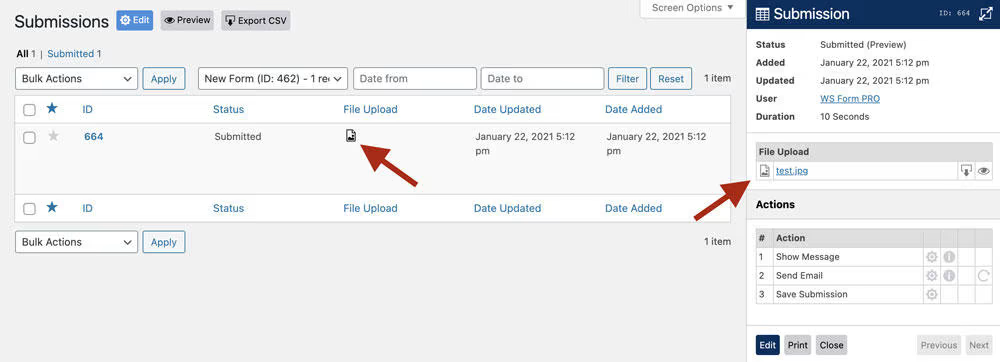
File Storage
If you accept file uploads in your forms, you probably won’t want them all stored on your server.
WS Form integrates with most storage services, including Amazon S3, Dropbox, and Google Drive.

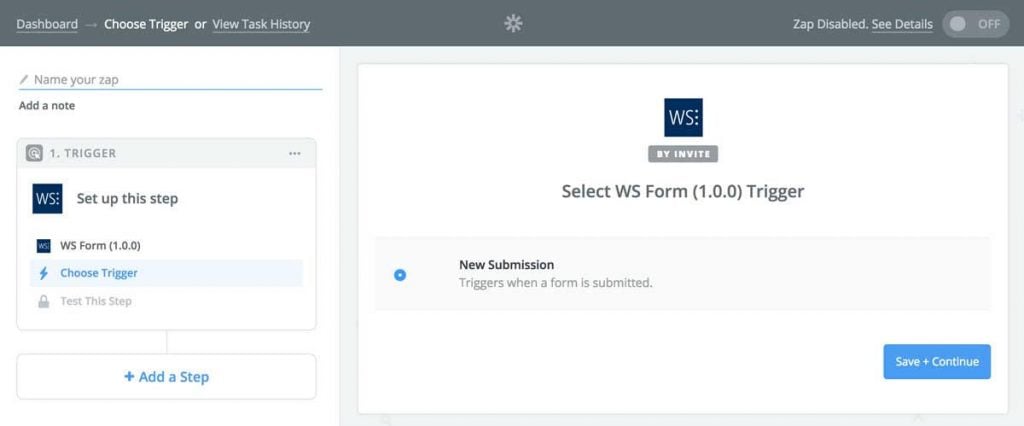
Automation
Your forms don’t live in isolation.
With Zapier, WP Fusion and AutomatorWP integrations, you’re able to connect your forms with thousands of other apps.

For example, you can create a Zap where if someone registers on your WordPress site, they automatically get added to your membership in Kajabi.
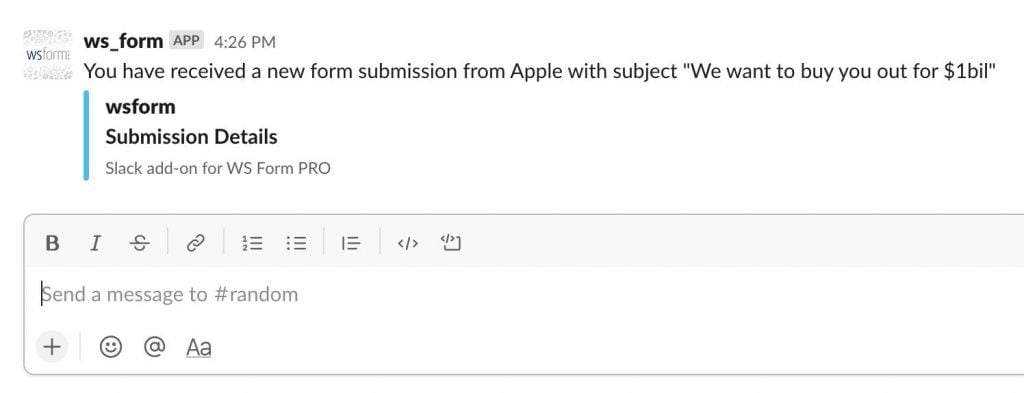
General Productivity
WS Form also integrates with apps like Google Sheets, Notion, and Slack.
This lets you populate external databases with your form submissions. Or you can create a custom message in Slack whenever an important customer request comes in.

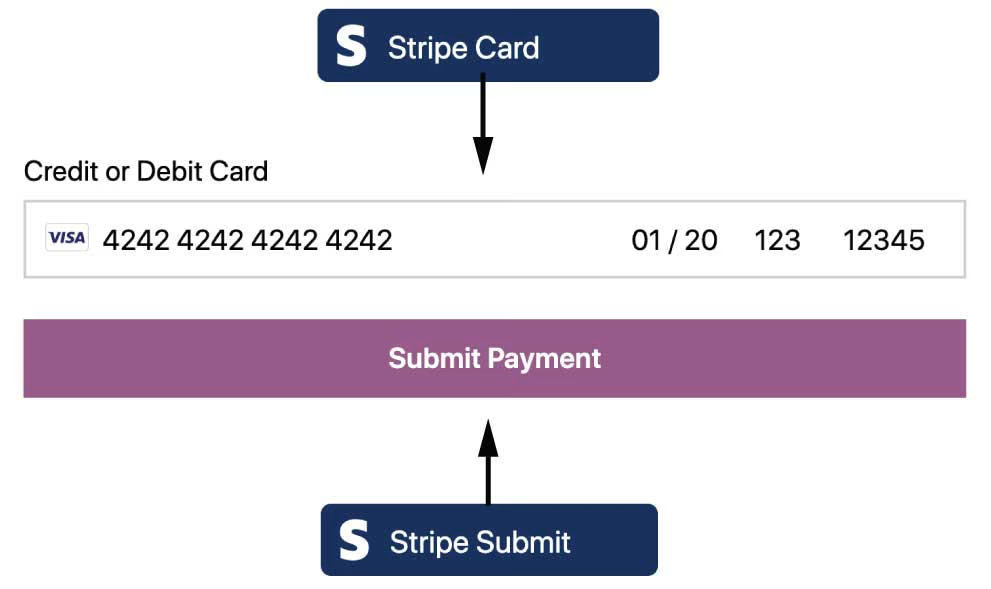
E-Commerce
WS Form integrates with Stripe, PayPal, and Authorize.net for processing payments.
This allows you to accept credit cards, create customers, and create recurring subscriptions.

All without needing a separate bulky/expensive e-commerce solution like WooCommerce or Shopify.
This works well for building booking forms, event registrations, donation forms, and customized product orders.
WooCommerce
WS Form’s WooCommerce integration could be it’s own separate blog post.
There’s so much you can do here.
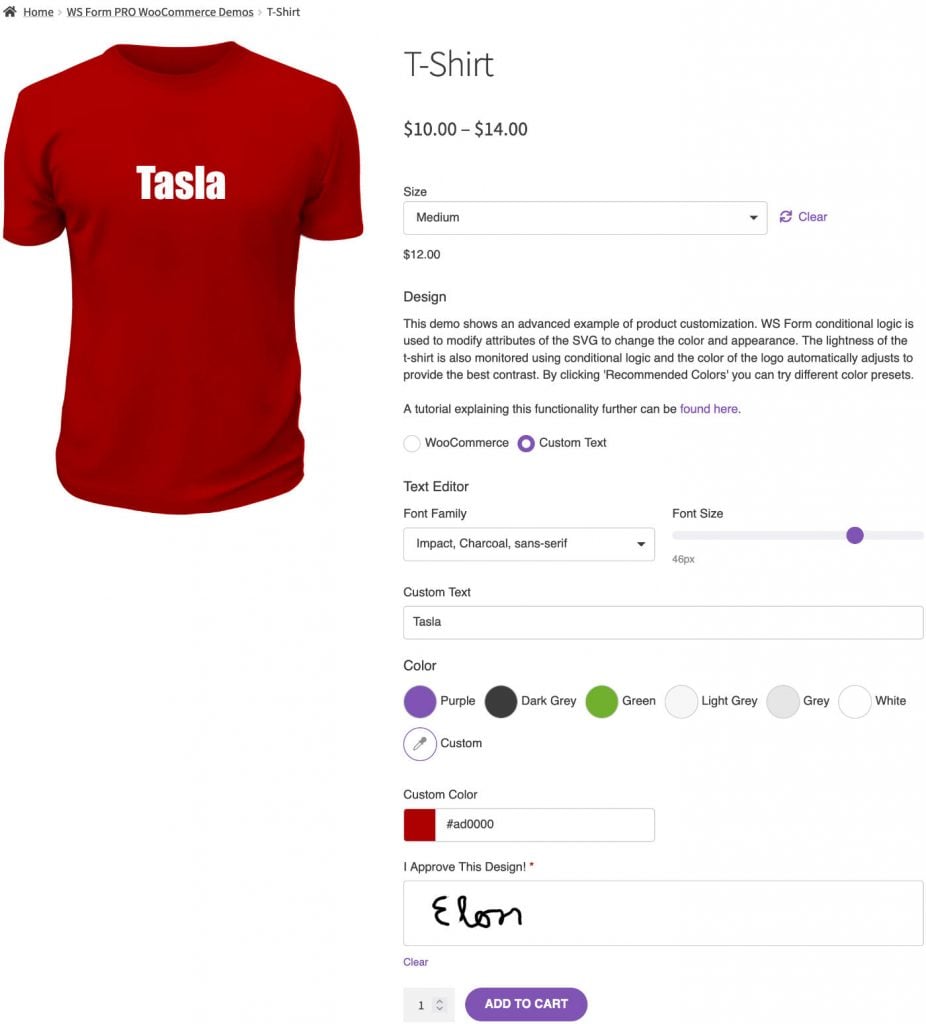
If you’ve ever needed a more sophisticated WooCommerce product page, WS Forms unlocks a lot of functionality.
The add-on lets you attach forms to different products. This means you can add fields like color swatches, file uploads, text input etc. directly on your product page.

As an example, imagine selling branded clothing to businesses.
With a simple form, your visitors can now choose their brand colors, upload their logo, add their tagline, and let you know about any special requests they have.
There are other plugins that do this, but it’s nice to have it all built into one form solution.
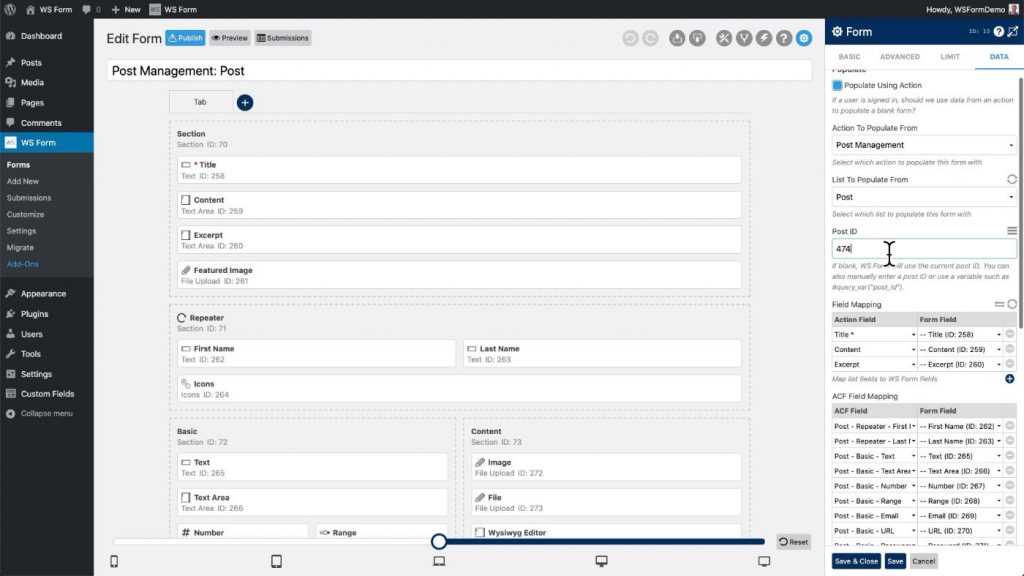
WordPress Post Management
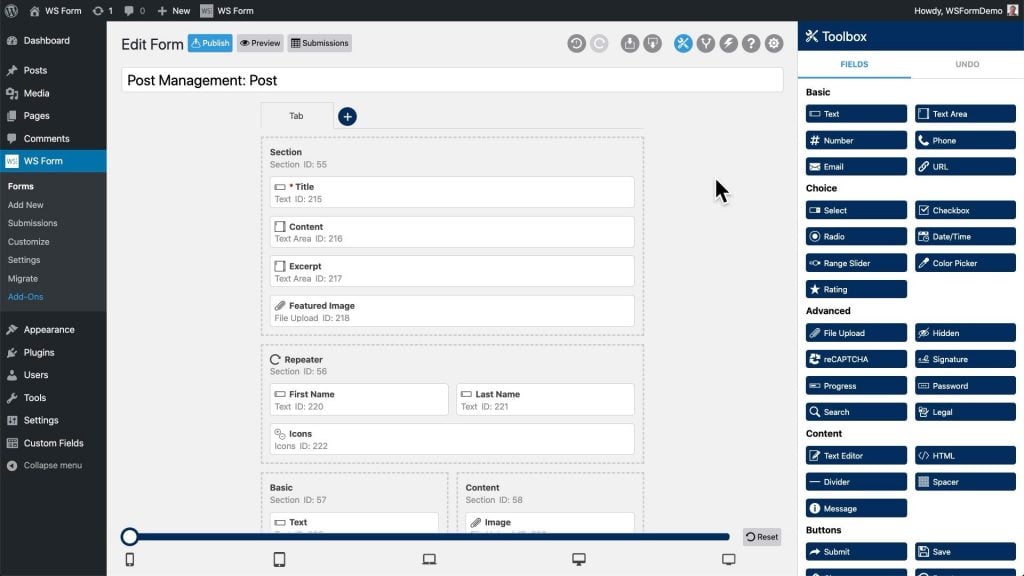
This is another area where WS Forms extends far beyond a simple form builder.
You can use the Post Management add-on to create & update new blog posts, pages, or any other custom post type.
This works perfect for user submitted content, where you don’t want the user to have access to your WordPress admin.

You could create a simplified interface for guest bloggers to submit their post – and have it save as a draft.
Or you could have users create new listings for your classified/directory site.
And since it integrates with ACF & Metabox, you have a ton of flexibility with what users are able to control.
This opens up a whole world of options.
WordPress User Management
Much like post management, you can use the User Management add-on to create registration forms and edit user profiles.
This lets you create a fully self-service front-end for your users.

Page Builder Integration
WS Form integrates with a few of the most popular WordPress page builders, including Gutenberg, Oxygen, Elementor, and Beaver Builder.
It’s a simple integration though, where you’re just able to select the form you want to insert from a dropdown list.
If your page builder isn’t on their list of integrations, it’s really not a huge deal. You can just copy + paste your form’s shortcode onto your page.
🎨 Styling and Customization
Everything up until this point with WS Form could almost be described as magical – offering way more than you’d ever expect.
When it comes to styling your forms, I’d say the experience is a little more regular.
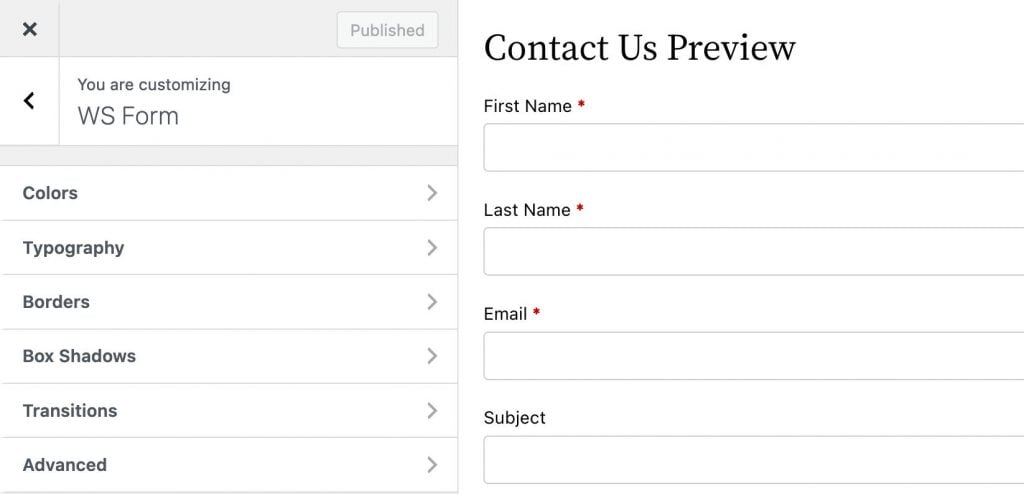
WordPress Customizer
Styling is mostly controlled through the WordPress Customizer.
Here you’re able to set colors, typography, borders, box shadows, transitions, and spacing.

This lets you set the general style for your forms, but I’d love to see more control for fine-tuning.
I’d like to be able to set input padding, tab styling, heading sizes etc.
I’d also like to be able to create different styling presets for different forms.
A contact form on a white background might need to look different than an opt-in ribbon on a dark background.
This is all still possible with custom CSS, but it would be faster if I could control it all through the UI (similar to how you style forms in Elementor).
Custom CSS
I’ve used form plugins in the past that used overly specific selectors or “!important” far too often.
Not to mention plugin authors deciding to completely change their selectors in an update 😔.
This made it a constant battle for my CSS to take priority.
Luckily with WS Form, this is not the case.
Since the plugin is so well-written, it’s quite simple to apply your own CSS.
Selectors are short and descriptive, and don’t look like they’ll ever break in a future update.
You can also add classes to almost every form element, so it’s easy to create specificity.
Even though I’d like to see more built-in styling control, adding custom CSS to my forms has been a breeze.
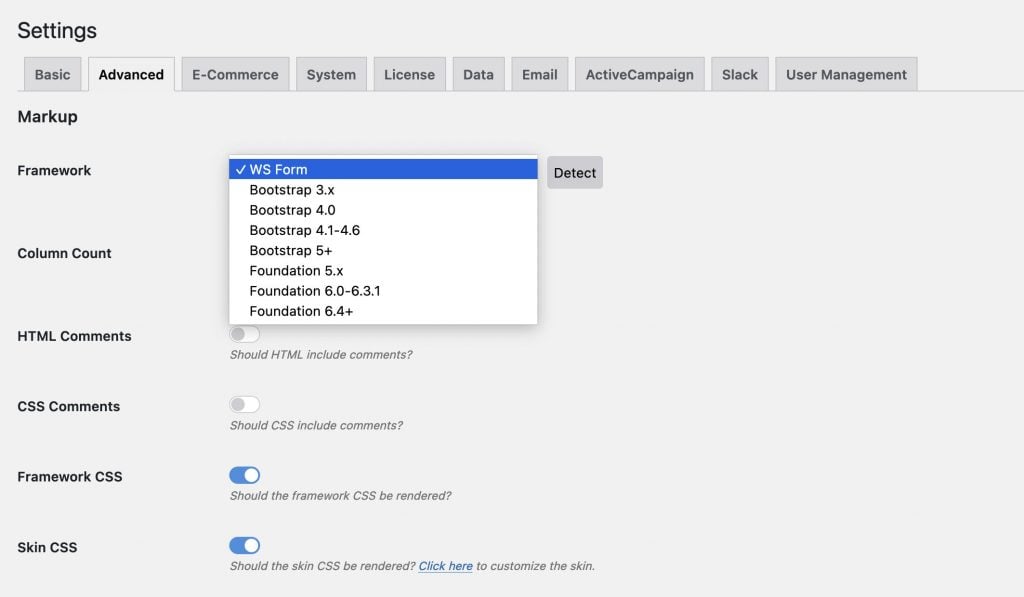
Built-in Frameworks
I know I said styling forms didn’t feel too magical, but that might not be the case for everyone.
WS Form can automatically detect if your theme is using Bootstrap or Foundation as your front-end framework.

If it is, your forms will automatically adopt the framework’s styling!
While I don’t personally use either of those frameworks, it’s a nice feature for those who do.
☎️ Support
From my experience, WS Form’s support has been nothing short incredible.
All of my tickets were responded to within hours. Once even within 5 minutes.
Mark actually responds to many tickets himself, and has always been super helpful.
It’s nice to know you have someone in your corner in case there’s something you need help with.
Reliability
I’ve spent tens of hours building inside of WS Form so far and have yet to come across a bug.
I’m sure they exist (no software is perfect), but their team is really quick to release hotfixes if one does pop up.
I’ll update this post if my experience changes, but as of right now I feel pretty close to 100% confident that my forms will work reliably.
🌓 Comparison
For the sake of not making this review incredibly long, I’ll probably have to keep direct comparisons for another post.
To keep things simple…
I’ve used the likes of Gravity Forms, Fluent Forms, Forminator, NinjaForms and plenty more.
I can confidently say WS Form is the most powerful form builder for WordPress I have ever used.
💵 Pricing

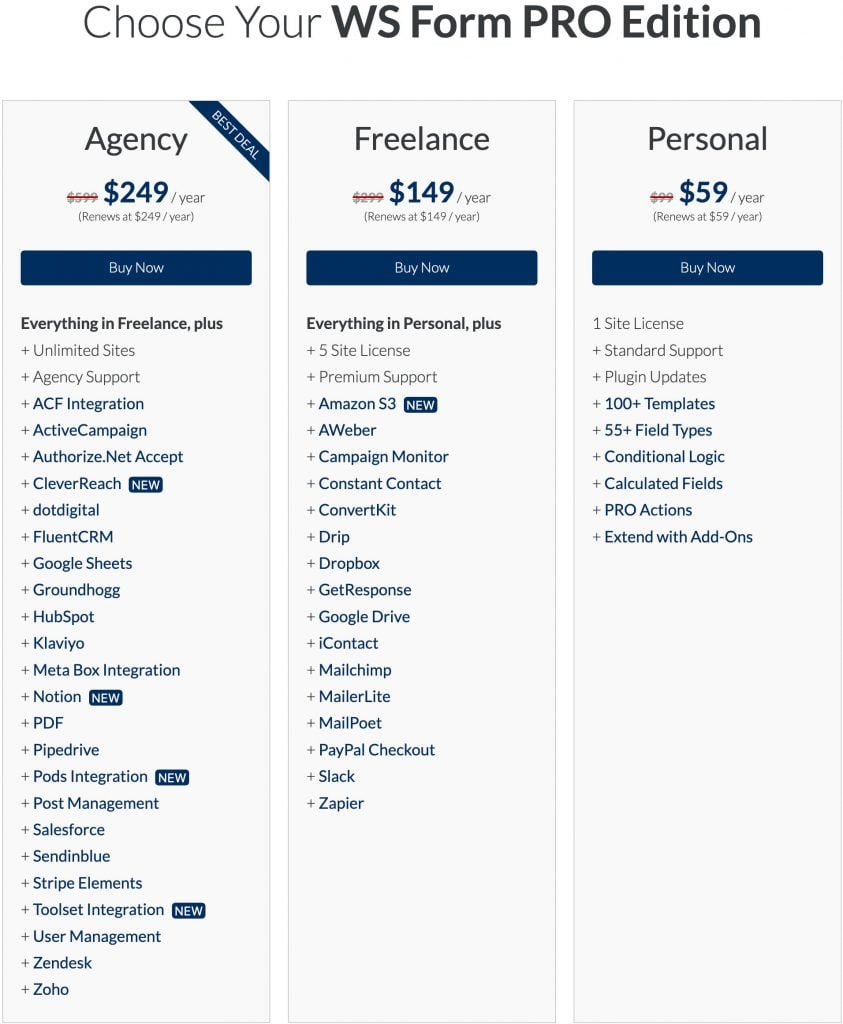
WS Form has three different pricing tiers.
Personal is $59/yr and can be used on one site. It comes with conditional logic and all field types & templates.
Freelance is $149/yr and can be used on 5 different sites. In addition to everything from the Personal tier, it comes with a number of extensions as well.
Agency is $249/yr and comes with everything. Unlimited sites and all extensions. The only thing it doesn’t come with is the WooCommerce extension, which is purchased separately on the WooCommerce website.
They all come with a 14-day money-back guarantee, so if you decide to buy it and decide it’s not for you, you can get a full refund without any question.
Recommended Tier
This will of course depend on your needs, but I think the Agency plan is a great value.
It’s hard to beat unlimited sites with all extensions included.
👀 WS Form Coupon Code
I have good news for you. Mark has generously agreed to provide a special WS Form coupon code for the NewPulse Labs community!
Just click this link to get 20% off your order. The discount will automatically get applied at checkout (it applies to all plans).
🔥 Do I Recommend WS Form?
Absolutely.
This is one of the easiest recommendations I could make.
If you’re a business, developer, or blogger looking to add powerful forms to your WordPress site, WS Form is the plugin for you.
Not to say that there aren’t other good options (Fluent Forms is one of my other favorites), but WS Form just does more.
And it’s reliable.
And it’s priced competitively.
You can’t really go wrong.
☁️ How to Download WS Form
You can get the latest version of WS Form here (20% off coupon is automatically applied when you click the link).
Grab Your Copy of WS Form
That’s all for this one.
Hopefully you found this review helpful, and be sure to let me know in the comment section below if you ever decide to try WS Form out.
Thanks for reading!