Maybe I should be embarrassed for not doing this a long time ago, but something that’s been a huge time-saver for me over the last few months is saving my custom JS and CSS snippets locally.
In the past, I’d just create custom JavaScript or CSS on the fly and leave it at that.
Then whenever I was working on a new site and needed similar functionality, I’d try to remember where I created it before, log in to the site, and search to find it.
Now whenever I create code I know I’ll probably use again, I save it to a snippet manager.

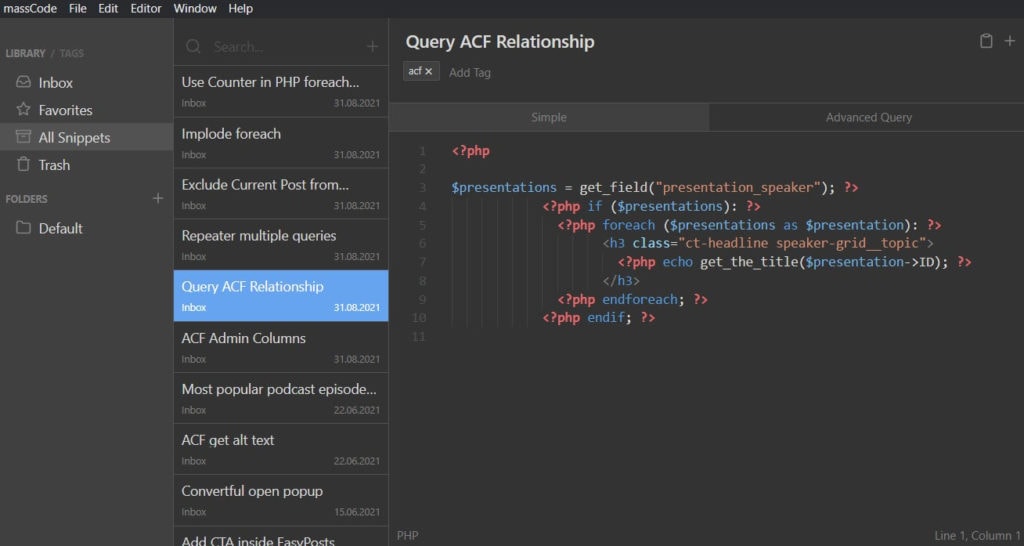
I’m personally using massCode (free and open source), but you can also use GitHub or Snipit, or VS Code or whatever works best for you.
I love that I can search for a snippet or tag and find it within 2 seconds. I love that I can have multiple versions of one snippet – in case I need to make modifications but don’t want to lose the original.
I have it backing up locally too, so I don’t need to worry about a client shutting down their site and losing that custom work forever.
If you’re still logging into client sites just to grab a custom CSS or JS snippet you made in the past, I’d highly recommend checking one of these tools out!