The Nav Menu widget that comes with Elementor Pro is a pretty powerful way to build your site’s navigation.
While it’s mostly customizable through the native controls or custom CSS, there was one thing I was getting stuck on: changing the delay of the drop-down menu.
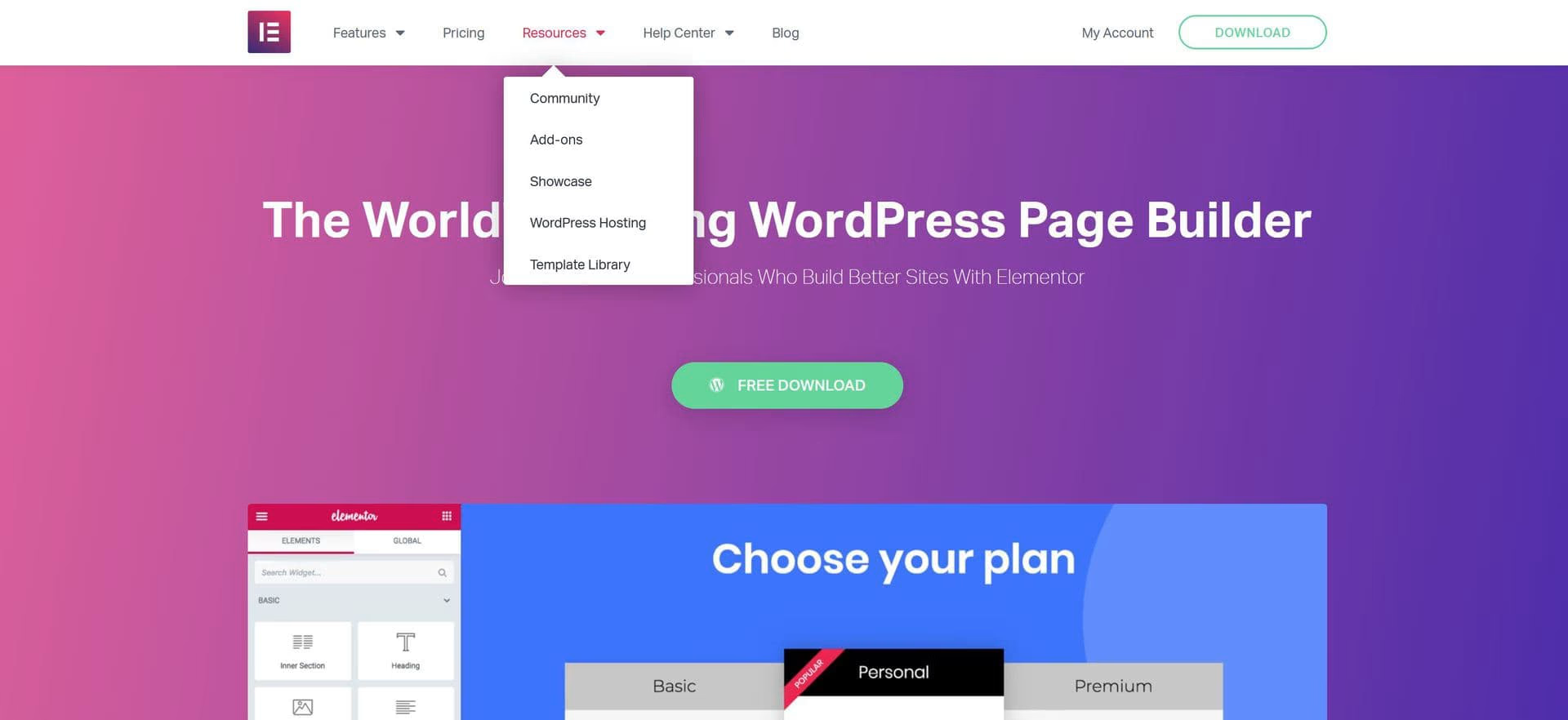
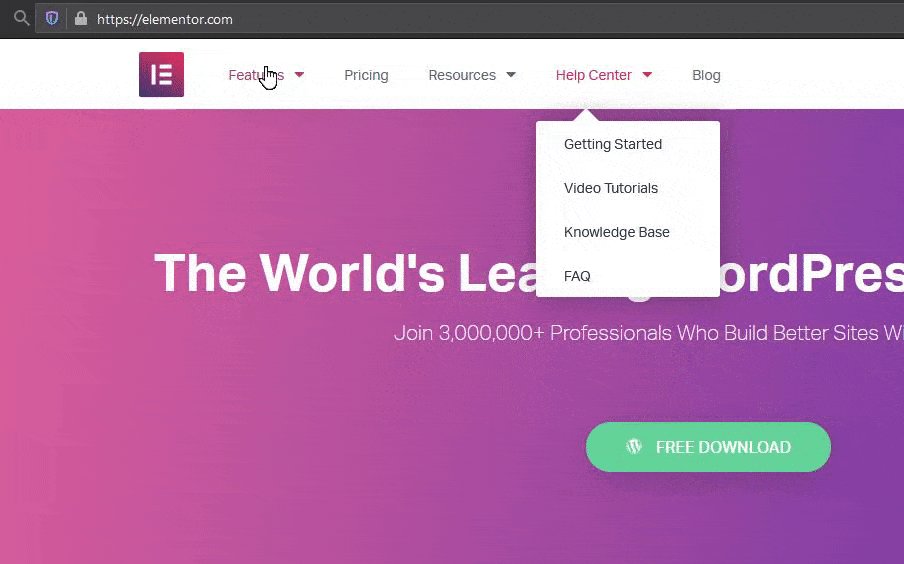
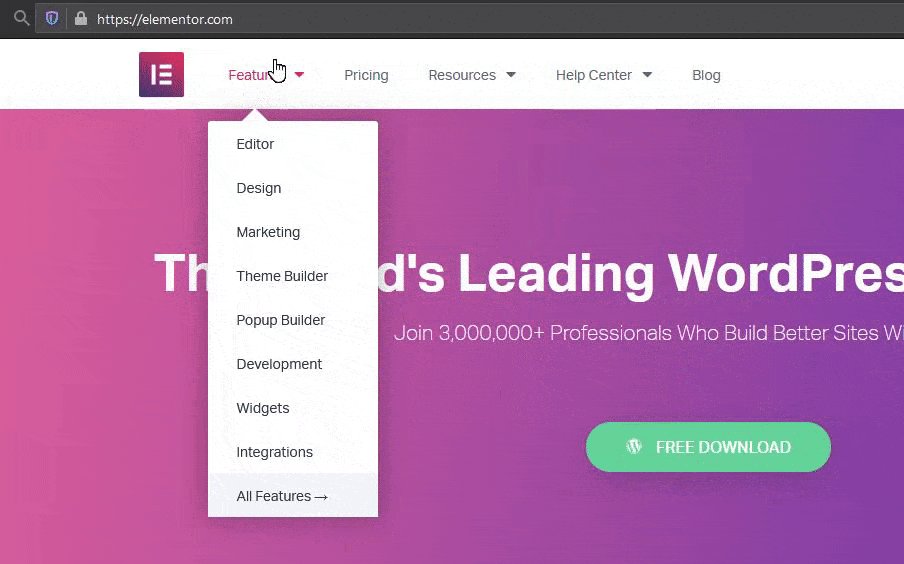
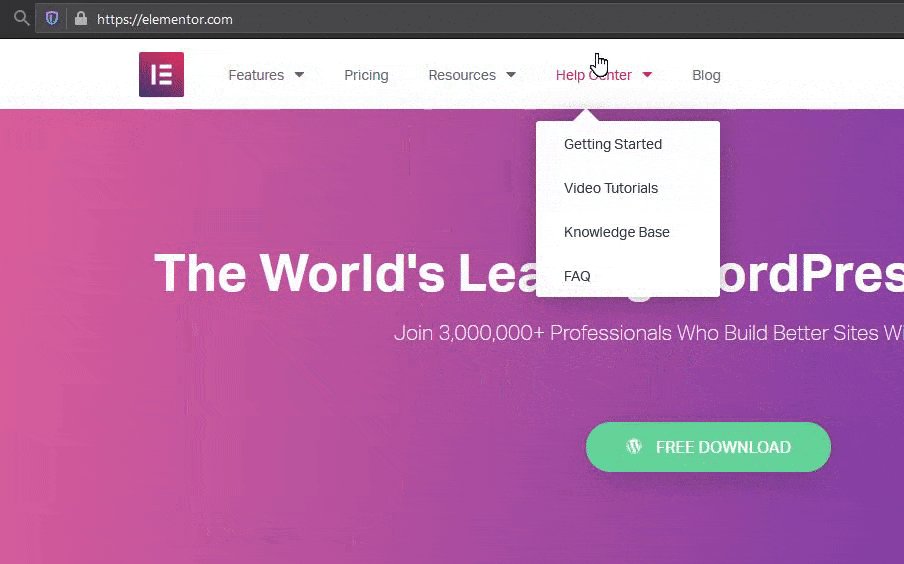
Any time you hover over a menu item with a drop-down, the drop-down menu takes a second to show up (this can be seen on the Elementor website).

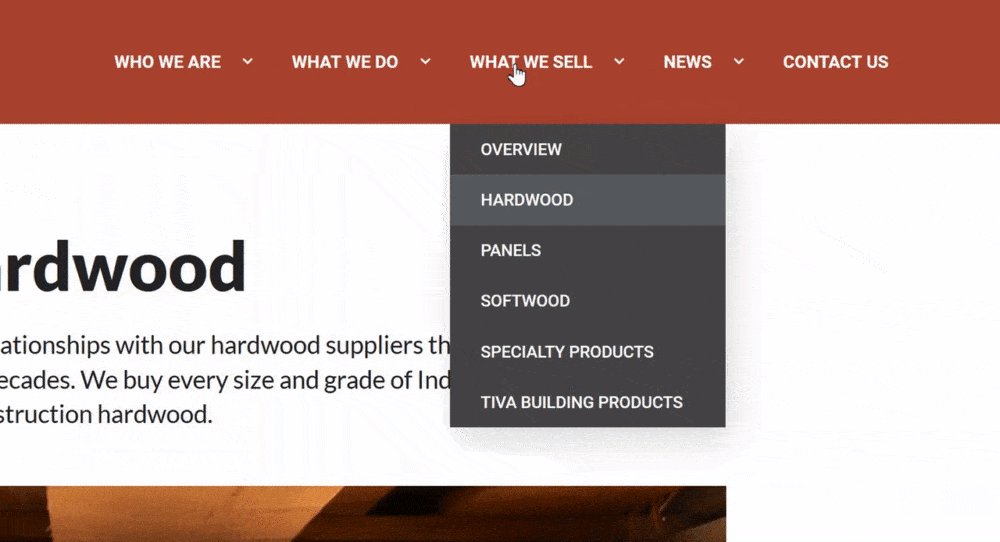
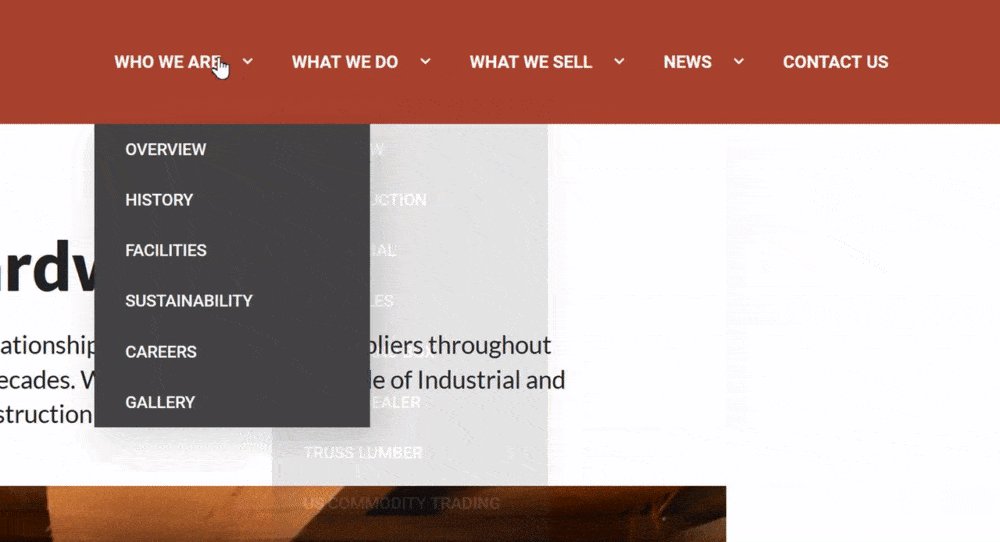
It’s fine when you only have one drop-down, but the user experience doesn’t feel the most snappy when you have multiple drop-down nav items side by side.
Despite Elementor’s support telling me this wasn’t possible to change without breaking my site, it’s actually quite an easy fix:
jQuery(document).ready(function($) {
// Get the menu instance
// Ultimately smartmenus is expecting a <ul> input, so you need to target the <ul> of the drop-down you're trying to affect.
var $menu = $('.elementor-nav-menu:first');
// Get rid of the existing menu
$menu.smartmenus('destroy');
// Re-instantiate the new menu, with no delay settings
$menu.smartmenus( {
subIndicatorsText: '',
subIndicatorsPos: 'append',
subMenusMaxWidth: '1000px',
hideDuration: 200, // the length of the fade-out animation
hideTimeout: 150, // timeout before hiding the sub menus
showTimeout: 0, // timeout before showing the sub menus
});
});
All you need to do is include this in your theme’s JS file.
Alternatively, if you’re using the Code Snippets plugin to include your JavaScript, you just need to wrap it in a couple lines:
add_action( 'wp_footer', function () { ?>
<script>
jQuery(document).ready(function($) {
// Get the menu instance
// Ultimately smartmenus is expecting a <ul> input, so you need to target the <ul> of the drop-down you're trying to affect.
var $menu = $('.elementor-nav-menu:first');
// Get rid of the existing menu
$menu.smartmenus('destroy');
// Re-instantiate the new menu, with no delay settings
$menu.smartmenus( {
subIndicatorsText: '',
subIndicatorsPos: 'append',
subMenusMaxWidth: '1000px',
hideDuration: 200, // the length of the fade-out animation
hideTimeout: 150, // timeout before hiding the sub menus
showTimeout: 0, // timeout before showing the sub menus
});
});
</script>
<?php } );
These code blocks target all nav menus on the page. If you want to target a menu more specifically, you can modify $menu to include your selector. For example:
var $menu = $('#myspecificheader .elementor-nav-menu:first');
You can also change the duration and timeout values to whatever works best for you.
Now you have a nice snappy drop-down menu:

Hope this helped!