New year new content!
I just upgraded my tech setup to better handle creating videos (in case you want to watch above), so for this first post as a “real” YouTuber, I thought it’d be fun to rank all of the major WordPress page builders heading into 2022.
This includes Beaver Builder, Brizy, Bricks Builder, Divi, Elementor, Gutenberg, Oxygen, Thrive Architect, WP Bakery, and Zion Builder.
The ranking goes from S (best) to E (worst).
In case that sounds confusing, this graphic might help:

The plan is to release an updated ranking at the end of every year.
Things change all the time, which is why I’ll be going through what each page builder has done over the past year.
It will also give us a bigger picture of how each page builder is evolving.
Let’s get right into it!
*Note: this is for entertainment purposes only. It’s not my official review of each page builder.
P.S. I recently published an ultimate guide to choosing the best WordPress page builder article that can help you choose the right builder for your next project. It also has an interactive quiz to help make your decision even easier!

Beaver Builder
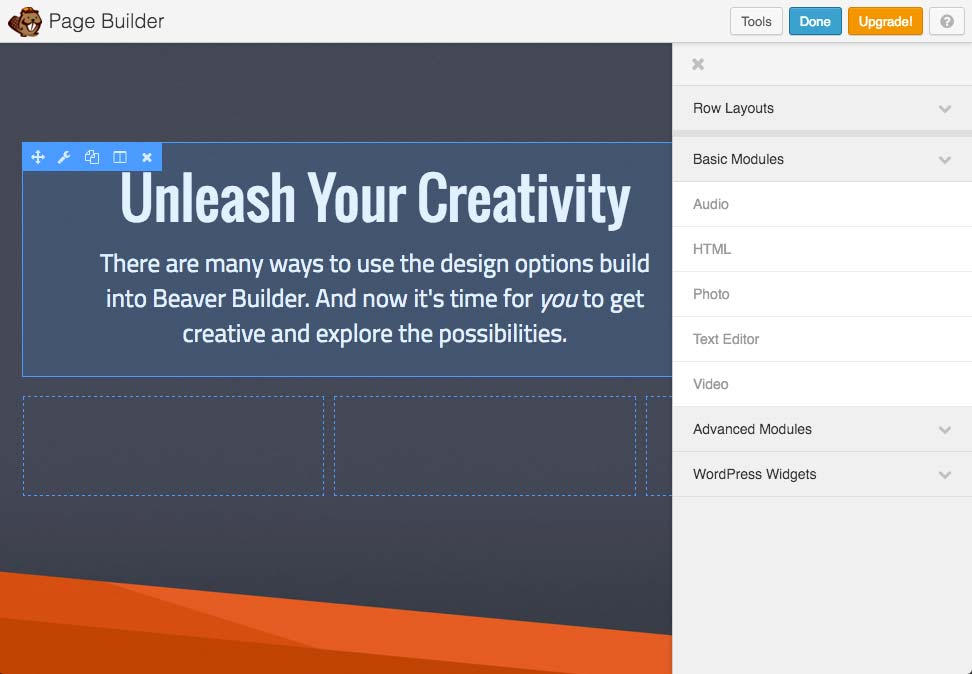
First up we have Beaver Builder.
I’m going to put Beaver builder in the B-tier. B for Beaver Builder.
Because Beaver Builder is kind of boring, but in a good way.

It’s predictable and stable, but it doesn’t really make a splash in the news at all. They don’t release any revolutionary new features, and if we look at their 2021 changelog, it was mostly just quality of life improvements.
I mean, there are a ton of changes, but nothing on the list is like, “oh, wow, that’s a big change for them.”
So I think B is pretty solid, and that’s where I’m going to put Beaver Builder.

Brizy
Next up, we have Brizy.
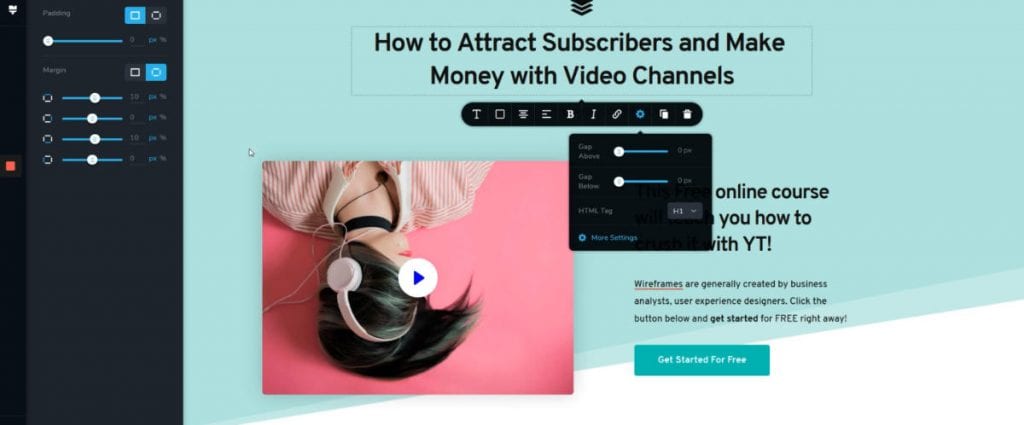
This one is tough for me because a year ago I might have put it higher. But to be honest, I’ve been a little disappointed with Brizy.
When I first tried it, I remember being like, “wow, this is the future of making websites. There are so many cool different features.”
Then once I got into it a bit deeper, there were a couple of times I wanted to throw my laptop at the wall.
It mostly it was the UI that I was having an issue with.
Their UI is probably the coolest part about Brizy, but there are some things that are just over-engineered in my opinion.
There are times where the side panel overlaps your content, you can have icons that are hidden by another icon, and switching from desktop to mobile can be a real pain.

Aside from the UI, Brizy started out with a lot of divception. I think they’ve fixed a decent amount of it now, but it didn’t leave a great taste in my mouth when they didn’t really want to address it for a while.
If you look at their changelog from last year, they added design packs (Brizy probably has the best design packs out of all the page builders on this list), stories (have any of you made a story with your website?), and membership functionality – which is mostly just a way to display different content to different user roles.
Not terrible, but not really features that are taking Brizy where it needs to go.
So for me, Brizy is going to go in the D-tier.

Bricks Builder
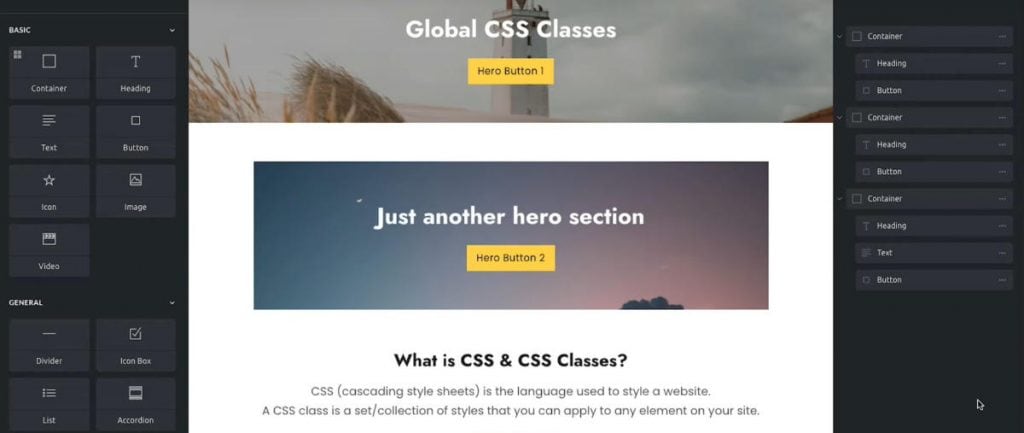
Next up we have Bricks builder. Admittingly, I haven’t spent as much time with Bricks as I would like.
I played around with it when it first came out, but I wasn’t super impressed because it just felt like a different version of Elementor.
But since then they’ve added container elements, code blocks, major UI improvements, performance improvements, a WooCommerce builder and CSS classes.

Those are pretty big changes. All of those things on that list are things I would have liked to see, so that’s a big plus for them.
I still think they have a long way to go to move up into the big leagues – especially with display conditions and nested elements still on the to-do list.
So I’m going to put it at a C because it’s not at the level of a Beaver builder yet, but it has a lot of potential.
I could see Bricks potentially moving to B or A this year.

Divi
Next up we have Divi.
Back when I was using Visual Composer, I remember hearing about Divi and being blown away by the fact that it was actually a visual builder.
Being able to drag things around and seeing the changes live was new for its time.
But then it kind of grew out of hand.
The performance suffered, there were all these things popping up on the page, and it just felt very bloated.

That’s when the other page builders came into the market and my attention diverted towards the other page builders. I haven’t really gone back to Divi since.
Looking at their changes last year, they made numerous performance improvements – which is probably the number one thing they needed to do.
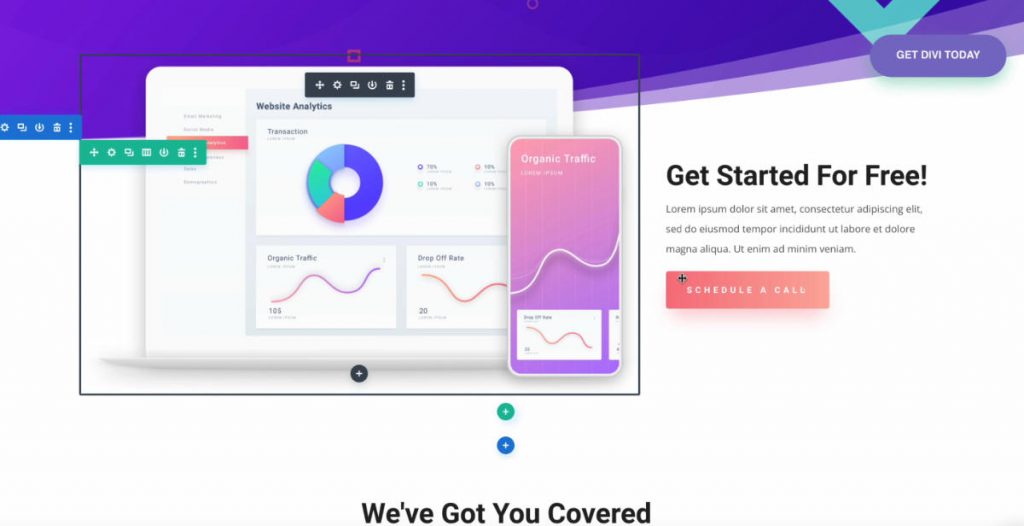
They also added display conditions (one my favorite features in Oxygen), full site editing, and WooCommerce modules.
Not a bad list of changes to be honest.
But because I haven’t had a strong enough reason to go back to Divi, I’m going to give it a C-tier for now.
Elementor
Next up we have Elementor, which I’m probably going to rate higher than it deserves.
Elementor is nice because if you needed to recommend a page builder to a random person, you could just say Elementor and be safe with that recommendation.
It has a big community, it has a lot of design sets from the community, and there are a ton of addons.
There is quite a bit of power, and it’s also very easy to use and easy for clients to edit.
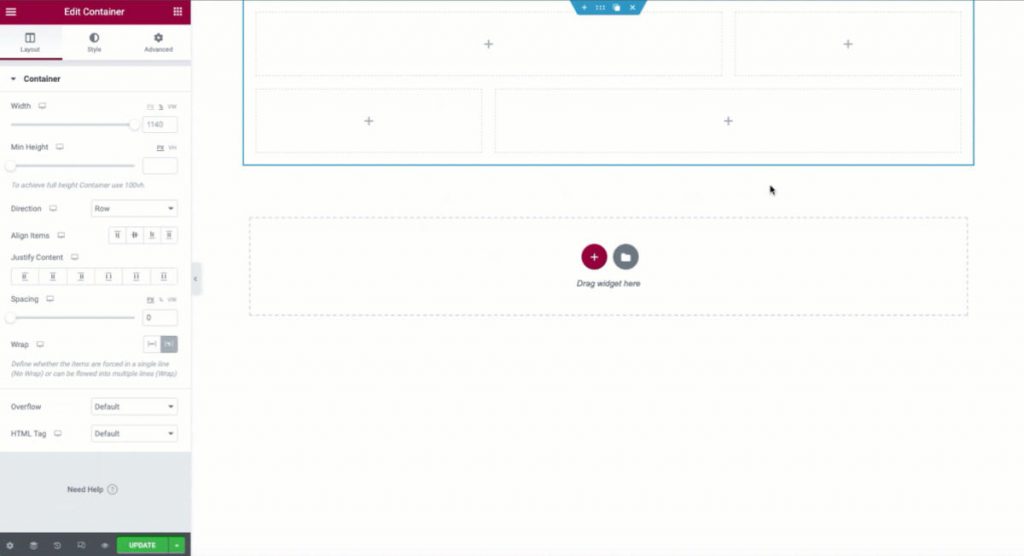
But at the same time, there’s a lot of things that annoy me with Elementor. Luckily, they’re going to fix one of these things in 2022, which was not having a container element.

There were so many times where I just needed something basic, but if it was slightly different than what one of their widgets would allow you to accomplish, then you had to create a custom widget or figure out how to put columns within columns. It just got a little messy.
I was going to say Elementor is also stable, but I feel like every time I update Elementor there’s always something minor that changes, and I need to go back and look at all my pages.
So in terms of mission-critical functionality it’s stable. But for minor styling, not so much.
I’m going to put it at a B-tier.
I was considering A just because of how easy it is to recommend, but there are too many quirks to be considered A-level, and it doesn’t feel like those are going to get fixed anytime soon.
Before I move on, let’s look at Elementor’s changelog from last year.
Elementor added some custom code widgets, save form submissions, video playlist and hotspot widgets, WooCommerce styling and widgets, and some experimental performance improvements.
They had also this text path widget where you could write text on a curved line.

Those were rather random changes I thought. It just feels weird to get a text path widget before being able to put a negative sign in the margins without it overwriting it every time.
The container element is coming this year though, and that’s definitely going to be a big improvement for them.

Gutenberg
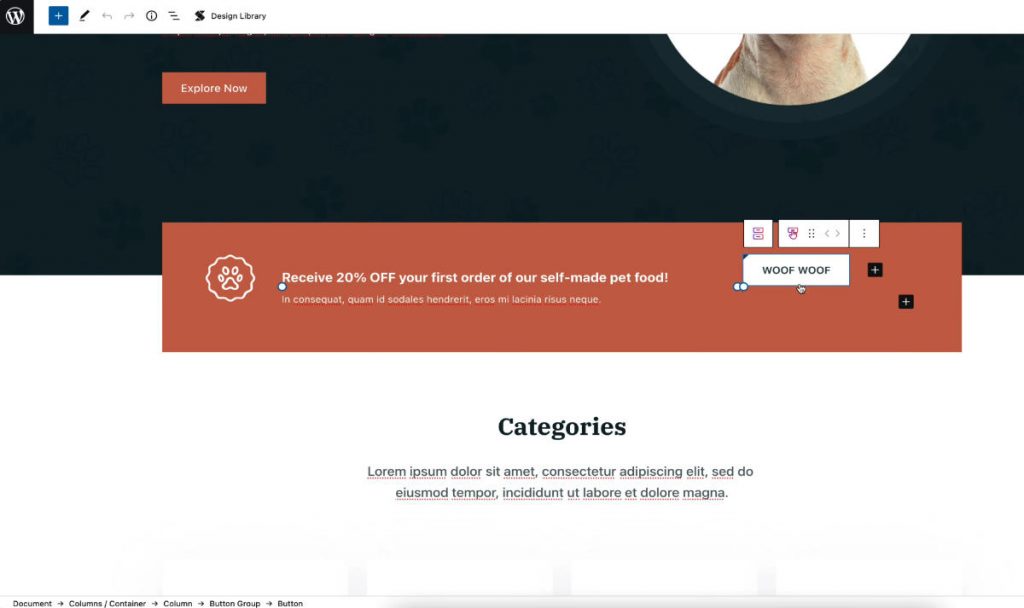
Moving on, we get to Gutenberg.
This one is interesting. I know it’s all the rage these days, and I know it’s probably where a lot of people are going to be moving to in the future, but I just find it very frustrating in its current state.
It never looks the same in the back-end as it does the front-end.
When you click on different elements, they change size and shift around.

To me it feels like Gutenberg is moving towards a Wix website builder, as opposed to something more of a real website builder like Webflow.
I get that there are performance improvements and it’s a standardized platform. I just don’t know if I fully buy into it yet. I guess we’ll see what happens over the next year.
So Gutenberg gets a D.
I don’t look forward to making websites in Gutenberg, at least not yet.

Oxygen Builder
Next up, we have Oxygen, which personally is my favorite builder on this list.
I use it for most websites; other than ones where clients want to be very active and edit their own content.
I’m going to put Oxygen in the A-tier.
It doesn’t get an S-tier for me because it doesn’t feel like a super modern page builder. It’s not the fastest. Sometimes it takes 10 to 20 seconds to load the builder, which feels way too long.
I know they’ve worked on improving the performance, but I haven’t necessarily seen those speed improvements.

But this mostly applies to certain sites. If you’re starting with a fresh install or small website, it’s really not an issue at all.
It’s actually not as slow as some people say, but I do still think there’s a lot of room for improvement there.
So that’s the reason it’s not getting an S from me.
Otherwise, there are so many things to love about Oxygen, especially when it comes to the power and flexibility.
I feel like I can build pretty much any website with Oxygen. Even if I’m not using one of their built-in features or elements, I know that I can just plop in a code block.
Oxygen is definitely the most limitless out of all the builders on this list.
If we look at their changes from last year, they have some pretty good ones.
There weren’t a ton, but they had CSS Grid, composite elements, advanced query builder, Metabox integration, backend improvements, and just general quality of life stuff.
Advanced queries is a huge update because it means you can build any kind of query – which is nice for building like magazine sites or even virtual summits.
And then CSS Grid. It’s just a much easier way to build layouts sometimes.
So yeah, Oxygen gets an A for me.

Thrive Architect
Next, we have Thrive Architect, which I wasn’t sure if I should include on this list.
Thrive is actually more for coaches and consultants and the actual businesses themselves, rather than web designers who build websites for a ton of clients.
They have a suite of products where you can have your own course or have your own quizzes, which is handy for web designers, but you can tell by their marketing language that it’s built for businesses as opposed to web agencies.

It is a pretty good builder. It’s just not as popular, it has a focus on online marketing and I don’t think it really integrates with as much as some of the other builders.
So for these purposes I think I’d put it at a D. I wouldn’t put it with Bricks or Divi.
If I was a coach and I was ranking these, then I’d probably put it a bit higher just because it’s easy to work with and there are bunch of templates that you can use to start your business right out of the box.

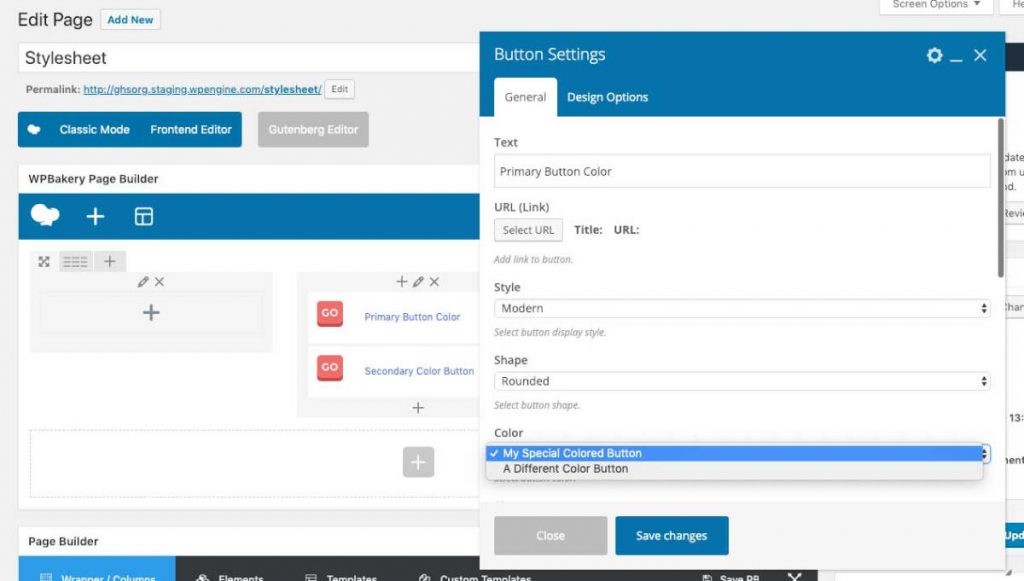
WP Bakery
Second to last, we have WP Bakery Page Builder.
Most of us have probably used it before, and I don’t want to spend much time on this one.

I actually did look at the changelog and I wrote down “nothing.” It’s used by so many themes that it will just never change and never get better. It’s pretty bad in 2021.
This one’s E-tier.

Zion Builder
Lastly we have Zion Builder.
Zion Builder is probably the most interesting out of all of these page builders for me.
I tried it briefly last year and it wasn’t that amazing – the UI was confusing.
But I played around with the latest 3.0 beta and it is a lot better, and they’ve added a lot of features over the last few months.
Loading the editor is super fast, and dragging the padding and margin is buttery smooth.

I know some addon developers have enjoyed working with it, so I think Zion has a ton of potential.
It does still have a ways to go before it catches up. It doesn’t have CSS grid, it doesn’t have display conditions yet, and it doesn’t have an advanced query builder.
That being said, it has a lot of what’s good about Oxygen and it has a lot of what Oxygen could improve on.
So I’m going to put this one at the C-level for now.
It’s pretty similar to Bricks, where it’s good now but it has a lot of room to get better. I think Zion could potentially become an S, but that’s if they execute everything pretty perfectly because I have a pretty high standard for what an S would be.
But yeah, I think I’d leave it at C for now.
Final Thoughts
That’s a wrap for this tier list. Hopefully you enjoyed it.
Here’s what the final ranking looks like:

Again, this is just me having some fun.
Let me know in the comments below if you agree with my selections, and if you don’t, let me know in the comments let me know what you think I got wrong.
It will be interesting to see how some of these page builders evolve over 2022.
My plan is to do another one next year and we’ll see how the rankings compare.
If you did enjoy this article, be sure to hit the subscribe button below. That will help me know that I should do less of what makes me money and more of what takes me hours to do and makes me no money whatsoever (aka this tier list).
Thanks again for reading, and I’ll see you guys in the next post!