Welcome back to the 20th edition of The Lab Report!
The big 2-0.
Like the number of times I had to ask myself “is this real or an April Fools prank?” last Friday.
The worst might’ve been when someone in the Oxygen group posted a spot-on v4.0 Beta 2 release prank, got everyone fooled, and then the real thing was announced 5 hours later.
There should really be a rule:
No posting real announcements or personal opinions on April 1st.
There are 364 other days for that. Sometimes even 365.
I just want to enjoy my Friday in peace.
Now that my half-joking half-effin-serious rant is out of the way, let’s get into this week’s newsletter!
🖥 New Oxygen 4.0 Beta 2

Since we touched on this in the intro, let’s start here.
On April 1st, both Oxygen and Bricks Builder released rather significant new beta versions.
Oxygen 4.0 Beta 2 came with a lot more changes than expected. A couple of the biggest were:
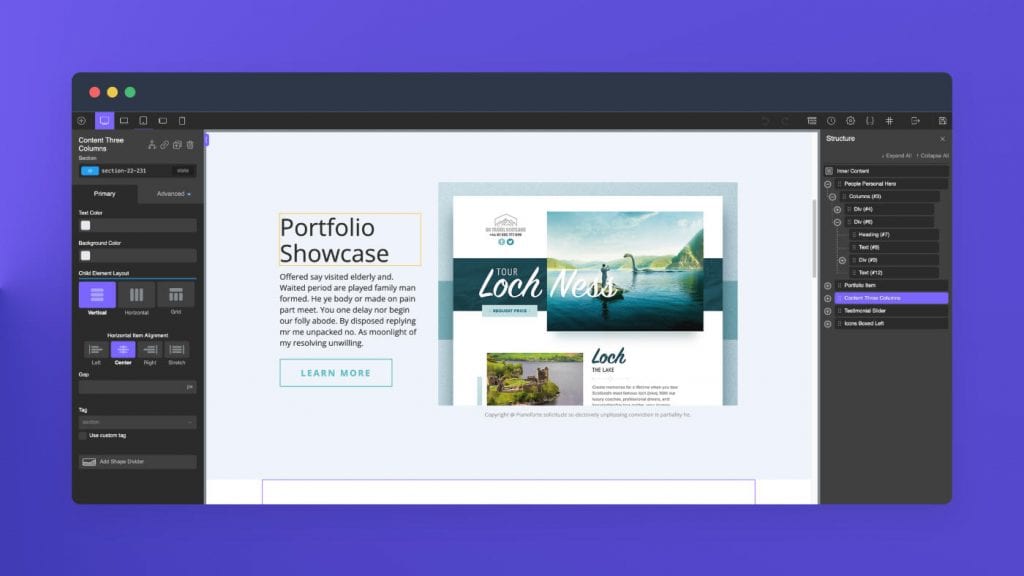
Tweak: Added dynamic data button to image ID field for Images using Media Library
Tweak: Added “gap” for flex containers.
The first one means you’ll finally be able to insert dynamic images that utilize srcset.
If you’re not familiar, srcset allows you to load different image sizes based on the viewport width.
That way you’re not loading massive images when they’re displayed on a mobile device (much better for performance).
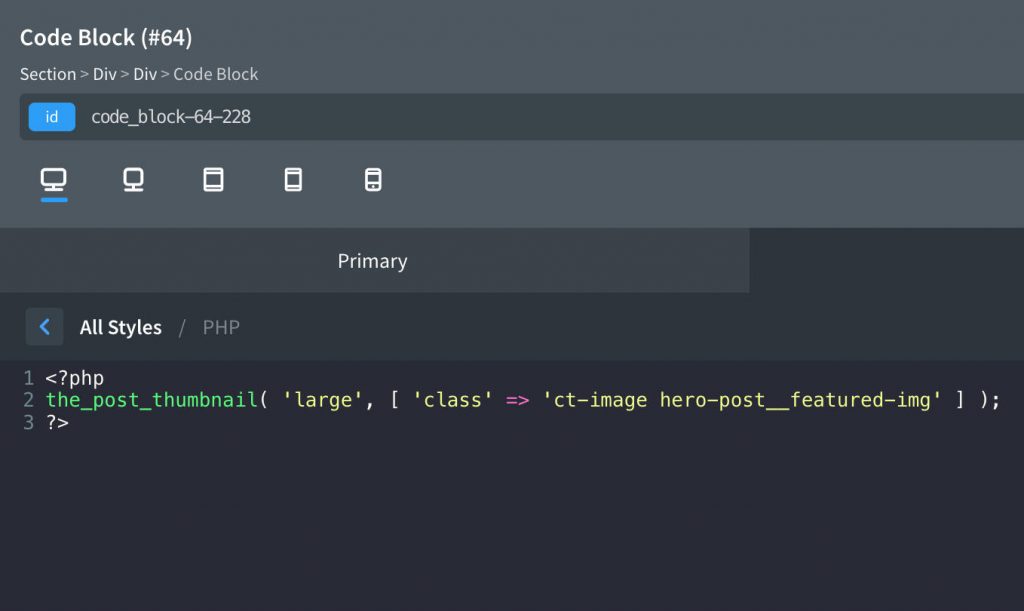
Previously, Oxygen had srcset for static images, but to use it for dynamic images you needed to use a code block.
Instead of using an image element, this is what I would use as the featured image inside my blog post template:

Flex gap is a nice addition as well.
Instead of using margins on your child divs and negative margins on your parent container, you can simply set a gap on the parent container.
The only thing to note is that you may want to hold off on using this for a bit if the website you’re building has an older target audience.
Flex gap is supported by 88% of browser usage, but there are of course some stragglers out there still running on outdated versions of Chrome and Safari.
🎁 Bricks Builder gets a surprise birthday gift

Bricks Builder turned one last week, and also released a huge new update.
Most notably, they did a full re-write of the builder.
“The builder now runs with a 100% custom state management solution, optimized for Bricks and its users specific needs. We were using Vuex up to that point, but Vuex won’t receive any major updates, so we decided to move away from it sooner rather than later.”
They also released:
All of these are really great updates.
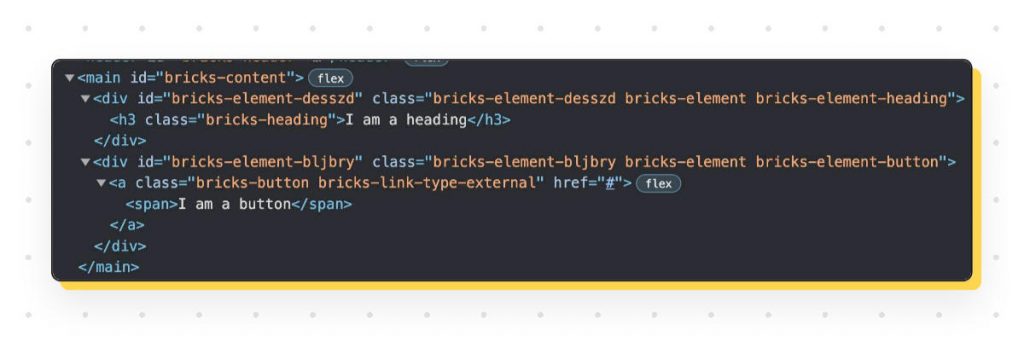
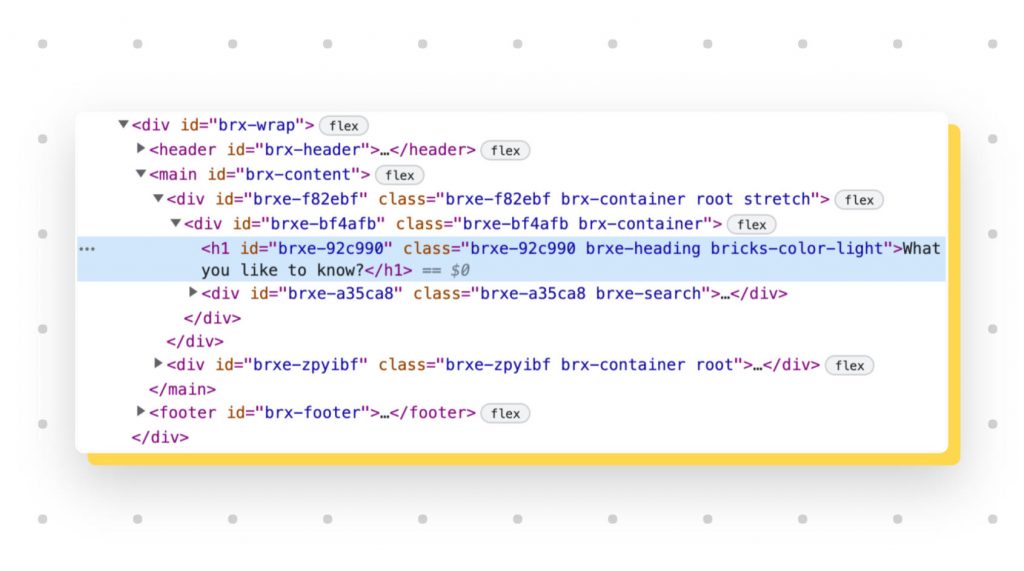
The optimized DOM structure was much needed, as before even a simple heading would come with its own wrapper div:

Now instead of two DOM elements, only one is created:

(Sorry that these aren’t direct comparison screenshots).
Syncing global data between all open builder instances is also huge when you have multiple team members with access to a website.
This has been a pretty big limitation with Oxygen in my experience.
Some of my clients would have a dedicated Slack channel to post “going into Oxygen” or “is anyone in Oxygen right now? I need access.”
(That’s because if you have the builder open in two or more windows, window B will overwrite any global changes that window A makes).
Overall, it looks like Thomas and the Bricks Builder team is continuing to make nice strides.
P.S. If you’re still trying to decide on a page builder, I recently published an ultimate guide to choosing the best WordPress page builder article that can help you choose the right builder for your next project. It also has an interactive quiz to help make your decision even easier!
🌈 More fun with gradients (tutorial)

I’ll be honest, when gradients arrived on the design scene a couple of years ago I thought they were going to be a fad.
Just like random blob shapes or cartoony illustrations of people.
Instead, they’ve actually evolved and today are used in different styles for different use-cases.
Part of this evolution has also meant that they’re not as simple to create as they used to be.
It’s not as easy as choosing two colors and selecting an angle.
Now they involve shapes, grain, or even color science.
Luckily there are some great tutorials that help make these advanced techniques simple to replicate.
Dann Petty published a 5-min tutorial last week on how he makes these cool gradients: https://twitter.com/DannPetty/status/1509264913948106757
⭐️ Deals of the week

Fluent Forms
Fluent Forms is running a 40% off anniversary deal for the next few days.
Pricing looks like:
Annual
Lifetime Deal
This is actually a good promo – I believe it’s the same discount they offered on Black Friday/Cyber Monday.
Amelia
Amelia is a popular booking plugin for WordPress that has surprisingly come back to AppSumo for a limited time.
I’ve used it once for a small project before and was pretty impressed by it.
Pricing:
Only available until Friday.
If there are any other good deals you come across, feel free to reply back.
💬 Closing Comments
Thanks to everyone who responded back to last week’s newsletter!
I mentioned that the Link in Bio template I’m working on would be available in a few days, but I guess I need more time.
I’ve just been trying to get my taxes together for 2021, and we’re also in the home stretch now of a duplex conversion investment property we’re working on.
I’m learning the hard way that getting kitchen appliances at a good price and on-time these days is like playing supplier tetris.
One appliance store I visited suggested that I see if there any old appliances I can use before I even told them what I was looking for 😬.
Once I’m through this perfect storm, I’ll be back to publishing the template and creating more content on the NewPulse Labs site.
That’s all for this week. Hopefully you enjoyed the newsletter.
If you ever want to discuss any of these topics, I post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also suggest any topics you think I should cover there, so be sure to join 🙂
Stay safe and talk soon.

