Welcome back to the 13th edition of The Lab Report!
Well this has been a crazy week.
Louis – the founder of Oxygen – shared the newsletter inside the Oxygen group, and let’s just say there are a few new faces here now.
(P.S. if you want to read any of the past issues, you can find them all here).
But you wanna know the craziest part?
I was SO close to not publishing a newsletter last weekend.
Feeling a little burnt out from the week, I was standing against the wall trying to decide what to do.
I told my girlfriend, “I can either make myself a tea and try to hack away at it, or just skip this week and get back at it next weekend.”
Seeing my current state, she said “just skip it.” But I didn’t want to break the habit, so I decided to do it anyways. I’m obviously now really glad I did.
Which reminds me…
You know when you come across a new concept, and then start to notice it more and more in real life?
A few months back I heard someone say “growth isn’t always linear.”
It makes total sense, but it isn’t normally how we naturally respond to things.
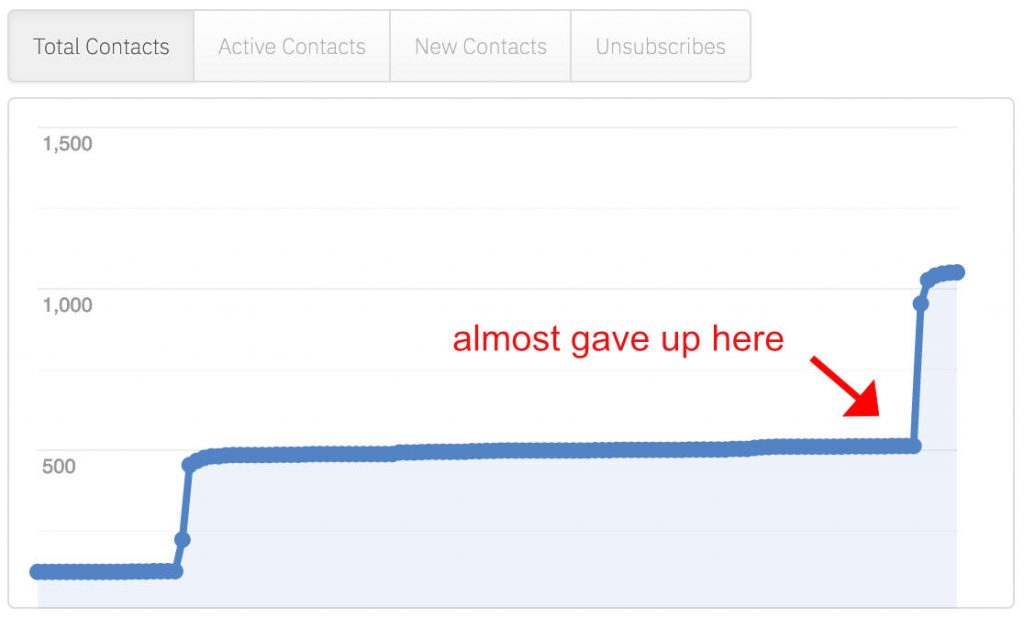
Take a look at my subscriber count for example (this is over the course of 4 months):

When you look at the big picture, you’re like “great, you’ve made significant progress.”
But during the day-to-day, it can be frustrating when things don’t feel like they’ve changed from the day before.
Sometimes consistency matters more than anything.
Is there anything you’re working where you know you’re following the right process, but haven’t seen the results just yet?
Anyways with all that out of the way, let’s get into this week’s newsletter!
(I turned this intro into a blog post here).
⚡️ Xenon imports your Figma designs into Oxygen

Definitely the coolest announcement this week has been Jonathan Jernigan & co’s launch of Xenon.
Xenon takes all your elements from Figma and automatically creates the layout, images, text etc. in Oxygen.
It also lets you add custom classes and integrates with frameworks like Automatic.css & OxyNinja.
This could become a huge time saver for agencies – assuming it works well.*
I add the asterisks because this part is the most important.
Sometimes with tools like these they can cut 80% of the work, but then the last 20% is a huge pain in the rear – making it not worth the effort.
Based on their demo video, I don’t think this will be the case. It’s looking really good so far.
It’s great that it copies your frame structure from Figma, so you’re not left with a mess of divs. And you can choose what gets copied over vs. what doesn’t.
It’s still in early-beta and currently has some limitations, but I’m looking forward to trying this one out over the next few weeks.
🔡 Easily load your Google fonts and maps locally

It seems like every day now that someone is getting sued for having something on their website.
This time a website got sued for using a Google font.
Since the font was embedded using Google’s API, the visitor’s IP address made it to Google without their consent.
There are currently 50 million sites using Google Fonts so I’m personally not in an absolute scramble, but it looks like the best practice going forward is just to host everything locally.
Luckily most page builders let you upload a custom font pretty easily. If not, there’s OMGF, and if you’re using Oxygen, Matthias Altmann’s script works like magic.
To take things a step further, he also has a script for GDPR-compliant YouTube videos and Google Maps that work with Gutenberg and any page builder.
🎨 Taking your Figma skills to the next level

I recently started following Fons Mans on Twitter, and he’s put out some really great design tutorials for Figma.
Most of them are concepts I weren’t even sure were possible in Figma.
And rather than being 1hr long videos or in-depth articles, he’s broken them down into just a few tweets.
So they’re something you can play with over a lunch-break.
Even if you don’t plan on making “space worms” any time soon, learning those gradient skills can definitely help in other areas of web design.
You can also download some of his free Figma community resources here.
🔥 Community spotlight

I wanted to take a minute this week to highlight some of the people in our community who are doing great things.
Paul Charlton has been crushing it lately with his YouTube channel. He must have his filming/editing process locked down, because he’s been putting out high-quality content almost daily.
Taylor Drayson has been putting out a weekly web design podcast with his dad called This Week With Taylor & Gordon for almost 2 years now, and it’s a fun listen.
And of course Matthias Altmann for all those GDPR snippets I mentioned above.
💬 Closing Comments
That’s all for this week. Hopefully you enjoyed the newsletter!
If you ever want to discuss any of these topics, I post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also suggest any topics you think I should cover there, so be sure to join 🙂
Stay warm and talk soon.

