Welcome back to the 22nd edition of The Lab Report.
This week we have a couple notable plugin updates, as well as a quick tip to help you clean up your custom post type URL structure without all the headaches.
Let’s get right into it!
📝 Fluent Forms adds a native Oxygen Builder form widget

Fluent Forms 4.3.5 was released last Thursday and it came with a couple of nice updates.
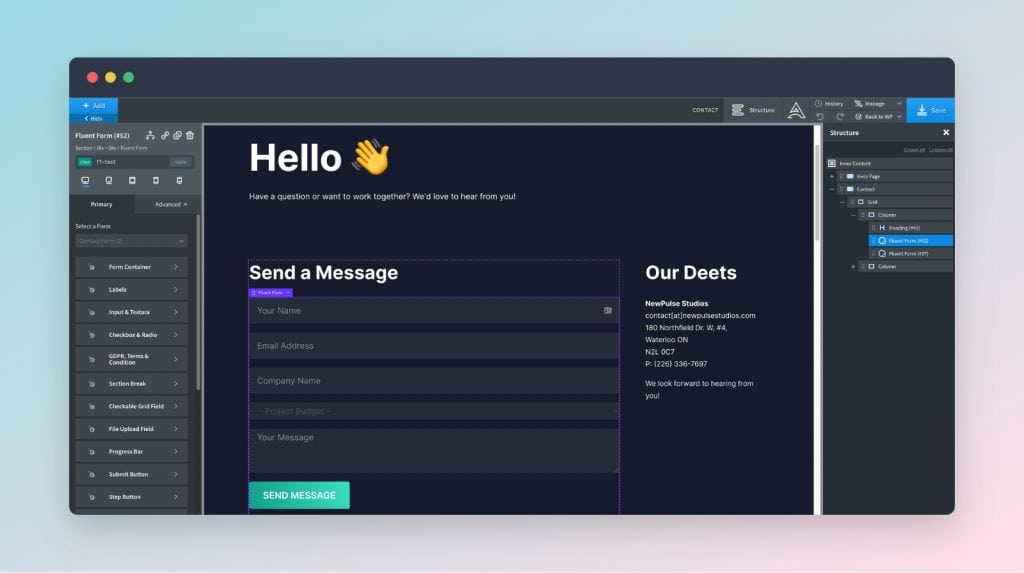
The first is a native widget for Oxygen Builder.
This lets you insert one of your forms and control its styling completely – all from within the builder.
I had a chance to play around with it briefly, and it feels like a good implementation.
There are styling controls for most elements, and if you style the form using a class it’ll apply to your other forms with that class as well.
If you’ve used the OxyExtras Fluent Forms element before, this feels very familiar.
Overall I’m glad they added this, because styling forms with custom CSS is always a pain and their built-in styler is quite limited.
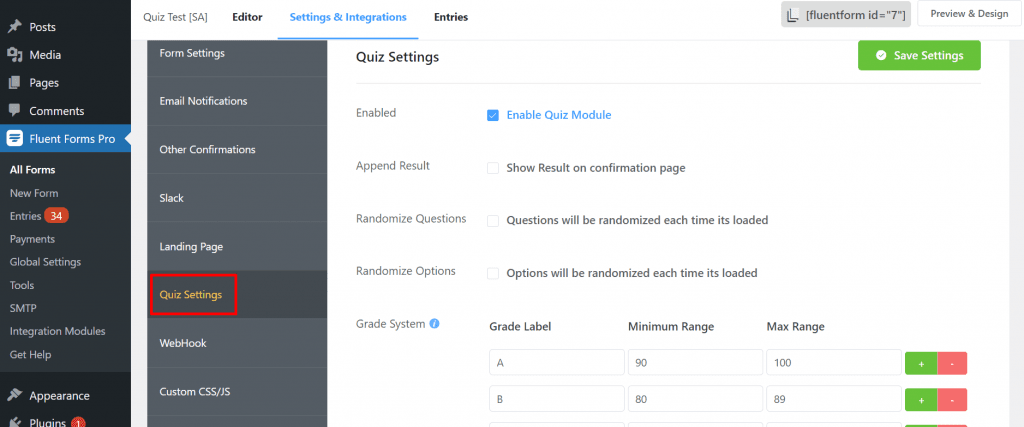
The other major feature is their new quiz module.
It allows you to assign scores based on the user’s input.

I didn’t have a chance to test this thoroughly, but oddly I didn’t see an option to create a conditional redirect/success message based on the user’s score.
Assuming I didn’t miss something, adding that functionality in a future version would make the quiz module a lot more useful.
You can read more about the update here.
🚀 WP Rocket 3.11 comes with a revamped “Remove Unused CSS” feature

Hot off the press, WP Rocket officially released v3.11 today.
Well they’ve actually been doing a staged roll-out for a month now, but today is the day the update is getting pushed out to all users.
The big update is their completely rebuilt “Remove Unused CSS” feature.
I’m curious to give this another try.
I tried their previous iteration a few months ago, but deactivated it after about 5 minutes.
My page layout looked broken, and it didn’t feel like the juice was worth the squeeze.
This new version apparently fixes 90% of known issues, so I think it’s worth a second shot.
Let me know in the Facebook group if you have any luck with it!
*If you were thinking about picking WP Rocket up, they’re currently running a 20% off sale this week.
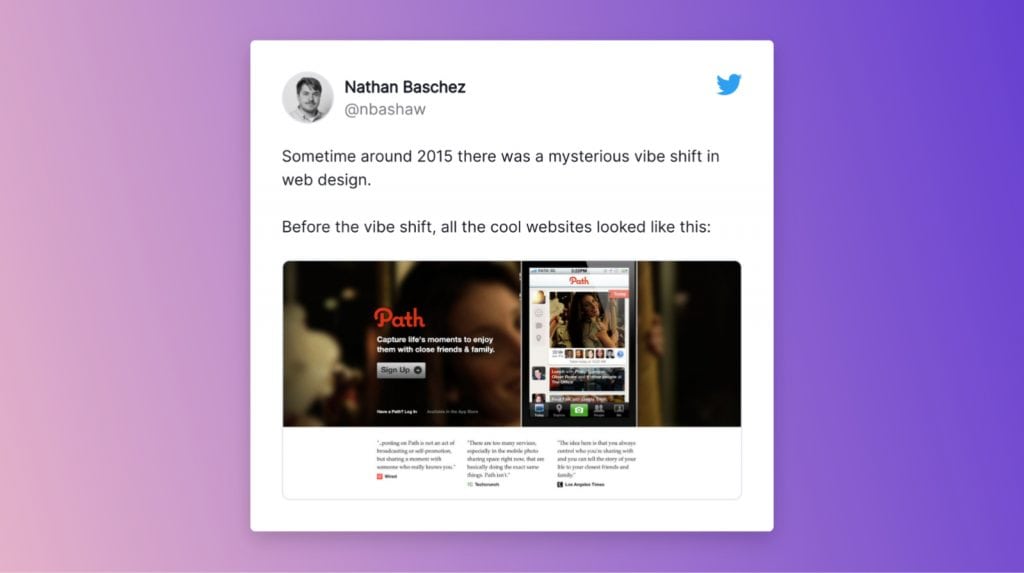
🏄 A vibe shift in web design

I came across this Twitter thread by Nathan Baschez and thought it was really interesting.
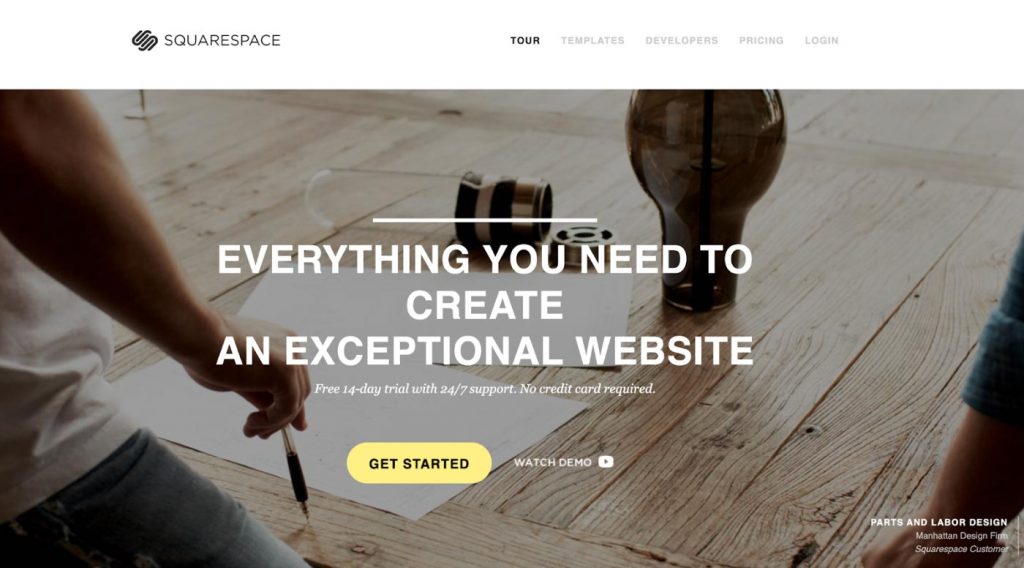
It talks about how in 2015 all the cool sites went from looking like this:

To looking like this:

Trends come and go, so I had always assumed that it was simply a random shift in designers’ tastes.
Apparently it had a lot more to do with visuals and exclusivity.
That has me wondering: what other trends appeared random at the time but now have a more obvious cause?
🐌 Tip of the Week: Removing the base slug for custom post types

Every time I create a custom post type on a website, I’m always thinking “crap, I hope I don’t have to modify the base URL at all.”
By default, the permalink for any new post type you create will follow this structure:
yoursite.com/cpt-name/post-name
For example, if you create a custom newsletter post type (like I did for The Lab Report), the default post URL is:
yoursite.com/newsletter/issue-1
There are many cases where you might want to remove that base slug though.
You might just want a cleaner URL structure, or you might want to remove it for better SEO.
If you used the CPTUI plugin to create your custom post type, you can technically remove it by setting “With Front: False” and “Custom Rewrite Slug: /”.
This gives the illusion that everything is working great, but once you start navigating around your site, you’ll start wondering where the heck all these 404 errors are coming from.
I’ve spent hours trying to figure it out, but I recently started using a free plugin called “Remove CPT Base” and it’s worked like magic.
Yeah, I know, it seems unnecessary to install another plugin for what seems like a simple task.
But it’s simple, lightweight, and has saved me from a lot of headache.
Worth checking out if you want to remove the CPT base slug from your URL structure!
(This section was turned into a blog post here).
⭐️ Deals of the week
There are a couple decent deals this week.
WP Rocket

Like I mentioned above, WP Rocket is running a 20% off sale to celebrate the launch of version 3.11.
The offer is only valid until May 4th. Grab it here.
Depositphotos

Depositphotos is back at AppSumo.
It’s been arguably their most popular deal.
Since Depositphotos was acquired by Vistaprint back in October, people weren’t sure if it’d come back this year or not.
Plans start at $39 for 100 stock photos.
Not sure how long this one will last, but you can grab it here.
💬 Closing Comments
That’s all for this week.
If you’ve made it this far, I want to thank you again for sticking along for the ride.
I appreciate your support, comments and feedback more than you know.
And if you ever want to discuss any of the topics in this newsletter, I post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also suggest any topics you think I should cover there, so be sure to join 🙂
Stay safe and talk soon.