Welcome back to the 10th edition of The Lab Report!
It’s supposed to feel like -31°C (-24°F) in Ontario this weekend, so I’m currently wrapped up here writing this newsletter over a warm cup of tea and some coffee shop beats.
Not that there’s much to do these days (we’re back in lockdown for a few weeks).
What a time to be alive.
Let’s talk about websites and colors and stuff instead. Here’s this week’s newsletter!
📃 Oxygen releases v4.0 Alpha 2

Fresh off the burner, Oxygen just released their latest v4.0 alpha a couple of hours ago.
I gave it a quick spin, but didn’t notice any obvious changes over the first alpha version.
Looks like it’s mostly styling logic enhancements and a bunch of bug fixes.
It’s nice to see a new release just 2.5 weeks after the initial announcement though.
v3.9 took almost three months from alpha to stable release, so I’m curious to see how long this release cycle will take – especially given it’s a major update.
I obviously want them to take however long they need to get it right, but I’m also selfishly eager to start using that fresher UI on projects.
No more spinning cog! No more spinning cog!
🌈 Making beautiful gradients
Making gradients are easy, right?
Just pick two colors and off you go, right?
RIGHT??
There’s actually a lot more to it than just that.
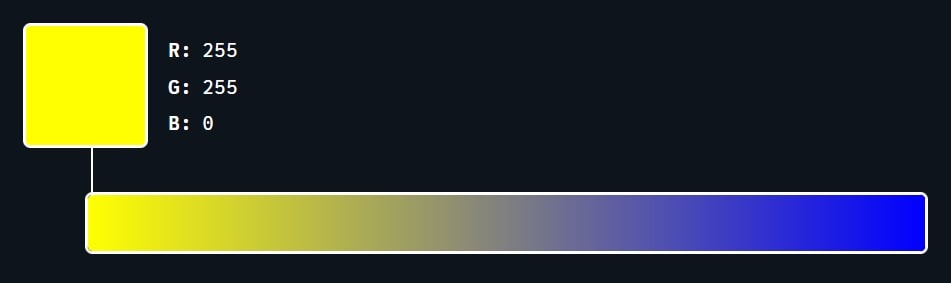
As Josh Comeau (a literal CSS wizard) outlines in his latest blog post, there’s a whole middle grey area that can turn your gradients looking like they were left in the dryer for an hour too long.
This is because of how colors blend in the RGB color mode.

The solution? Use a different color mode.
Your gradients will look a lot more juicy:

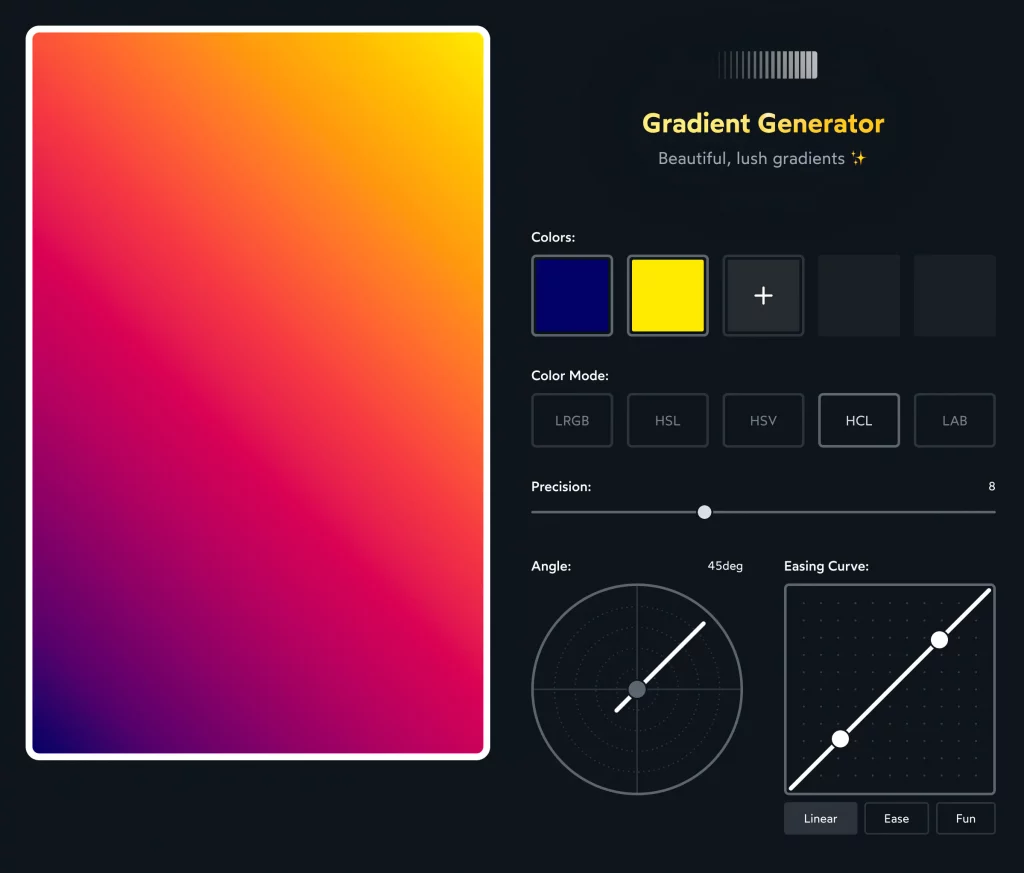
CSS doesn’t yet support changing the color mode it uses in its gradient calculations, but there are some ways around it.
What’s even better is that Josh released a free gradient generator tool that takes care of all the CSS for you.
It’s awesome.
Give it a spin here: https://www.joshwcomeau.com/gradient-generator/
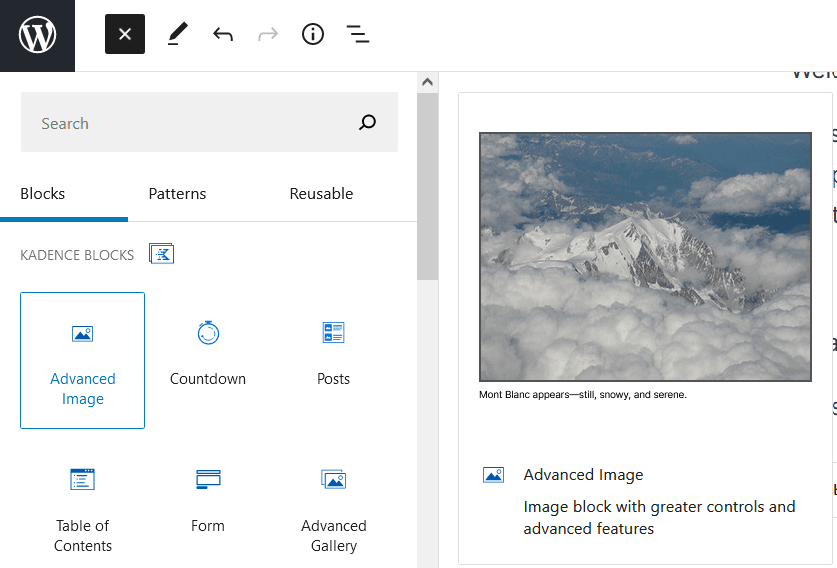
🖼️ Finally a Gutenberg image widget!

I mentioned in my Ranking The Best WordPress Page Builders (Heading into 2022) video last week that I find Gutenberg really frustrating to use.
A good chunk of that frustration came from the lack of control around images.
By default Gutenberg allows you to change their size and make them duotone (wtf!) but that’s about it.
Can’t set max-widths or margins – and margins automatically get inherited from the theme.
I’m using Kadence Blocks for a few sites, and couldn’t figure out why they didn’t have a more advanced image widget.
Most of the other block plugins I tried didn’t have one either.
Well, after updating my site this morning, it looks like Kadence finally does.
Hurray for being able to set spacing around my images without needing to add custom classes and CSS.
*P.S. I just checked Stackable and it looks like they an advanced image widget as well. Not sure when that one was added.
💬 Closing Comments
That’s all for this week.
As a heads up, I might send out another email in a few days asking for your input.
I’d like to release a free resource to help grow this newsletter, so I’ll be curious to know what you think would be most helpful to the community.
Until then, stay warm and talk soon!

