Welcome to the first edition of The Lab Report!
I’ve had the idea to do a newsletter like this for months now, so I’m super excited to finally get things off the ground.
At the core, my goal is to build a community of web builders who are passionate about what they do and are always looking to take their craft to the next level.
This newsletter will give us the opportunity to chat about everything that’s going on in the WordPress world, as well as what we can do to enhance our quality of work, our workflow, and the results we provide for our clients.
If you’re interested in building beautiful websites and profitable sales funnels, I think this newsletter will be for you.
Lastly, I want to thank you for being here. If you’re reading this, you’re one of the OGs – the first to subscribe. I truly appreciate you David, and I’m looking forward to getting to know you better.
Without any further adieu, let’s get into the good stuff!
The future of Oxygen Builder?
Oh man, we really couldn’t have picked a better week to get started.
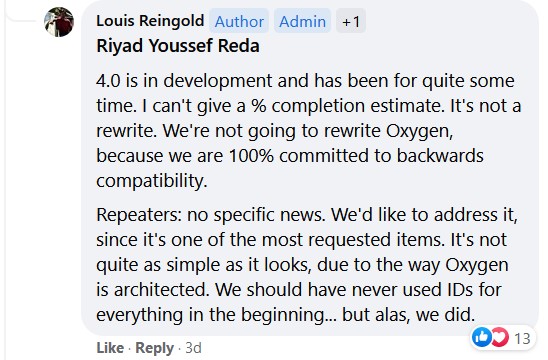
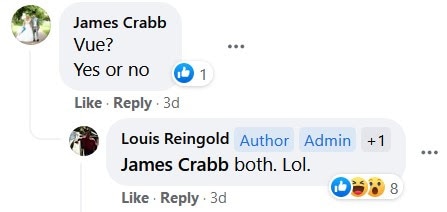
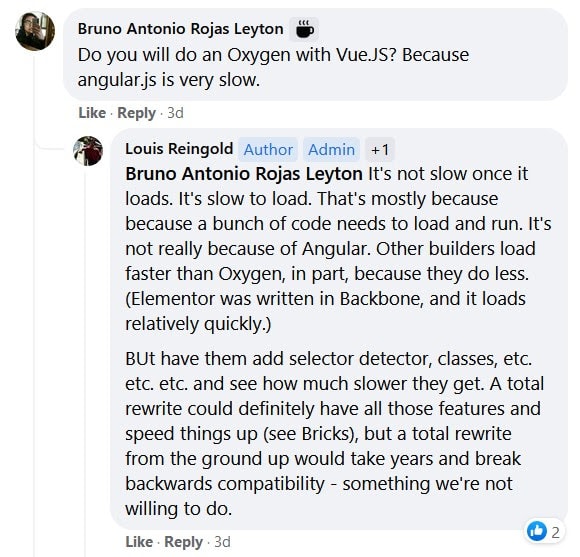
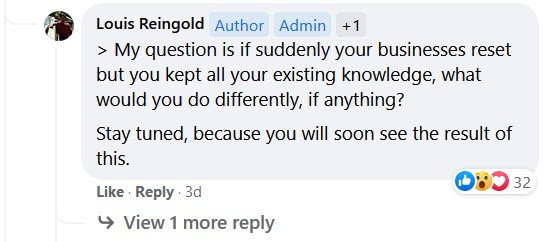
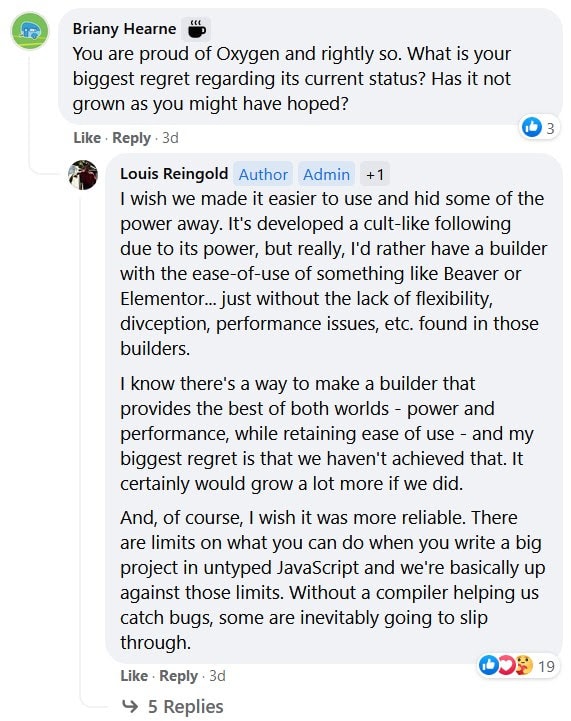
Louis Reingold – the owner of Oxygen – came out of hiding/skiing the past few days and dropped some real nuggets on Oxygen 4.0… along with what also appears to be another project he’s working on.
I’d recommend reading that entire thread (as long as you don’t have date night tonight), but here are some comments I particularly found interesting:



So what should we make of all this?
For starters, I don’t think Oxygen 4.0 is going to be this massive overhaul we were telling all our neighbours about.
I was disappointed at first, but on second thought, I think it actually makes a lot of sense.
Oxygen is a mature product that is used on hundreds of thousands if not millions of websites. It needs refinement more than it needs a complete rewrite. I’d hate to have to go back and fix every single client site after a major update *coughelemcough*.
This doesn’t mean it needs to remain stagnant.
If you look at the updates Oxygen released in the past year – it’s a WAY better product now than it was a year ago.
We got client mode, custom units, CSS grid, composite elements, and advanced queries.
It’s a seriously powerful builder with a predictable interface at this point.
If Elijah and his team continue to work on improving load times, fixing bugs, and bringing the UX more towards 2021 standards, it’s hard not to be pretty content with where things are at.
Obviously I’d still love to see it use a more modern framework than AngularJS, but if this happens slowly over time with incremental, stable & well-tested releases (like they normally do), then I’m all for that.
Wait, what’s this new thang?
So rather than a massive Oxygen overhaul, it looks like we’re getting a brand new product instead.


This is where Louis and co. have the true freedom to innovate and rethink everything from the ground up.
I’m curious to see what it’ll look like, and where it’ll fit in my tool kit. Will I build all new sites with it? Will I build new pages on existing Oxygen sites with it? Or will it even be meant for me?
It sounds like Louis wants the power of an Oxygen but ease of use of an Elementor. We’ve seen a few other builders try to do this, but none of them have quite nailed it yet.
My blind guess is that it’ll be a more polished version of something like a Zion builder – with some groundbreaking features that we’ve yet to see in any other builder.
Louis & the Soflyy team have a knack for doing this. Oxygen was the first to be a full theme builder, integrate with Gutenberg, have display conditions, utilize classes and a bunch more.
What’s also peaked my interest is that Louis mentioned potentially giving Oxygen users “1 year free.” Considering his strong stance on keeping an LTD model for Oxygen and WP All Import, it’s seems likely that there could be some kind of recurring cost on their end for this new product.
I have no idea if that means cloud functionality or what, but it is interesting.
And to be clear, this won’t be replacement for Oxygen, and this is all just me speculating. I thought it’d be fun to have my TMZ hat on for a minute.
I’d imagine Elijah and team will continue to run Oxygen, and Louis and new team will run this product.
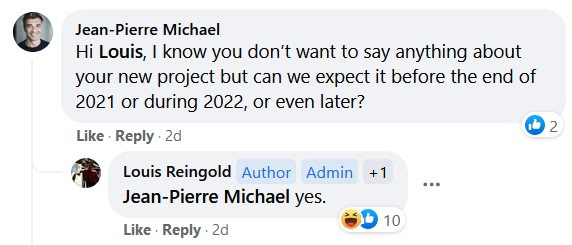
As for when it will be released?

⭐ Product of the Week
I thought it’d be cool to use this spot to feature a stand-out product each week. Either something that I’ve recently had a great experience with, a product that’s made waves in the news, or a product that’s too good of a deal to pass up.
Plus I’ve got a nice ActiveCampaign bill to pay now 😬
This week I’ve decided to feature…

WS Form! I recently had to rebuild a super complex checkout form for a client, and man, WS Form is super powerful.
Its UI takes some getting used to, but it has features that simply aren’t available elsewhere. It’s honestly almost as much of an app builder as it is a form builder.
Their founder Mark is also really helpful and responsive. This one is easy to recommend if you need an advanced form builder.
P.S. I still love and use Fluent Forms for general forms. WS Form is better suited if you need something more advanced though. You can check out their template library here for some examples.
P.P.S. Full transparency, the links above are affiliate links. They help support the growth of this newsletter. That being said, please know that these are tools I’d fully recommend with or without an affiliate link. If you’d rather not use my link, you can always Google the product name as well.
ACF vs. Metabox. Which is better?
James over at Isotropic recently published a great in-depth guide comparing ACF and MetaBox.
Like every LTD hoarder, I own both ACF and MetaBox.
I find I mostly just use ACF because that’s what I’m familiar with, and in general is a safer bet to integrate with other plugins.
I am keeping a close eye on MetaBox though, as I particularly like that you can use custom database tables and it has better bidirectional relationships (something that ACF isn’t too great at).
Be sure to check out the guide to see how else they stack up against each other.
Friday Fast Tip: Save your snippets!
Maybe I should be embarrassed for not doing this a long time ago, but something that’s been a huge time-saver for me over the last few months is saving my custom JS and CSS snippets locally.
In the past, I’d just create custom JavaScript or CSS on the fly and leave it at that.
Then whenever I was working on a new site and needed similar functionality, I’d try to remember where I created it before, log in to the site, and search to find it.
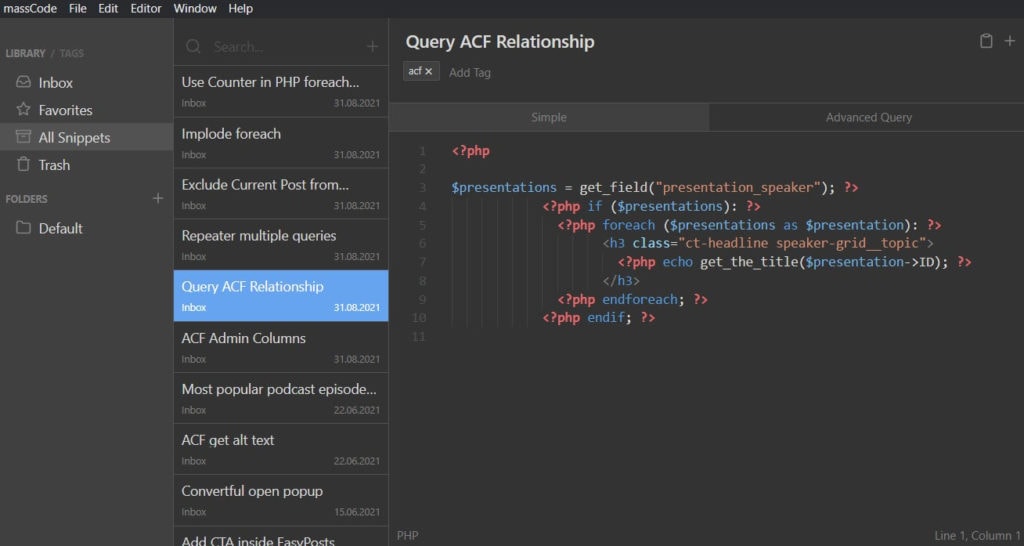
Now whenever I create code I know I’ll probably use again, I save it to a snippet manager.

I’m personally using massCode (free and open source), but you can also use GitHub or Snipit or whatever works best for you.
I love that I can search for a snippet or tag and find it within 2 seconds. I love that I can have multiple versions of one snippet – in case I need to make modifications but don’t want to lose the original.
I have it backing up locally too, so I don’t need to worry about a client shutting down their site and losing that custom work forever.
(This tip was published on my blog here).
Closing Comments
That’s all for this week folks! It’s crazy how long these take to write lol.
I also learned that there’s a limit to how long an email can be before Gmail cuts it off and has a “view entire message” link instead.
Can you do me a favour? Contact me and let me know if this was something you enjoyed reading?
How can it be better next week? Would love to hear any feedback you have.
Thanks for reading, and have a great fall weekend!
– Sunny

