Welcome back to the 18th edition of The Lab Report!
I don’t normally send these out on a Tuesday morning, but I’m heading out to Nashville for a friend’s bachelor party this week so I’ve just been trying to get through some last minute items.
(P.S. if I happen send out a newsletter this weekend at 2:30am, please don’t open it 🤪).
One of those last minute items is choosing a paint color for an investment property we’re currently renovating.
As a web designer, I find choosing a paint color to be absolute hell.
I’ve got Photoshop open, I’ve got a color wheel up, I’m tinkering with individual RGB values…
And I still can’t decide. City Loft?? Or Drift of Mist?? Maybe Nebulus White??
My girlfriend chose her favorite color hours ago.
Anyways, let’s get into this week’s newsletter 🙂
🚚 How to move content from one WordPress site to another

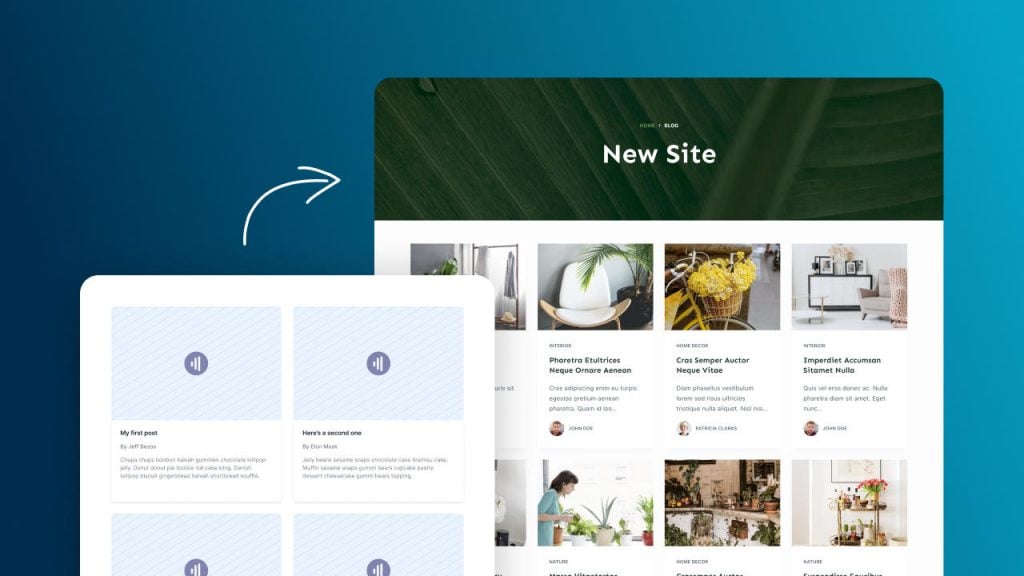
I wrote a blog post this week on how to move content from one WordPress site to another.
Most times that I’m rebuilding a site, I don’t want to work with the current bloaty mess but I also don’t want to start from complete scratch either.
Sometimes I just want to keep blog posts, users, WooCommerce orders, media library images etc.
It’s almost impossible with the native WordPress import/export tools, and there isn’t much content on how to do it otherwise either.
So I wrote an article on my go-to tools for a partial migration (there aren’t many) and what the general process looks like.
If you have any that I should add to the list, please let me know!
🌎 Flutopia

I’ll be honest, the name “Flutopia” reminds me way too much of the past two years.
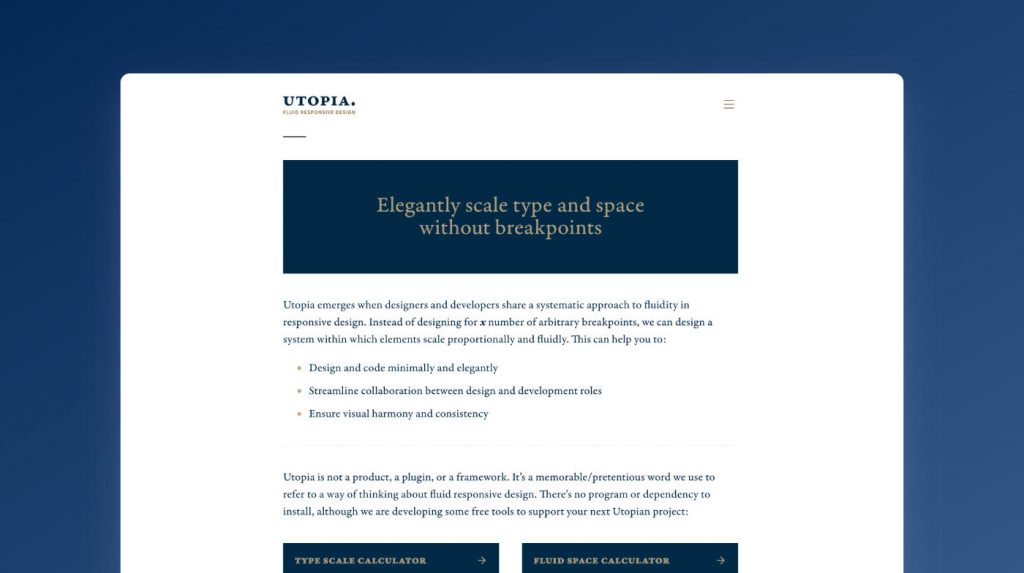
But this week Sridhar Katakam released a free plugin that provides a set of utility classes for Utopia.fyi.
If you haven’t heard of it before, Utopia is a fluid font and spacing generator.
Want a pixel value that smoothly goes from 20px to 40px based on the user’s viewport width?
Utopia will automatically generate the necessary CSS and variables for you.
Sridhar’s plugin then takes things a step further and assigns these variables to utility classes (ex. space-xl).
This means that you can start building your own lightweight framework.
Funny enough, this is almost exactly how I’ve been using Tailwind as a custom framework for the last couple years.
I have Tailwind generate the classes I use most often, and then use fluid sizing so that I don’t need my classes repeated for every single breakpoint.
This keeps the CSS file size much more manageable.
(Shoot me a reply if you’d like me to make a video on this).
Anyways, I think this is a great little plugin if you want to create layouts much faster without adopting a full blown framework.
💩 Correction: variable fonts & emojis

In the last Lab Report issue I talked about bloated WOFF fallback fonts inexplicably being loaded when using emojis with variable fonts.
(In that issue I also mentioned that I had no desire to revisit it again until I had ‘literally nothing’ else to do, but Matthias messaged me the next morning so here we are again!)
After a couple more hours of intense investigation, we have a correction to announce.
It actually has nothing to do with variable fonts.
Instead, apparently there are newer and older variations of Google fonts.
In the newer variations, the CSS contains a list of unicode ranges found within the WOFF2 files.
When your browser sees that your emoji is not included within those ranges, it loads the WOFF fallback and looks for the emoji there.
In the older variations, there are no unicode ranges for any of the files. Your browser assumes all your font files contain the same set of characters and doesn’t even try to load the WOFF fallback.
So even though the modern versions do a better job of not crippling certain letters, they come with a flaw.
The Google Fonts servers are smart enough to know which font files need to be served, so you’ll never notice it when using Google Fonts CDN.
But when hosting Google Fonts locally, it can become an issue.
You might just be better off not uploading the WOFF fallback if you use emojis often.
So NOW YOU KNOW.
Even if you’re like me and most of that still sounds confusing, just consider that you now probably know more about Google Fonts than 95% of other web designers 😅
⭐️ Deal of the week

I’m going to start listing any deals I come across in case there’s something on your shopping list that you’re waiting to go on sale.
This week, WP Rocket is having their first promotion of 2022. It runs from today March 15th until March 22nd.
The deal: 20% OFF on new WP Rocket licenses.
- $39.20 (instead of $49) for Single – 1 website
- $79.20 (instead of $99) for Plus – 3 websites
- $199.20 (instead of $249) for Infinite – unlimited websites
No coupon code is required.
If there are any other good deals you come across, feel free to shoot me a message.
💬 Closing Comments
That’s all for this week. Hopefully you enjoyed the newsletter.
If you ever want to discuss any of these topics, I post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also suggest any topics you think I should cover there, so be sure to join 🙂
Stay safe and talk soon.