Welcome back to the 8th edition of The Lab Report!
While all the new product launches and crazy discount offers have died down in this mid-December lull…
We’re actually seeing some cool technical innovations get pushed just in time for 2022.
Let’s get right into this week’s newsletter 🙂
P.S. if you were interested in FluentSupport, their intro LTD pricing is ending in the next couple of hours.
🔖 Cloudflare launching a Google Tag Manager competitor

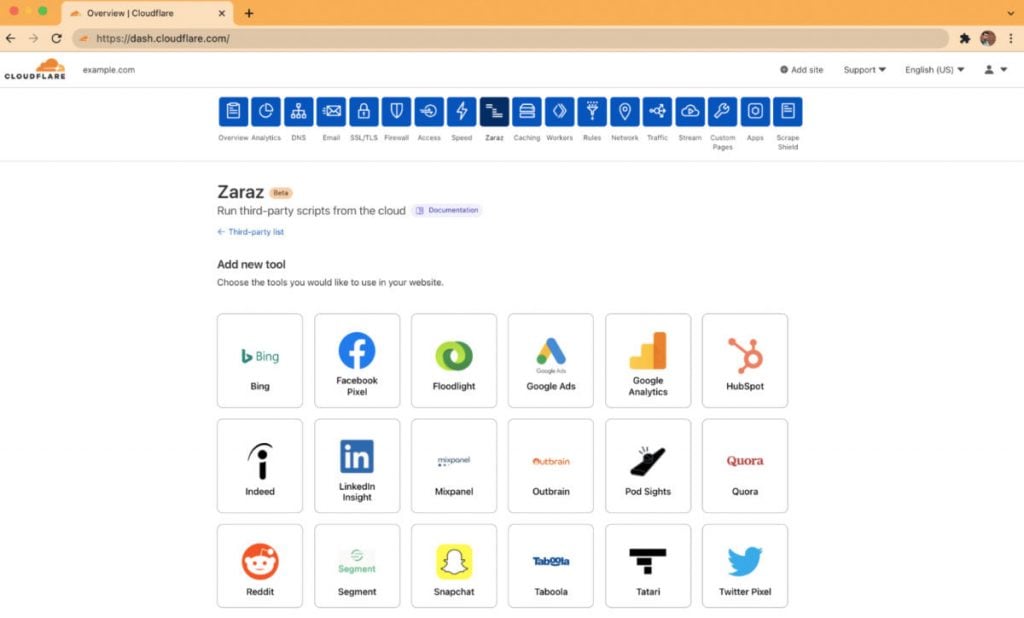
Cloudflare announced on Wednesday that it just acquired Zaraz.
While I’ve never heard of Zaraz before, it looks like it focuses on three things: speed, privacy, and security.
I haven’t looked into how it technically differs from Google Tag Manager just yet, but Cloudflare did outline an interesting use-case on its blog.
A couple of years ago, third-party software that Cloudflare was using got hacked.
The attacker utilized their tracking script to attempt to steal cookies, usernames, and passwords of Cloudflare’s users.
Cloudflare said ‘hell naww’ and ended up disabling ALL third-party scripts on their site.
No more pixels, conversion tracking or analytics. Great for their security team, not great for their marketing team.
With Zaraz, apparently that is no longer needed. It gives you strict control over which functions each script is able to perform on your site.
Cloudflare Zaraz is still in beta, but is something I’ll be sure to give a try over the coming months.
More reading:
Cloudflare acquires Zaraz to enable cloud loading of third-party tools
Zaraz use Workers to make third-party tools secure and fast
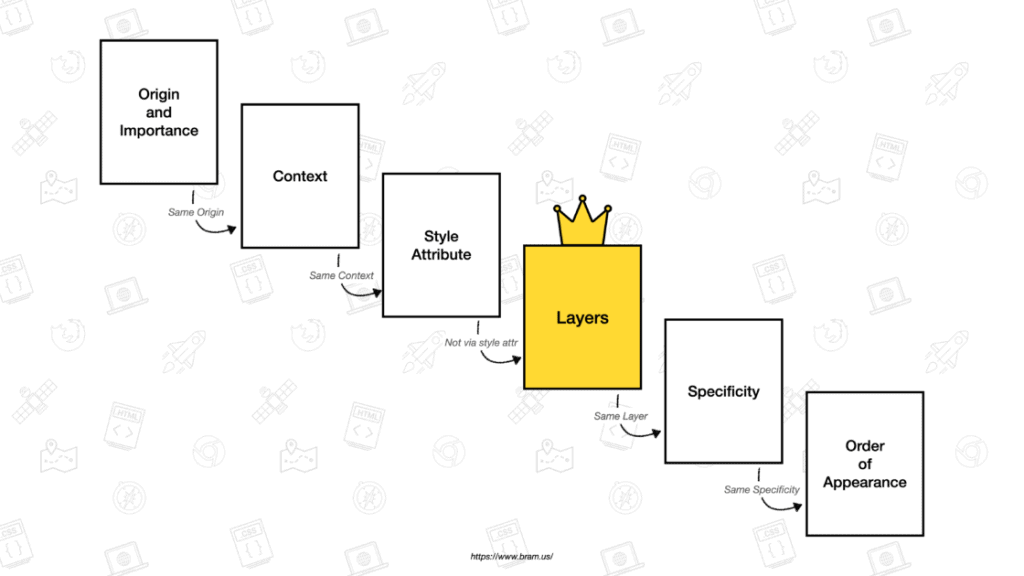
🧅 Cascading Style Sheets are like onions

The Chromium Team announced that they’ll be shipping CSS Cascade Layers with Chromium 99 (expected March 2022).
I had no idea what this was, but this article explains it really well.
Rather than fighting with specificity or !important, you can assign styling to different layers instead.
For example, if you have:
@layer base {
p.im-so-specific {
color: black;
}
}
@layer customizations {
p {
color: red;
}
}
Your paragraphs will show up red.
I can see this being super useful when it comes to styling plugins.
How often do you fight with styling a form plugin because it applies CSS that’s like “button.xyzforms-button.blue”.
I never know how specific I need to be to override it without spending time inspecting & testing.
With layers, the plugin could set all its base styling in the first layer and you’d just add your customizations to a second layer.
If in the second layer you just use button { .. }, then it would still overwrite any styling from the base layer.
Unfortunately it will still be a while before you can safely use it in production, but with Chrome, Firefox, and Safari all likely to release support for layers in early 2022, it’s not too far out into the future now.
💨 Tailwind 3.0 comes just-in-time
Frameworks tend to be grabbing all the headlines these days, and Tailwind just released a major update.
It features fun stuff like:
But the real update is the new Just-in-Time engine. And it’s a big one.
Previously, CSS file size was a huge issue with Tailwind. When you have styling x breakpoints x dark mode etc. you end up with a ton of classes.
This creates large CSS files – which browsers don’t handle very well.
The workaround was configuring Tailwind to only include what you needed, and purging the CSS once you were done building your pages.
The fewer variants and breakpoints you had the better… but then of course you’re losing out on flexibility.
With the new JIT engine, all of that concern goes out the window.
It only adds classes to your stylesheet as you use them.
This means that you have all the settings and variants and colors available to you at all times – which is amazing.
Using Tailwind 3.0 in WordPress
It was easy to use the inefficient version of Tailwind in WordPress before because all you had to do was setup your configuration and copy the CSS output over to one of your stylesheets.
I’m not sure how it would work technically, but it would be really cool if a product like OxyMade could detect what classes you’re using in Oxygen, run it through Tailwind, and only output the relevant CSS.
We’ll have to see if that’s possible though 🙂
📕 Free Tool Highlight: Playbook

I haven’t used this product to its full extent yet, but Playbook looks to be a beautiful way to host your creative files.
For the last few months they’ve been giving Pro accounts away to early adopters for free and each account comes with 4TB of free storage (!).
I wouldn’t use it as your sole source of data, and I definitely wouldn’t count on your free account lasting forever, but for the time being it could be useful to backup or share your files.
I’m no lawyer, but I didn’t see anything concerning in their TOS either. As always though make sure to do your own research before hosting files on someone else’s server.
💬 Closing Comments
That’s all for this week!
Let me know if you found these stories interesting?
Time for me to get back to shoveling more snow.
Have a great weekend,
Sunny


