Welcome to another edition of The Lab Report!
The first issue in a few weeks now 😌.
After publishing pretty consistently over the past few months, you may or may not have noticed that this is the first newsletter I’ve sent in April.
I think there are two reasons for it:
1) Flow matters more than you think.
I used to just write this newsletter on a Friday and send to everyone right away. That was my flow.
But now that I’m trying to send in smaller batches (to improve deliverability), I need to have things done ahead of time.
I didn’t think this would make a difference, but it totally broke my flow!
Still working on creating a new one.
2) WordPress hasn’t been a particularly fun place in 2024?
Am I crazy on this one? Is it just me?
Honestly, I haven’t felt particularly inspired to write about anything happening in our little bubble lately.
It’s felt like this year has been full of debates, drama, security vulnerabilities, and debates about security vulnerabilities drama.
Sure, that makes for a lot to talk about, but it gets tiring.
I don’t have much desire to turn TLR into TMZ.
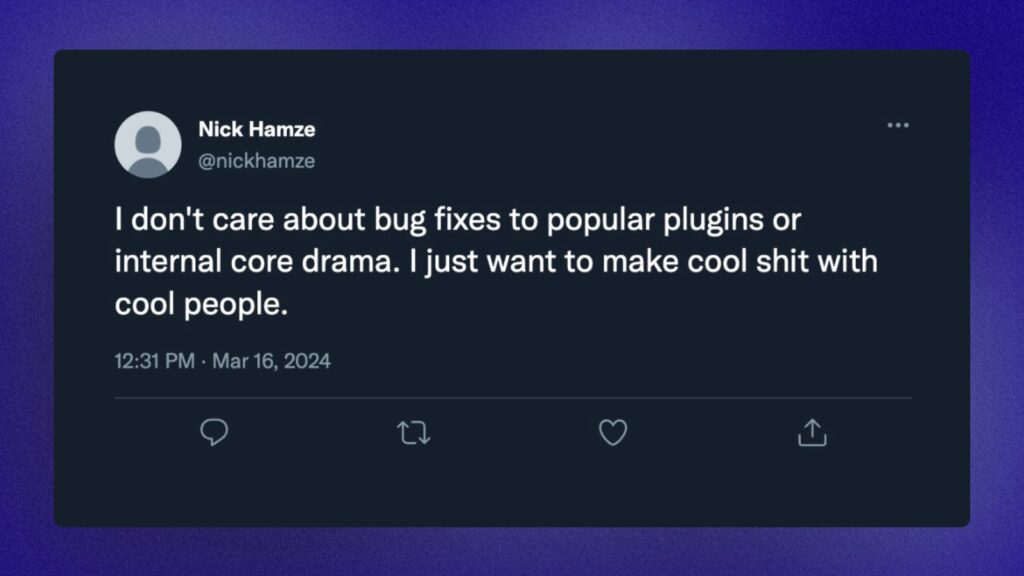
I saw a tweet a while back that resonated with me:

So that’s where I’ve been trying to shift my attention towards.
Zooming out.
Cool shit with cool people.
Whether that’s WordPress, websites, or not.
With that out of the way, let’s get into this week’s newsletter!
🧱 My next build is going to use Bricks Builder and Automatic.css

I have a large project coming up for a popular business podcast.
Their site has been around for a literal decade now, and it’s got thousands of episodes (structured as blog posts), multiple form plugins, multiple page builders, thousands of users with course memberships, and some plugins I forgot ever existed…
You know, the whole shebang.
So I’m going to be rebuilding it from scratch.
I just got the Figma designs back for the rebrand and am pretty excited to bring it to life.
(It’ll be my first brand-new site build in a little too long).
When we had our first planning meeting a couple of months ago, I thought Cwicly was going to be my tool of choice.
I pitched them on why I thought it was most aligned with the future of WordPress.
THANK BABY G the timing worked out the way that it did.
If I had just finished building the site when the Cwicly announcement came… I’m not sure what I would’ve done.
Cwicly was my undisputed go-to; and I still think it’s currently the best page builder available on the market in a private GitHub repo somewhere.
But I needed to figure out my #2.
Ultimately, I’ve landed on Bricks Builder with ACSS.
Why Bricks Builder?
Bricks Builder is a clear #1 now in terms of being the most powerful page builder for WordPress.
And it’s got a thriving community – which is a big plus considering what happened with Cwicly.
The only downsides for me are:
- It’s not based on the block editor
- What was natively included in Cwicly is often an $XXX addon for Bricks
- I’ve noticed some lag in different cases
Even though it’s a great builder, downside #1 does make it feel like a bit of a step backward.
There are simply no better block-based alternatives available at the moment though.
GenerateBlocks is getting better now with the introduction of global class styling, but you’ll hit limitations pretty quickly for more complicated designs.
I’d have no problem building local business sites with it, but I don’t think I’d build a site with podcast episodes, courses, a member’s area etc. with it.
That being said, I am looking forward to workin’ inside of Bricks.
Why ACSS?
Last year at WordCamp US, I told Kevin that I don’t use ACSS because I already got burned once relying on a framework plugin.
I had a process for building my own lightweight framework (a Tailwind + Utopia hybrid), and I liked knowing that it could never do me wrong.
When Cwicly released their Tailwind integration – I was a fan. That was the first time I thought about switching things up.
(Obviously that was short-lived).
Now, I’m willing to run with Automatic.css on this larger project.
For one, I think ACSS 3.0 is a huge step forward.
It’s starting to enter ‘cool shit’ territory.
With the new UI, the workflow feels more integrated. You can actually see what you’re changing and make adjustments on the fly.
And it provides more than just utility classes & variables – especially with Bricks Builder.
Auto-BEM is 😘.
Lastly, ACSS has grown a lot in popularity over the last year.
It has grown past the ‘one man hobby project’ phase into a business with multiple team members and a large customer base.
Unless Kevin also decides to take his ball and go home one day, there’s more security in using it across multiple sites.
ACSS 3.0 got released as a public beta this week, so if you haven’t already checked it out, I’d recommend giving it a try.
You can also watch the 3.0 public preview video here.
🫢 WebflooooOHWOW look at that bill
Let’s be real – WordPress is kinda the ugly duckling of site builders in 2024.
But it will always have one MAJOR advantage over Webflow, Framer, Wix, Squarespace and most other platforms.
The fact that it’s open source.
Who cares?
I know, sometimes I forget about why this actually matters as well.
And then I see Tweets like this:

Lemon Squeezy’s bill is going from $276/mth to $15k a year.
Due in a week.
Sure, this is a high profile case and not everyone is building the next big SaaS platform.
But you never truly own your site with those platforms.
And you might just get a little surprise that derails everything.
☁️ Closing Comments
That’s all from me this week. Thanks for reading until the end!
Hope you didn’t mind this format where I just talk about things I’m thinking about/are interesting to me vs. covering industry news.
If you ever want to discuss any of the topics in this newsletter, feel free to make a post in the NewPulse Labs Facebook group.
I try to respond to every thread.
You can also find previous issues of The Lab Report over at newpulselabs.com/newsletter.
Talk soon!