Happy Friday and welcome back to another edition of The Lab Report!
Tech season is in full gear, so we got lots to talk about this week.
But first – thanks for even opening this email.
I know your inbox is probably a sh*tshow this time of year, so the fact that you even opened this email means a lot to me.
Let’s dive in!
🔥 My curated list of the best Black Friday deals for web designers

My Black Friday deals list is back for another year!
There are eleventy-million other BFCM lists that publish every deal available on the internet, so I try to make this more of a curated list.
Products that I either personally use, have a good reputation in the community, or have founders that I’d love to support.
That way you’re not getting sifting through hundreds of deals wondering what you might be missing out on (trust me, I’ve been there).
Some of the more juicy deals are just starting to come in, so I’ll definitely be updating the list frequently over the coming days.
There are a couple I’ll be adding right after I hit send on this newsletter.
You can check out my Black Friday 2023 deals list for web designers here.
📆 LatePoint (event bookings plugin) gets a major investment

First, a little story time.
I randomly had the pleasure of meeting LatePoint’s founder Tamik at WordCamp US earlier this year.
It had just passed 2am, and he was sitting at our bar table debating if he should go back to his hotel room or sleep in his rental car.
It sounded like an easy decision, except that he had accidentally booked a hotel 1.5hrs away from the conference.
I think you just curl up in your back seat at that point.
Anyways, he was telling me about his plugin LatePoint, which I’d never heard of before.
(And I have a stupid pride of knowing all of the plugins).
Tbh I wasn’t expecting much. If I haven’t heard of it, it can’t be good, right?
But after he walked me through a quick demo, I couldn’t help but think:
This is the best plugin no one is talking about.
So much so that I actually made an offer to partner with him just a couple days later.
It turns out I was a few months late, as I clearly wasn’t the only one who shared these feelings.
Last week, the team at Brainstorm Force / SureCrafted announced that they’ve just taken a majority stake in LatePoint.
All-around that’s a pretty great acquisition.
Brainstorm Force / SureCrafted picked up a really solid plugin, and LatePoint will now be able to reach a much larger audience.
P.S. if you want to play around with it, they have a Playground set up here.
They’re also running a limited-time LTD until November 20th to celebrate the investment.
🕦 Sync changes from your staging site to your live site

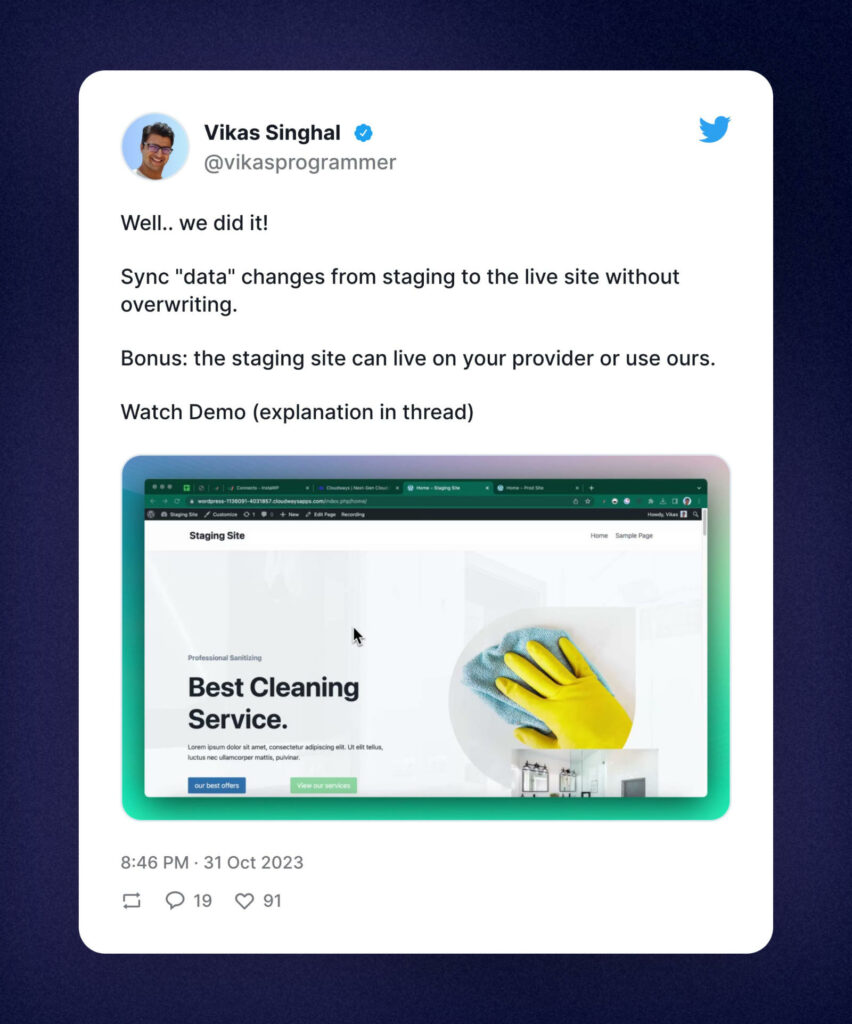
InstaWP (who I just added to the Black Friday list) quietly released a new feature called Connects that has been desperately needed in the WordPress space for years.
-> Sync changes from staging to the live site without overwriting the entire thing.
In Vikas’ recent tweet, he says:
“In the video above, I am syncing a home page change from staging to live. I have already installed InstaWP Connect plugin on both sites and linked them together (it is a new feature we are releasing tomorrow, 1 Nov).
Our plugin is listening to change ‘events’.
Like: Post created, modified, deleted Taxonomy Media Plugins/Themes installs/activation CPTs Custom Fields.
While we do support almost all page builders. Support for 3rd party plugin’s changes will be added as we progress.
These events are then ‘replayed’ (synced) on the destination site, for eg, we modify the home page with same content.
In this way, we avoid touching anything else in the process. So.. sync away your changes without worrying about data overwrites!”
I’d recommend watching the video to understand it better.
But basically you could be running WooCommerce on a live site, copy it to staging, make changes to all your pages on staging, and then push the changes back to the live site without affecting any of the new orders that happened in the meantime.
A few other companies have tried this, but most haven’t been able to make it work (RIP Mergebot).
I haven’t had a chance to try InstaWP’s crack at it yet, but it looks promising.
You can check out InstaWP Connects here.
👨💻 A better alternative to vh units?

Kevin Powell put out a video yesterday on a better alternative to vh units.
Wait, but what’s wrong with vh units?
Nothing in theory, but you may have noticed that on mobile devices the sizing can sometimes be unpredictable.
This is because Chrome includes the URL address top bar as part of the viewport height.
So if you have a hero section set to:
minimum-height: 100vh;
You won’t actually see your entire section on the screen.
It will only appear normal once you scroll down to hide the address bar.
The solution?
There are new dvh, svh, and lvh units that give you control on how you want things to behave.
It’s still awaiting Firefox support, but is well supported otherwise.
You can also use something like this as an easy fallback:
minimum-height: 100vh;minimum-height: 100svh;
I’d recommend checking out the short video to learn more about how it works!
☁️ Closing Comments
That’s all for this week. Thanks a bunch for reading until the end 🙂
If you ever want to discuss any of the topics in this newsletter, I usually post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also find previous issues of The Lab Report over at https://newpulselabs.com/newsletter.
Talk soon!