Are you looking for an easy way to create custom Webflow-like animations and interactions for your WordPress site? If so, you might want to continue reading this review of Motion.page.
Building websites visually in WordPress has come a long way over the last few years.
Gone are the days where you’re only able to build sites based on the limitations of the theme you’re using.
Modern page builders and Full Site Editing with Gutenberg have opened up a whole world of design freedom.
But while you’re now able to build pixel-perfect designs, animations and interactivity have for whatever reason taken a back seat.
You’re generally limited to simple entrance animations or cheesy parallax effects.
If you want to create your own custom animations, you need to know how to integrate a JavaScript animation library like GSAP.
And even then, all animations need to be added by writing code (not fun!).
It’s a process that feels quite detached from building the rest of your site visually.
At least that’s until Motion.page came along.
Important Note: I personally use Motion.page, and this review is in no way sponsored or paid for by the product creator. Some links may be affiliate links, should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.
🪩 What is Motion.page?
Motion.page is a powerful animation & interaction builder for WordPress.
It uses the GSAP (GreenSock Animation Platform) and ScrollTrigger animation libraries, but instead of writing code, it lets you create interactions on a visual canvas.
It’s a lot like Webflow Interactions, but for WordPress.
With Motion.page you can:
Honestly, it makes animating your website fun.
Because you can see exactly what you’re doing in real-time, you’re able to play around and experiment with different animations as you go.
It’s also a lot faster than coding in animations manually.
🧑💻 Who is Motion.page for?
Motion.page is for web designers that use WordPress who want an easy way to add advanced animations and interactions to their websites.
Before I continue any further, let me just say: not every website needs interactions.
I’m sure you can think of many popular websites that have no motion on them whatsoever.
The quality of the design and copywriting (and product) still take precedence over everything.
If you want to build a website that converts visitors into customers, make sure you nail down those things first.
BUT, if you want to take your website to that next level – that’s where thoughtful interactions can really help.
They can make your site feel more engaging – pulling the user in and creating the desire to want to explore more.
If you look at a design inspiration gallery like Land-book or Made in Webflow, you’ll often see beautiful sites with subtle animations that make them feel super high-end.
🎮 How Motion.page Works
Getting Started
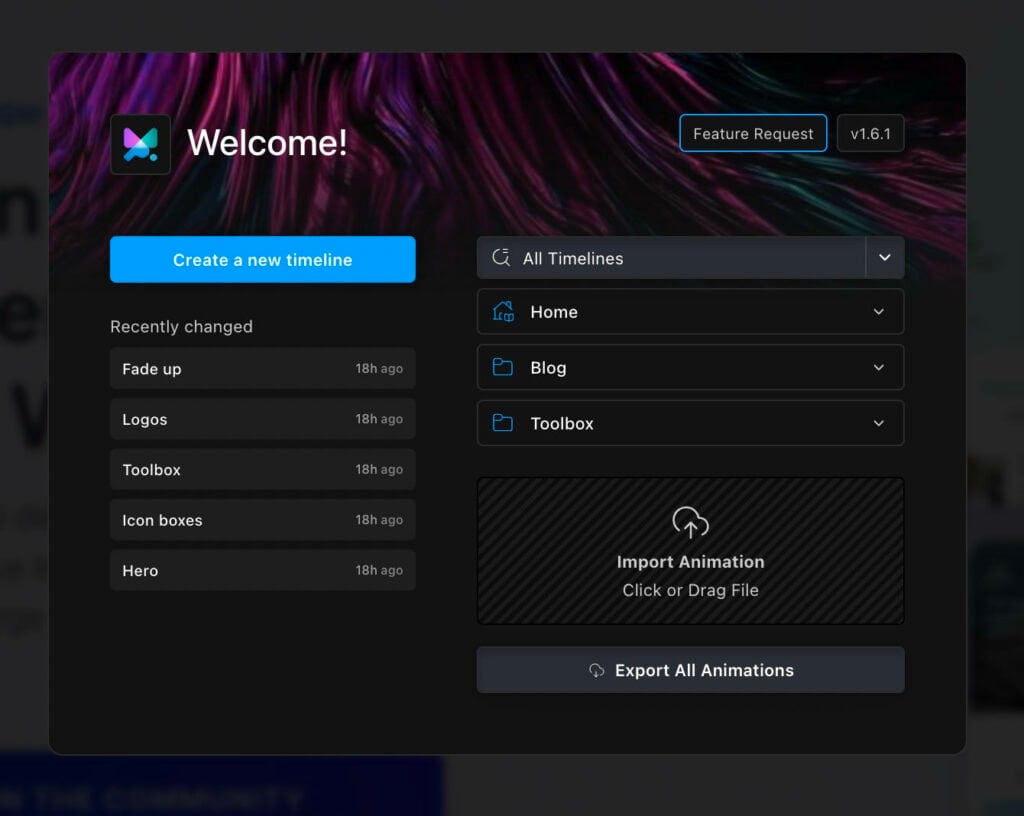
When loading the Motion.page builder, you’ll first get presented with a popup where you can create a new animation or edit an existing one.

Creating a New Animation
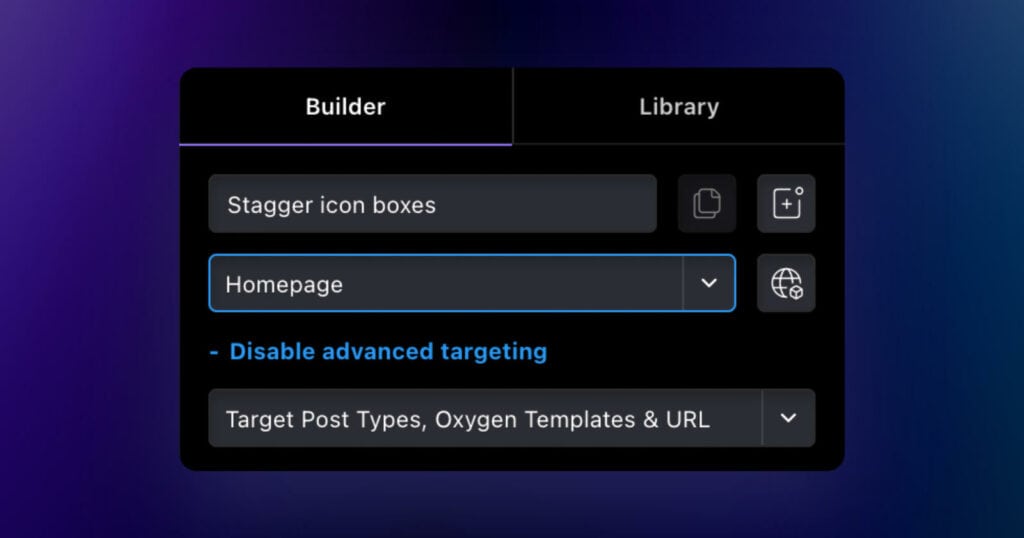
The first step is to set your animation name and trigger.
Motion.page will automatically give your animation a random name like “98438272,” but I always like to rename this to something more specific (like “Stagger icon boxes”) so that it’s easier to reference later.

Next you need to set the page targeting.
You can choose a specific page, post, or post type. You can also choose to just have the animation load on all pages by clicking on the globe icon.
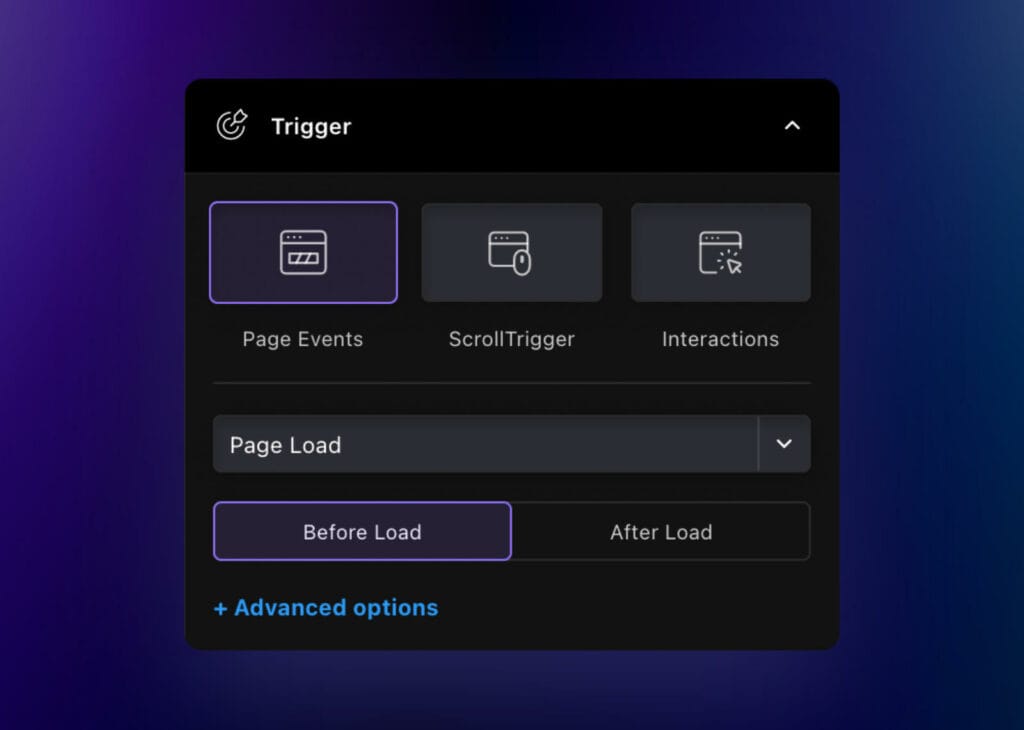
Setting Your Trigger
You can choose to have your animation trigger a few different ways.
If you choose Page Events, you can have it trigger on Page Load or Page Exit.

This is what you’d use if you’re creating a more ‘static’ animation like a site preloader.
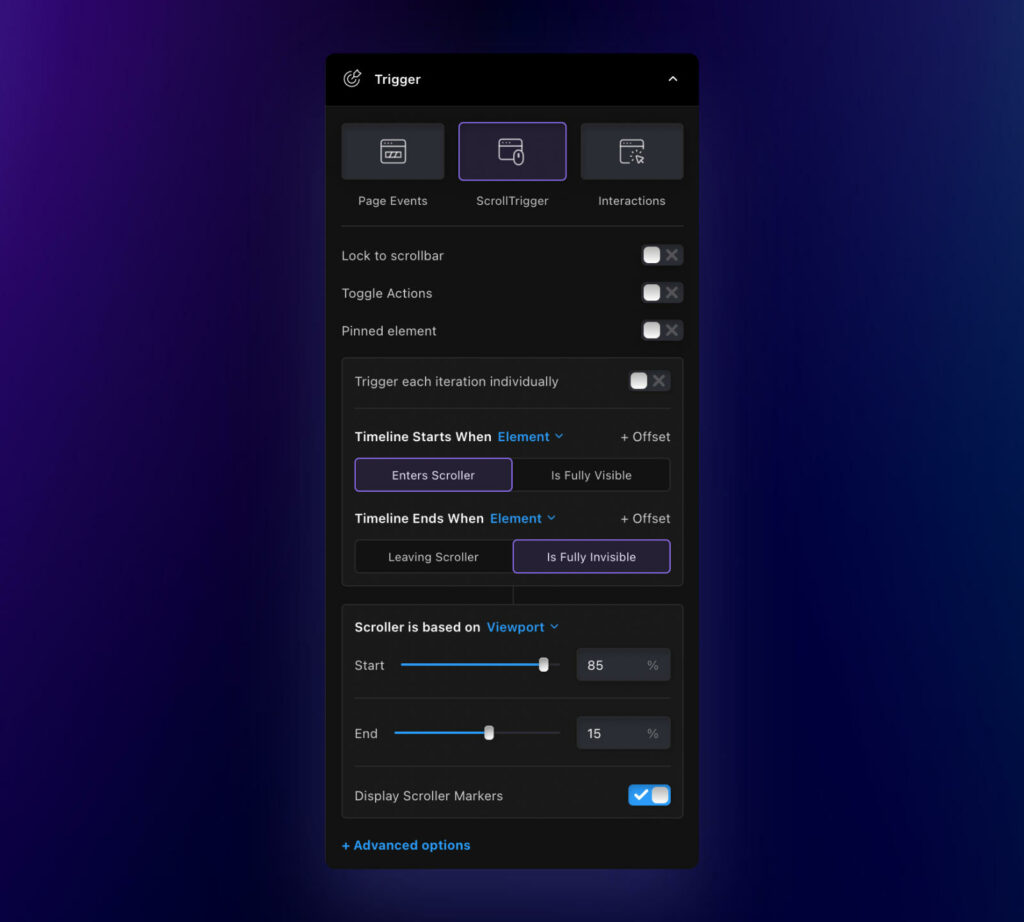
If you choose ScrollTrigger, the animation will start & end based on the user’s scroll position.

ScrollTrigger is best for when you want to animate content as it appears on the screen.
It’s quite customizable, as you can start the animation when the element hits a certain point in the viewport or have the animation play/rewind as you scroll up & down.
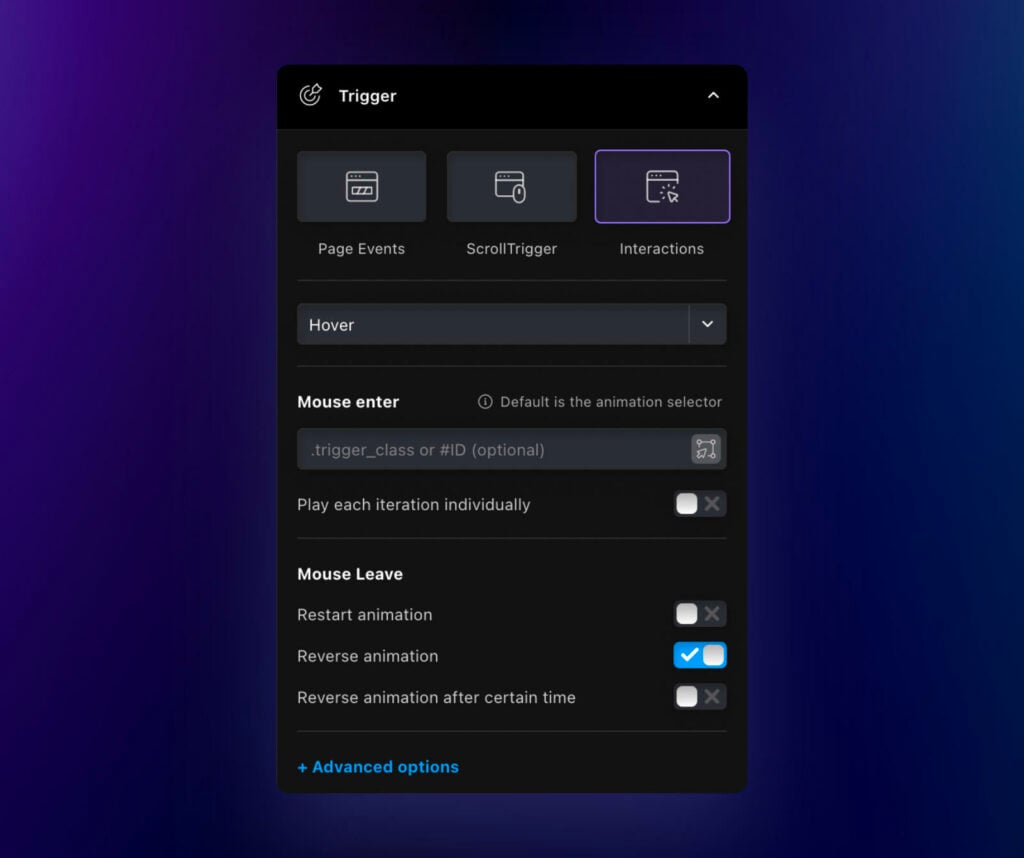
And lastly, you can choose the have the animation trigger based on a mouse click or hover.

This is best for animating elements based on a specific interaction – like having playing cards spread out after hovering over them.
Animating Your Element
Now that we have our targeting and trigger set up, its time to choose what element on the page we want to animate.
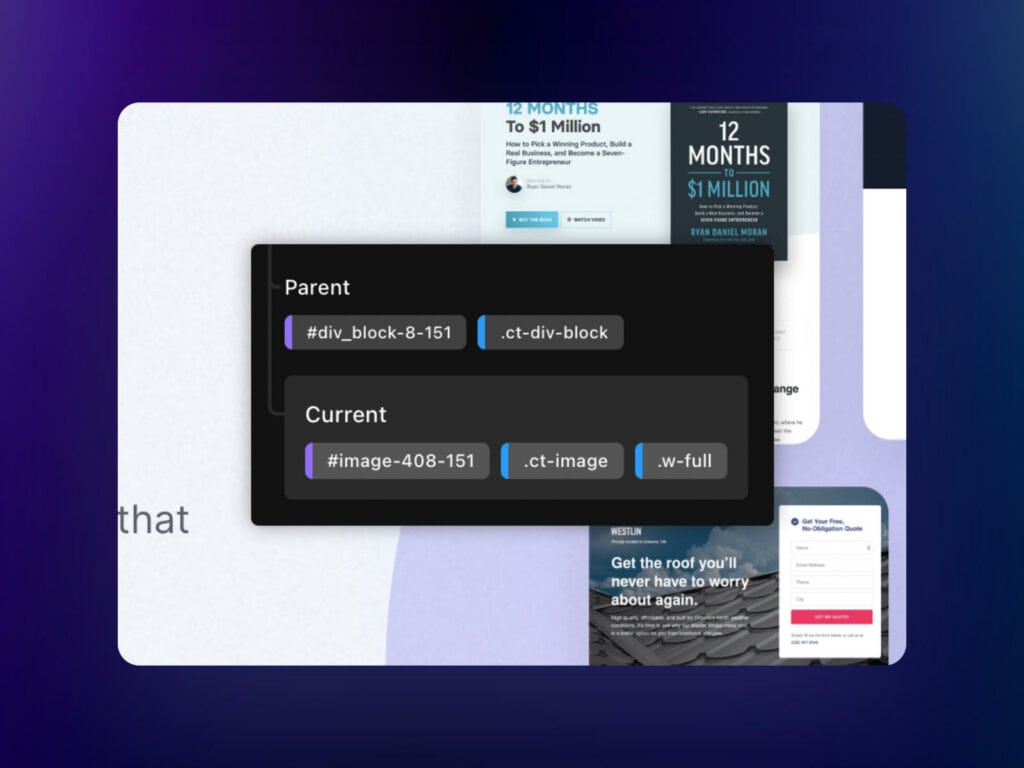
You can manually enter any valid CSS selector, but Motion.page has a really cool Animation Selector that lets you point & click on any element on the page.

After clicking on the element, you can choose specifically which selector you’d like to target.

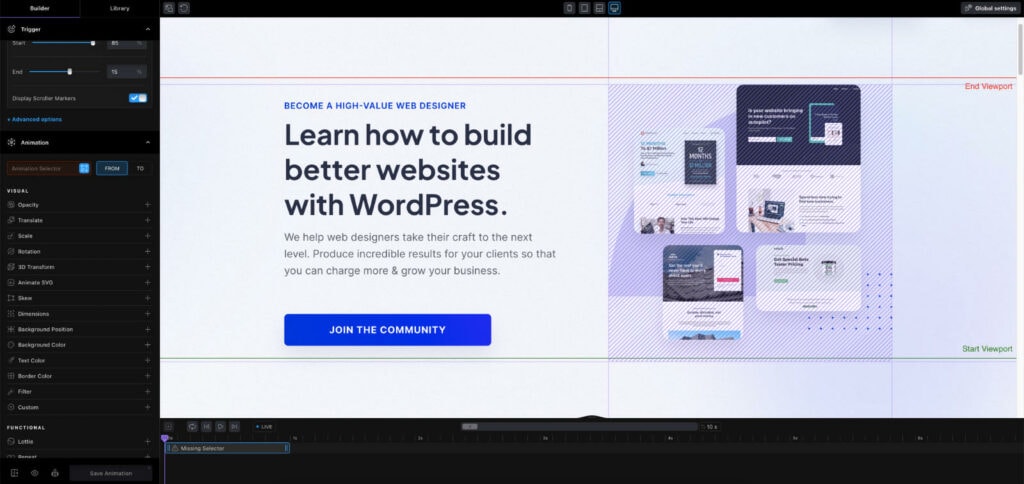
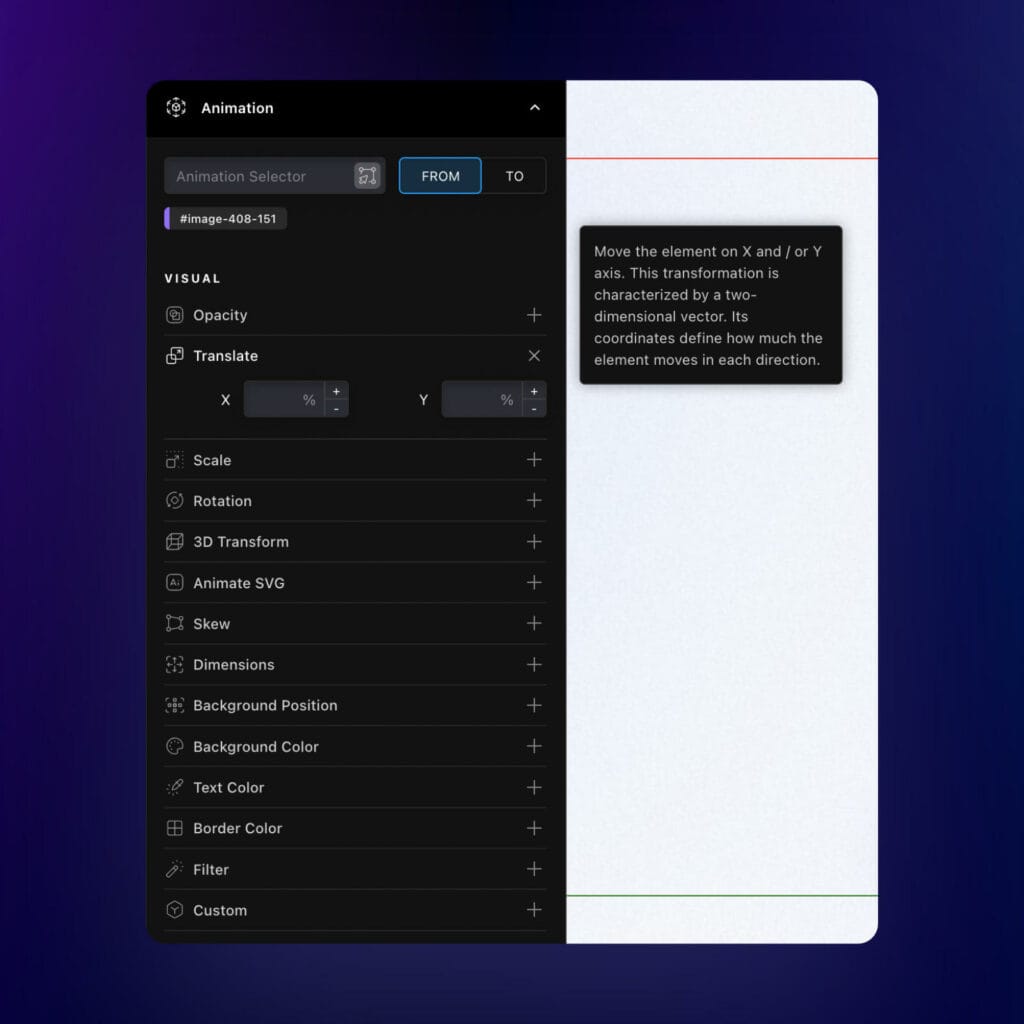
It’s time to start animating!
You can choose from a list of commonly animated CSS properties, like opacity, translate, scale, rotation, 3D transform, text color, background color and more.

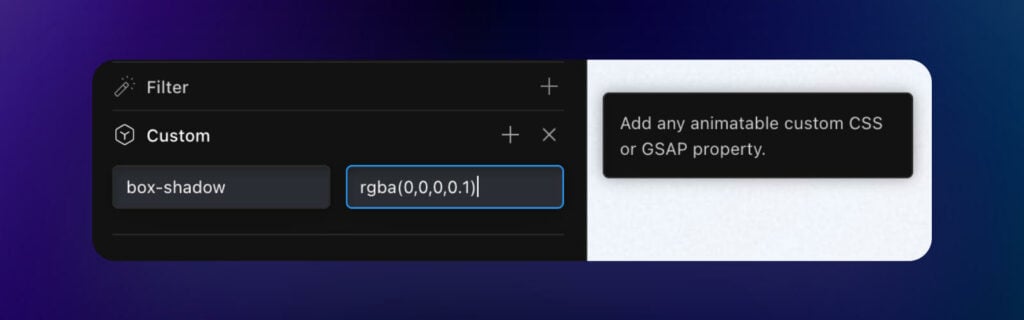
If it’s not in the list, you can even add your own properties:

You’ll want to consider your From and To states.
If you want an element to fade in, you’d set the opacity in From to 0, and the opacity in To to 1.
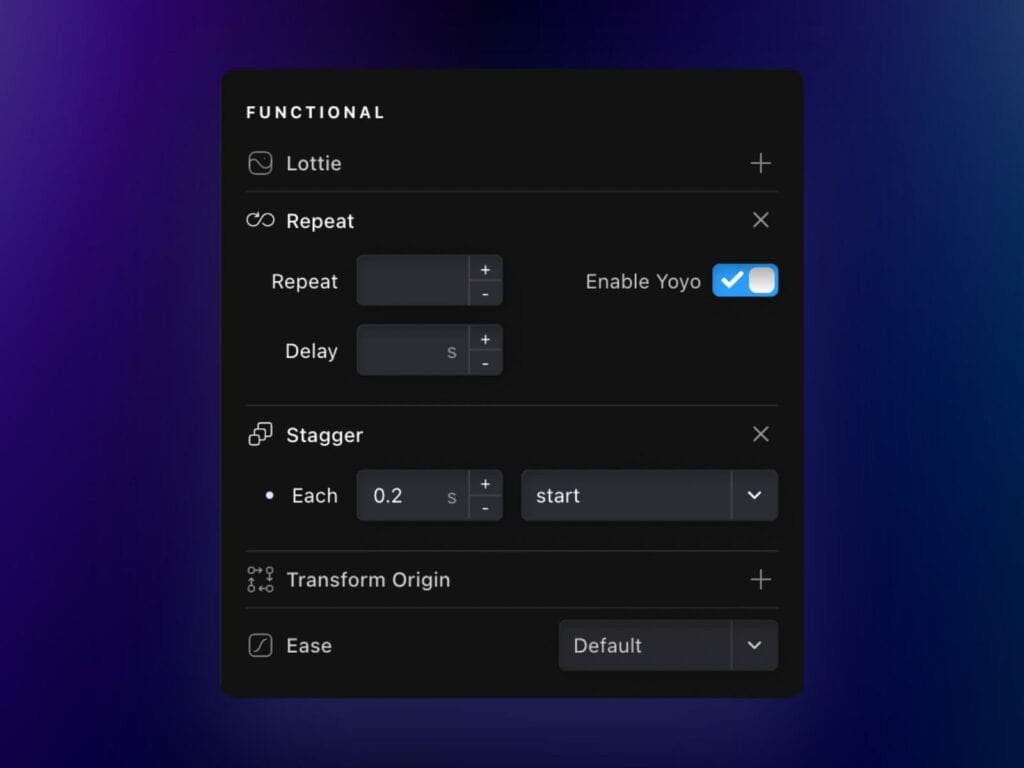
You can also choose how you want your animation to behave.
For example, you may want your animation to loop infinitely, or have each element animate one after another for a staggered effect:

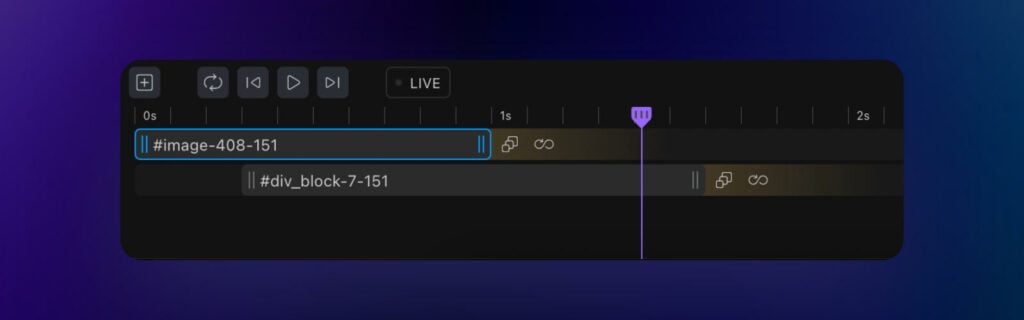
Working With the Timeline
An animation doesn’t have to mean animating just one element.
You can animate multiple elements together by adding them to the timeline.

The timeline is also where you can control the duration of each animation.
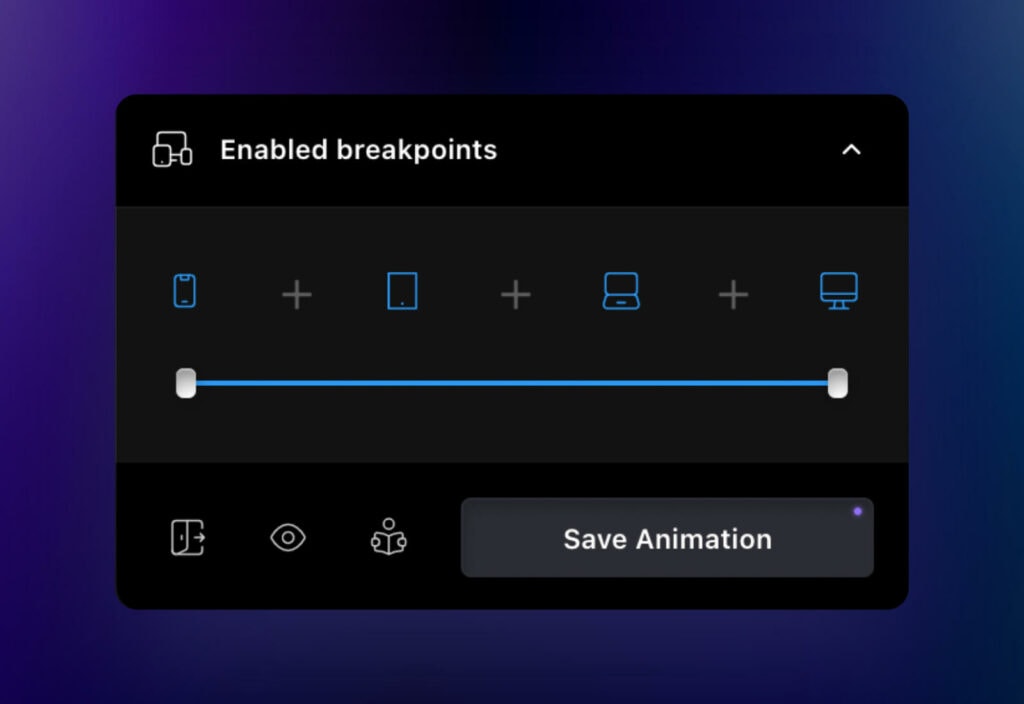
Mobile Responsive Behaviour
Some animations work better for certain screen sizes than others.
For example, you might find that your simple fade in animations work perfectly fine on mobile devices, but your dramatic image effect doesn’t.
Motion.page lets you control which breakpoints you want your animation enabled on.

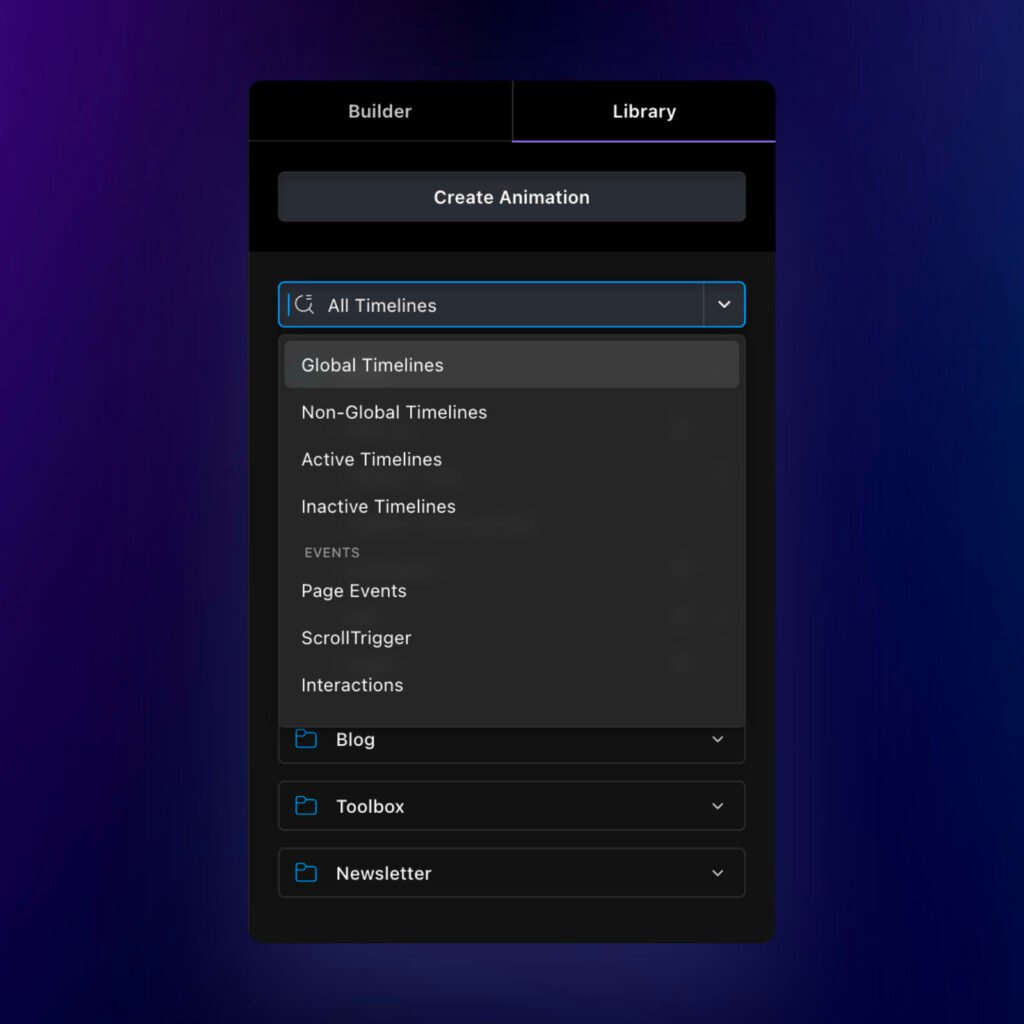
Managing Your Animation Library
As you start to build up a library of animations, Motion.page does a nice job of helping you manage them all.
Your animations are sorted by page, and you can filter them further by animation types and triggers:

From here you can also quickly enable/disable each animation, or have them load globally.
🧩 Integrations
Motion.page is built to work with just about any WordPress website out there.
This means it works with most themes, page builders like Elementor, Bricks Builder, Oxygen Builder, Beaver Builder, Zion Builder, and Gutenberg block plugins like GenerateBlocks, Kadence Blocks and more.
It’ll even work with a hand-coded theme if you’re using one.
This is because the Motion.page builder pulls in the front-end version of your website, and adds any animations as a layer on top.
🚲 Ease of Use
Overall I’ve found the UI to be modern, intuitive, and easy to use.
At first it might seem like there’s a lot going on – especially if you haven’t worked with animations before.
However it has a tooltip available for every single option, so even if there’s a setting you don’t quite understand, you can learn more about it without needing to navigate away from the page.
If you’ve built a website before and understand basic CSS properties, you should feel right at home.
It might just take you a few minutes to wrap your head around which properties you need to use to achieve different animated effects.
🚀 Impact on Page Speed
Page speed is one of the first things any good web designer thinks about before adding a plugin to their website.
Historically, animation-related plugins have not fared very well in this category.
I used to use a very popular slider plugin from ThemeForest on my site, and uhh… let’s just say that experiment didn’t last very long.
Motion.page is MUCH better when it comes to performance.
(If it wasn’t, I probably wouldn’t be writing this review).
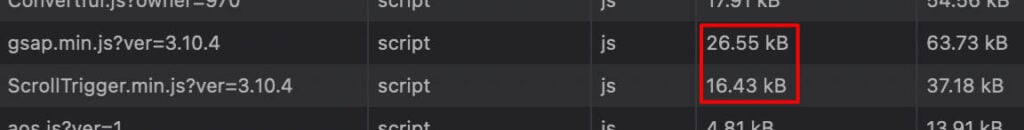
It needs to load the JavaScript libraries, so I can’t say it has zero impact on site speed.
But it uses the GSAP library which is highly reputable, lightweight, and prides itself on performance.
In total, you might have an extra ~45kb (gzipped) loaded on your page – equivalent to an extra image or so.

In my opinion, that’s very reasonable and easily worth the added interactivity.
A huge bonus here is that the code for each animation only loads on pages where it’s used.
That means if you’re only animating one page, it won’t affect the rest of your site at all.
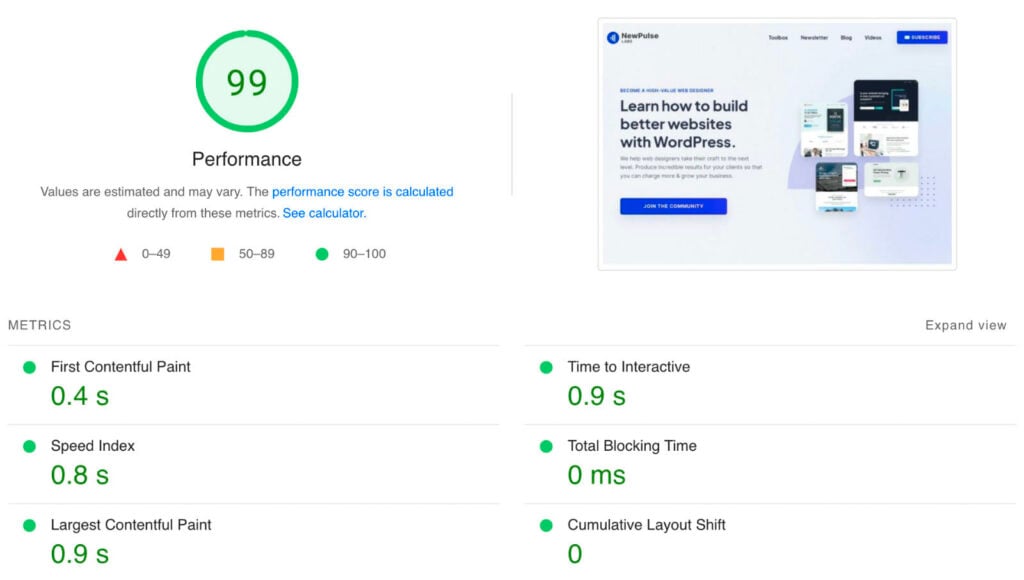
🚧 Impact on Cumulative Layout Shift (CLS)
Animations are cool and all, but not if they tank your Google PageSpeed metrics.
CLS is a Core Web Vitals metric that helps quantify how often your users experience unexpected layout shifts.
When first installing Motion.page, I was curious if animations above-the-fold in my hero sections would impact my site’s CLS.
After running multiple tests, I’m happy to report that it did not impact CLS.

This is likely because the animation is an expected change – and not some advertisement that took an extra second to show up.
Most position-based animations are done using the CSS transform property as well.
This means you’re not actually changing the layout of the page (or causing a shift), you’re just moving the element.
In any case, it’s always good to run your page through PageSpeed Insights to make sure there aren’t any issues.
And if you wanted to be 1000% sure, you could always choose to not add any animations above-the-fold on your page.
✨ Community Showcase
I wanted to share a few neat sites I’ve come across that use Motion.page.
They help showcase what’s possible using the plugin.
They can also serve as inspiration in case you’re thinking “I want to add interactions to my site… but what can I add?”
💡 Areas For Improvement
If there’s one thing I would suggest to the team, it would be having a public library of animation examples.
That way rather than creating your animations from scratch, you could simply import them with one click.
Not only would it save you a lot of time, but it’d also allow you to implement complex animations that you might not know how to build.
🛟 Customer Support
After creating an account, you’re able to access Motion.page’s live chat support from your user dashboard.
They also have a Community discussion board and a Motion.page User Group on Facebook.
I’ve always found the founders David and Rados to be helpful and responsive.
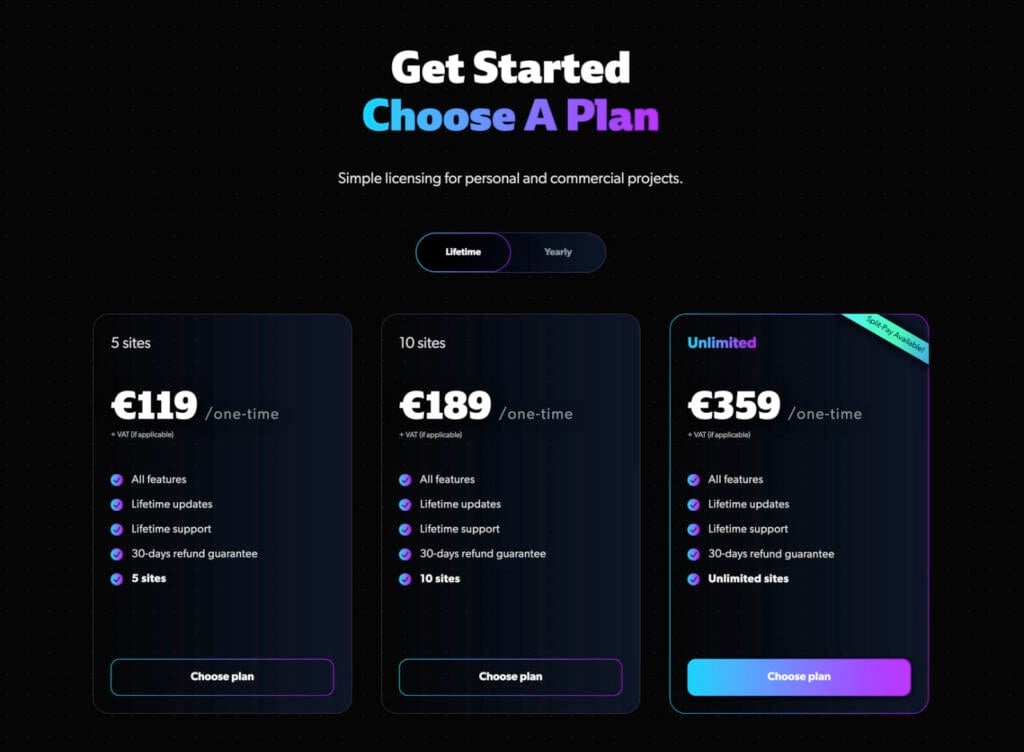
💵 Pricing

Motion.page is currently available as a yearly subscription.
The prices are in EUR, but here are the plans converted to USD at the time of writing:
Money-Back Guarantee
If you decide to try out Motion.page and feel that it isn’t for you, they have an unconditional, no questions asked, 30 day money-back guarantee.
🔥 Do I Recommend Motion.page?
I would happily recommend Motion.page to any web designer looking to take their websites to the next level.
I’ve always found the thought of creating animations & interactions pretty daunting, but Motion.page removes most of the complexity and actually makes the process fun.
The UI is sleek and easy-to-use.
Its founders care deeply about site speed and performance.
It’s far more powerful than any other alternative out there, and it finally brings Webflow-like interactions to WordPress.
Lastly, I think it’s priced really well. You could easily cover the cost of the plugin in one project.
☁️ How to Sign Up
You can sign up for Motion.page here.
Start Using Motion.page
🙋♂️ Frequently Asked Questions
Is Motion.page accessible?
Yes. If a user has a visual impairment, they’ll often have the “prefers-reduced-motion” setting enabled in their browser.
By default, this will prevent your animations from running for those users.
Does Motion.page have a lifetime deal?
Yes, it does currently have a lifetime deal running. See the pricing section above for more info.
Does Motion.page affect performance?
It has very minimal impact. It loads 1-2 JavaScript files totalling ~45kb, which is equivalent to an extra image.
Notably, it only loads these assets on the page you have animations enabled for.
Does Motion.page impact CLS?
As long as you’re not messing with the fundamental structure of your page, it does not impact your CLS.
If you’re moving an element, you’re fine to use CSS transform properties.
Avoid changing an element’s height, width, or display properties.
Who are the developers behind Motion.page?
Motion.page was created by David Babinec and Rados.
They are reputable devs who have been active in the web design community for a number of years now.
They previously built the OxyNinja design set for Oxygen Builder.
Can you use your animations across different websites?
Yup! You can easily export & import your animations from one site to another. You may just need to adjust your selectors.
That’s all for this one.
Hopefully you found this Motion.page review helpful, and be sure to let me know in the comment section below if you ever decide to try it out.
Thanks for reading!