Welcome back to the 38th edition of The Lab Report.
I was on the fence about putting out an email this week, but on his latest livestream, Jonathan Jernigan called this newsletter “a little more irregular.” 🙈
So thank you Jonathan for providing the kick in the butt I needed.
Here’s this week’s newsletter.
P.S. Right now we’re pencilled in to do a live stream together going over page builders, the WP block editor, and other fun stuff on July 14th. Stay tuned!
🧑💻 Figma releases a few features that make life easier for web developers

Earlier this week Figma held their annual Config conference in San Fran.
They usually use this as an opportuntity to announce their biggest feature updates for the year, so it’s an event that a lot of people pay close attention to.
Some people were anticipating they might announce a Framer competitor (or just use Adobe’s pockets to buy them outright), but that didn’t quite happen this time around.
Instead they released a number of features that make life easier for those who are actually building the websites.
You can find full details on everything that’s new here (as well as some helpful playgrounds), but here are the new features I can see myself using right away.
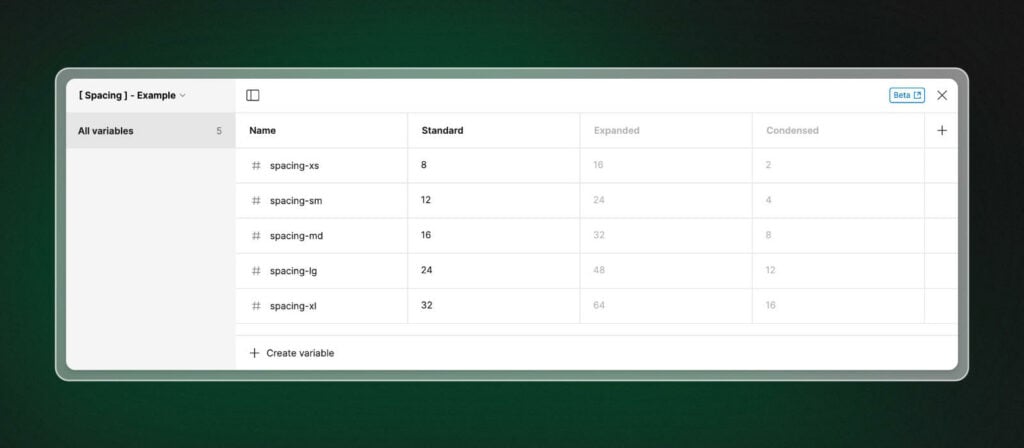
1) Variables
This is the big papi.
Variables allow you to create an actual design system within Figma.
You can create all your different spacing sizes and apply them to different elements.

If you ever want to change your regular section spacing from 80px to 96px, all you need to do is change the value and it’ll apply to all sections that use that variable.
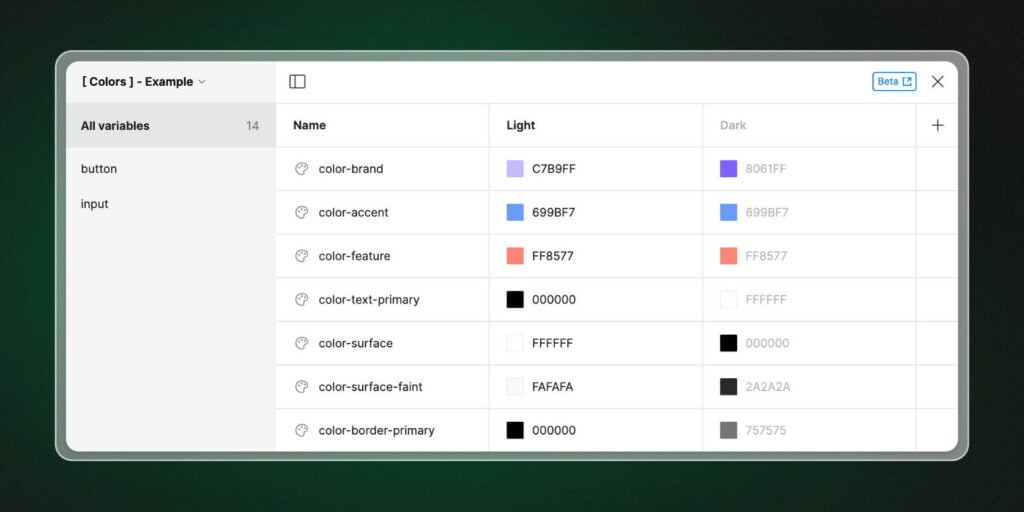
Another use case is for different color modes.
As an example, you can create two variable modes: Light and Dark.

Then when you add your brand’s primary color, you can set the the color values for each mode.
When you switch the variable mode for a layer, you can see your colors switch instantly!
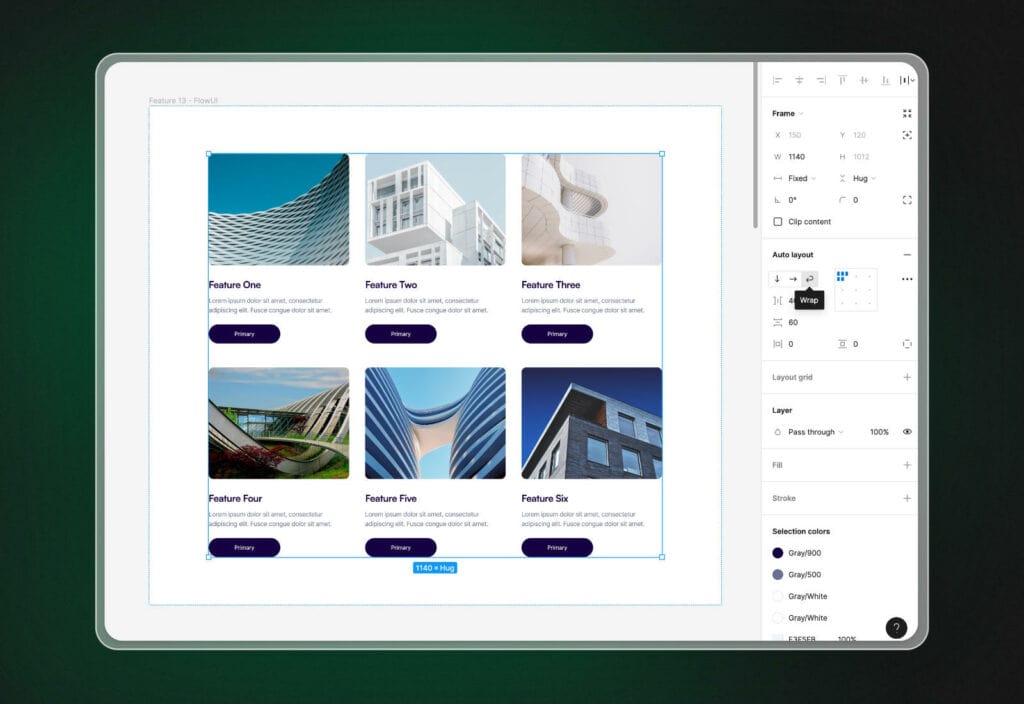
2) Auto Layout Wrapping

This is a simple one, but previously you could only use Auto Layout for one row of items.
If you wanted a blog post grid, you needed to create a frame for each row.
Now you can simply put all cards inside your one Auto Layout frame and have them wrap automatically.
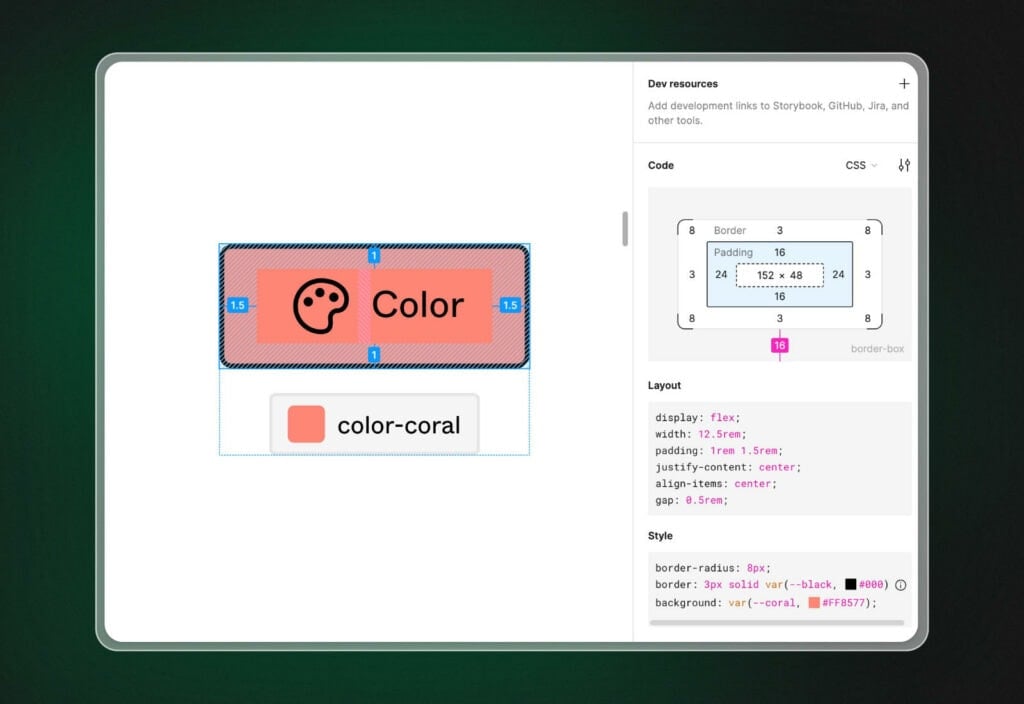
3) Dev mode
I found Figma’s Inspect mode fairly easy to work with before, but Dev mode takes things one step further.
The new Inspect tool functions more like what you’d see in your browser.
You can see a box model layout for size, paddings, margins, and borders – as well as any CSS properties.

What’s sneaky good about this is that you can also now convert pixel units to REM (!), and you can link to a resource that might be useful when building out the design (aka you could link to a live version that you took inspiration from).
Overall Thoughts
I saw a few designers on Twitter disappointed by these updates.

They felt that it only makes Figma more complicated to use, and doesn’t help aid them in the design process in any way.
I can totally understand that. Over-complication is what has led some people switching from Notion back to Apple Notes.
At the same time, Figma has become the defacto tool for design on the internet.
As much as it’s used for design, it’s used by developers who need to bring the layout to life.
I personally think Figma has done a good job of balancing the two. The UI hasn’t changed a whole ton.
They’ve unlocked features that are accessible for those who need them.
If all you want to do is design, I wouldn’t say Figma has gotten more difficult for that.
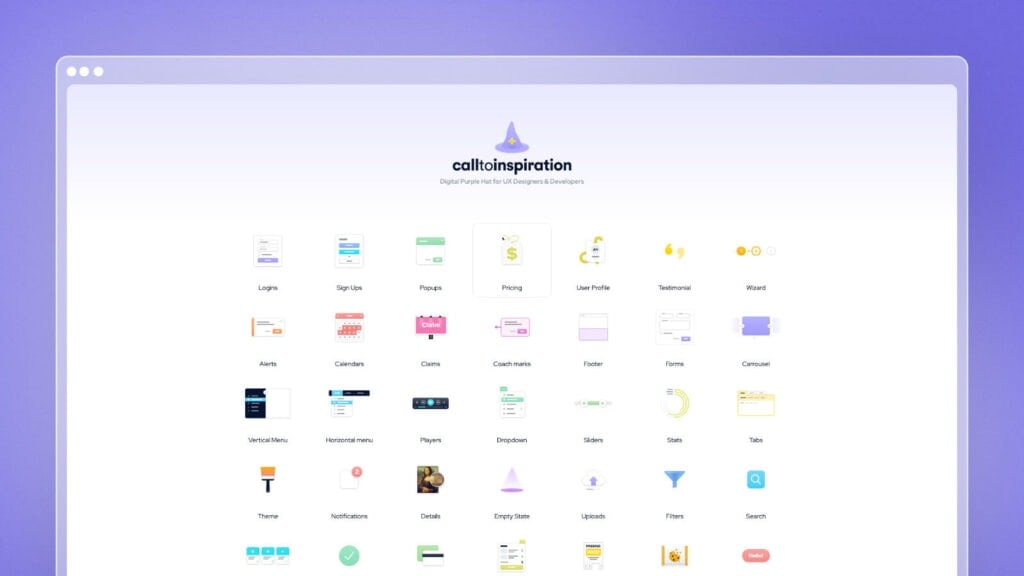
💡 Design inspiration for UI components

There are plenty of websites that showcase nice page designs.
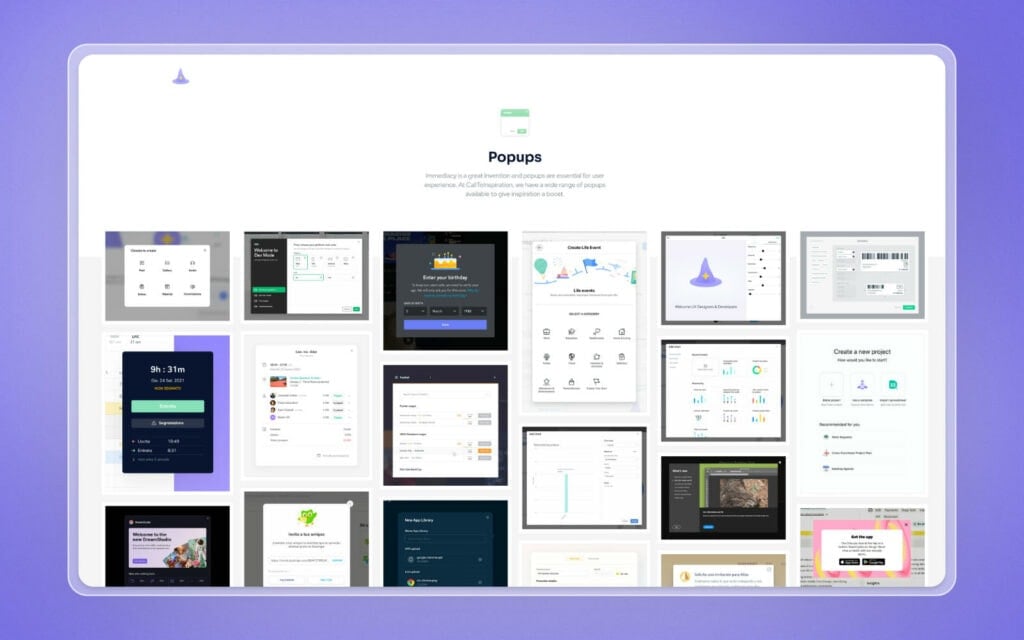
But what if you’re just looking for different popup form examples? Or range sliders?
I recently came across a site called CallToInspiration, and it has a nice collection of examples for various UI elements you might use across your site.

It’s worth adding this one to your bookmarks.
📆 A super lightweight events plugin for WordPress

A little bit of a community showcase here (not sponsored or affiliate).
Pie Calendar was built by the deadly duo of Jonathan Jernigan (yeah, the guy who just kicked my butt) and Elijah Mills (the dude who runs Oxygen).
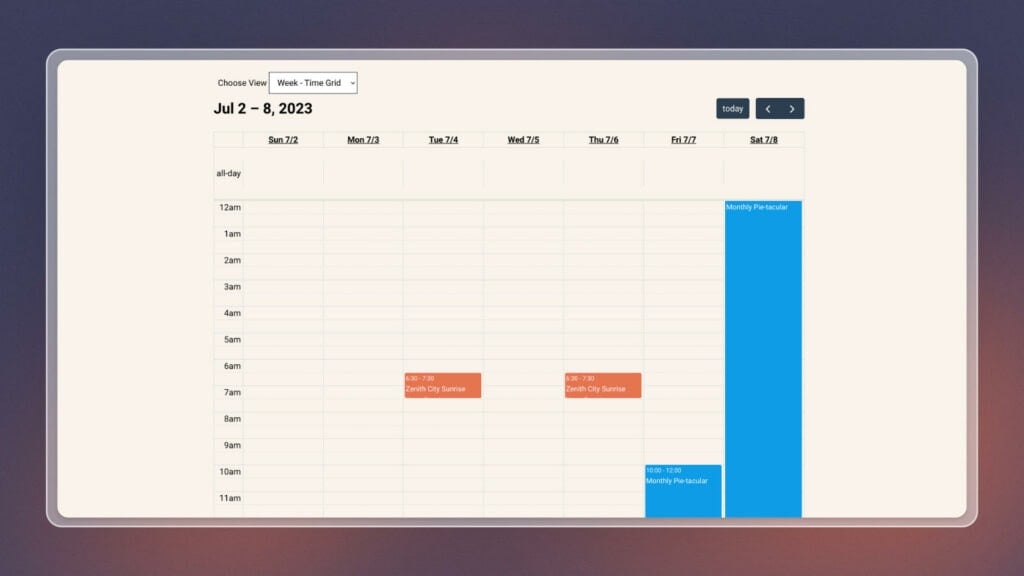
It lets you turn any post into an event and showcase it on a calendar.
Well, not just a calendar, but also as a list view or time grid.

I’ve tried a couple different Event plugins in the past, but I love the simplicity of this one.
Since it works with CPTs, you can easily plug it into your existing site.
And there’s no bloat. You just create posts like normal, it adds a few custom fields, and then gives you a way to present them visually.
They have a free version in the WordPress repo, or a Pro version available on their website.
💬 Closing Comments
That’s all for this week.
If you ever want to discuss any of the topics in this newsletter, I usually post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also find previous issues of The Lab Report over at https://newpulselabs.com/newsletter.
Talk soon!

