Jan 2022 Update: It looks like this bug was fixed in the Chrome 97 update. Hurray!
I just discovered a new bug with Chrome.
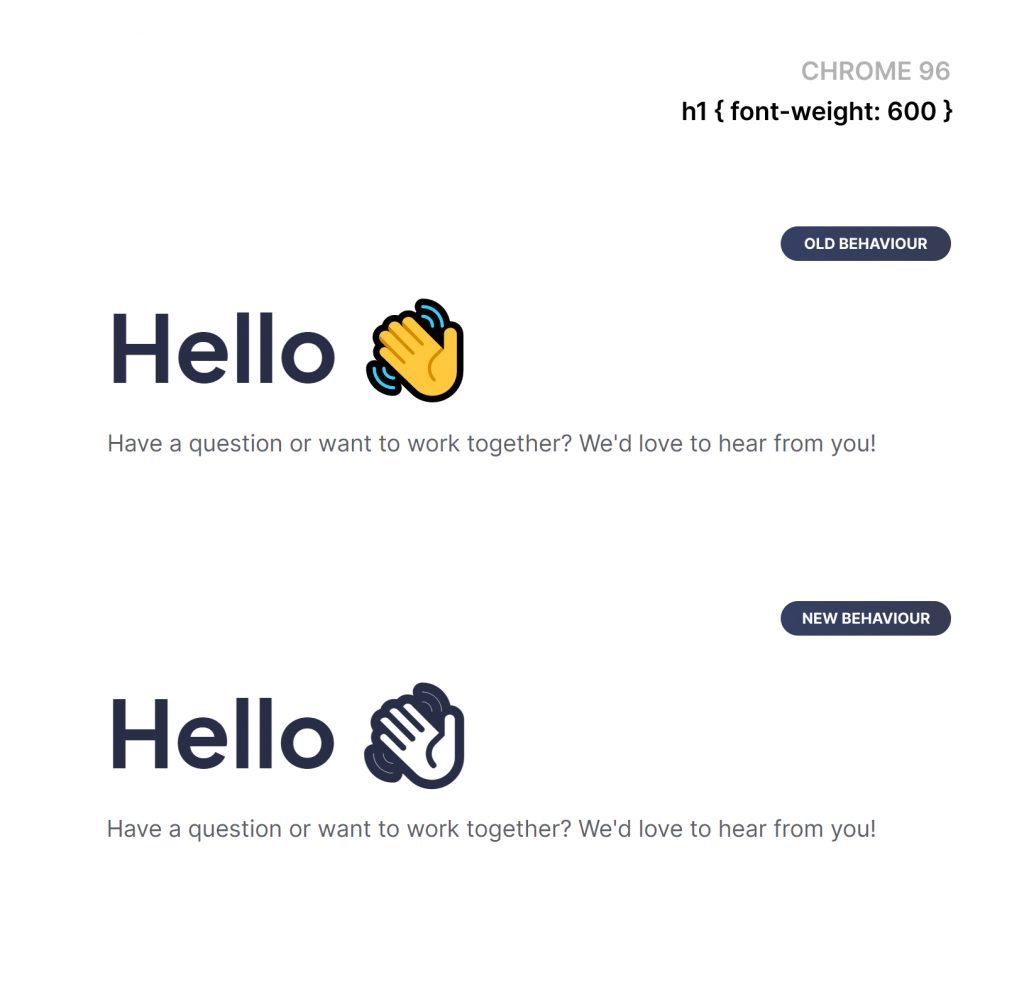
If you have an emoji inside of a bold text element, the emoji will show up monochrome/black & white instead of its normal colour.

Hopefully they release a fix soon because otherwise we’ll need to go back and find every emoji we’ve used in a heading or bold button.
In the meantime, you may want to add a class “.emoji” to your emojis and this to your stylesheet:
.emoji {font-weight: initial !important;}
This will reset it back to the default font weight, and your emojis will appear as normal in Chrome again.