The Elementor video widget is a convenient way to add a video to your page.
They’ve made it pretty powerful over the last couple years, giving you the option to lazy load your video, remove YouTube branding, set an image overlay, apply CSS filters, have the video open in a lightbox and more.
All of this is GREAT, until you go to customize your play icon.
You can change the color, size, and shadow – but not the icon itself.
This means you’re forced to use a pretty ‘bleh’ looking icon, and the icon does not do a good job of standing out from the background.

Luckily, this can be fixed with some custom CSS.
Add Custom CSS Snippet
In Elementor, go to Site Settings > Custom CSS, and add this snippet:
/* Custom play icon */
.custom-play-icon .eicon-play {
display:none;}
.custom-play-icon .elementor-custom-embed-play {
width: 14%;
content: url(https://yoursite.com/wp-content/uploads/link-to-your-icon.svg);
transition: 0.3s ease-in-out;
filter: drop-shadow(2px 4px 20px rgba(0,0,0,0.4));
}
.custom-play-icon .elementor-custom-embed-play:hover{
width: 17%;
}
Of course there are a couple things you can adjust here.
First you’ll want to swap out “https://yoursite.com/wp-content/uploads/link-to-your-icon.svg” with the actual link to your icon.
Then you can play around with the sizing. You can change the width % properties to be bigger/smaller, or give them a fixed pixel size.
You can also change the drop-shadow color and opacity.
Note: I’m using “filter: drop-shadow” instead of “box-shadow” because it lets you add a shadow directly around the shape of your icon. If you set a box shadow, it will always appear around the square container of your image.
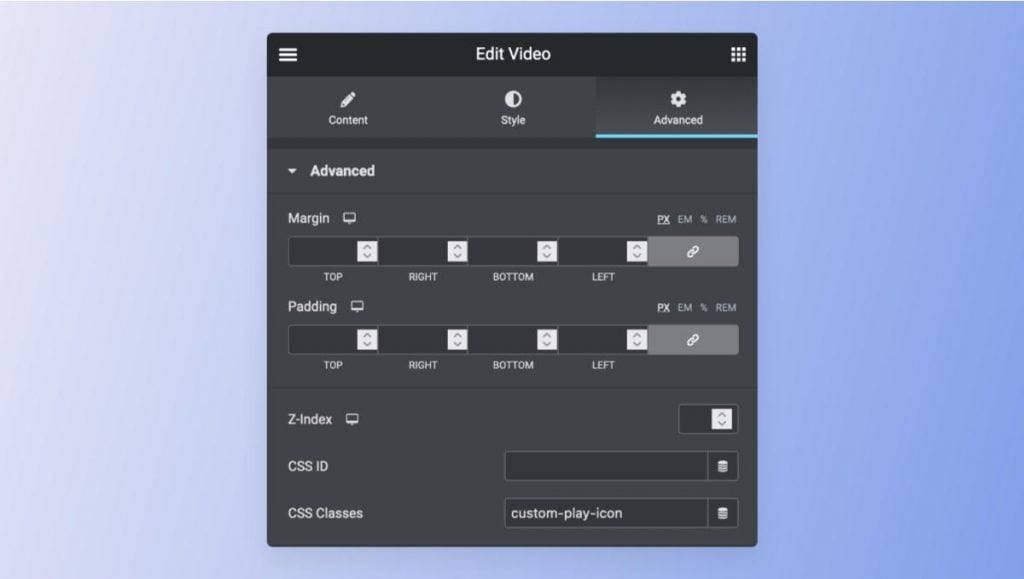
Add The CSS Class To Your Video Widget
Now that we have our custom CSS in place, we just need to add the class “custom-play-icon” to our video widget:

Every video widget you apply this class to will now have your custom play icon!
Want the custom icon on every video by default?
If you want to use your custom icon on every video widget, you can save yourself the step of having to add the custom class each time.
Adjust the CSS snippet so that it looks like this:
/* Custom play icon on all video widgets */
.eicon-play {
display:none;}
.elementor-custom-embed-play {
width: 14%;
content: url(https://yoursite.com/wp-content/uploads/link-to-your-icon.svg);
transition: 0.3s ease-in-out;
filter: drop-shadow(2px 4px 20px rgba(0,0,0,0.4));
}
.elementor-custom-embed-play:hover{
width: 17%;
}
And that’s all there is to it!
Hopefully this is something they’ll eventually add in a future update, but now you know how to make your Elementor video play icons look a lot nicer:

I hope you found this tutorial useful. Thanks for reading!
Tutorial inspired by this GitHub comment. Wanted to make it easier to find, and added my own modifications as well. 🙂


