Are you on the hunt for a website builder that’s user-friendly, doesn’t require any coding skills, and is tailor-made for designers & marketing teams?
Framer allows you to design, build, and publish stunning websites without ever touching a line of code.
It boasts an intuitive design interface, seamless Figma integration, a simple CMS, collaboration tools, and more.
Whether you’re a designer wanting to bring your projects to life, a freelancer/agency aiming to deliver top-notch websites to clients swiftly, or a startup needing to create landing pages quickly – Framer is a solid choice.
(You can check out my full review on it here).
And as a Framer partner, we’re able to offer a promotion code to make it easier for you to get started.
🎁 Framer Discount Code
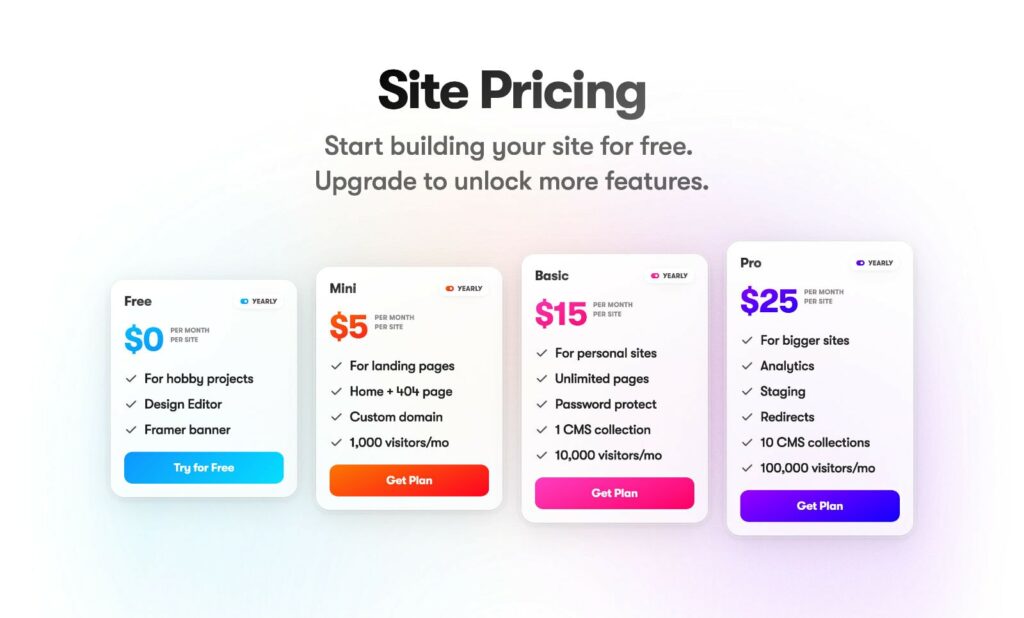
Get 25% off your first year of the Pro plan (3 months free) by clicking this link.
Get 25% Off Framer
✅ How to Redeem
Click here to get taken to the Framer pricing page. Choose the annual Pro plan.

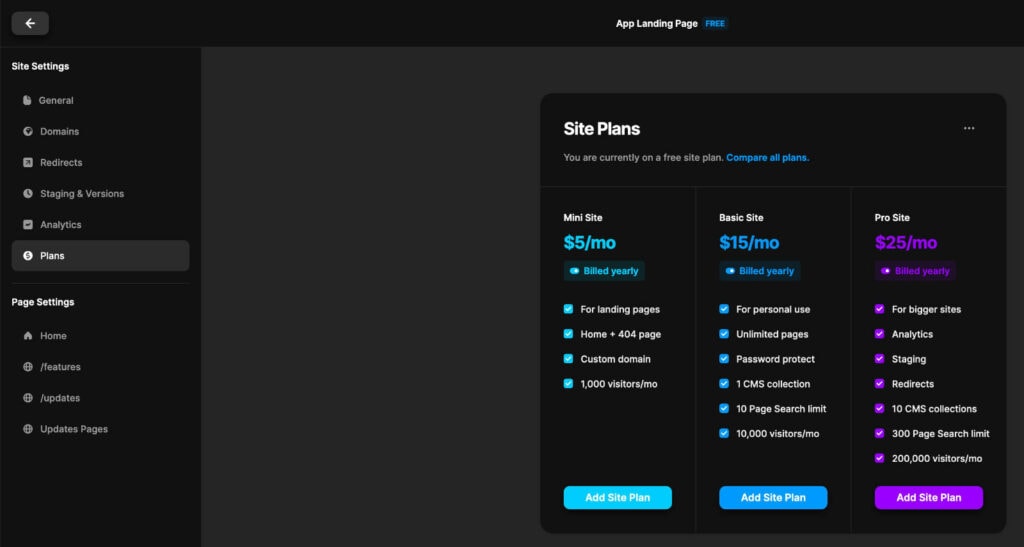
If you already have an existing project, you’ll need to edit the project, and go to Site Settings > Plans.

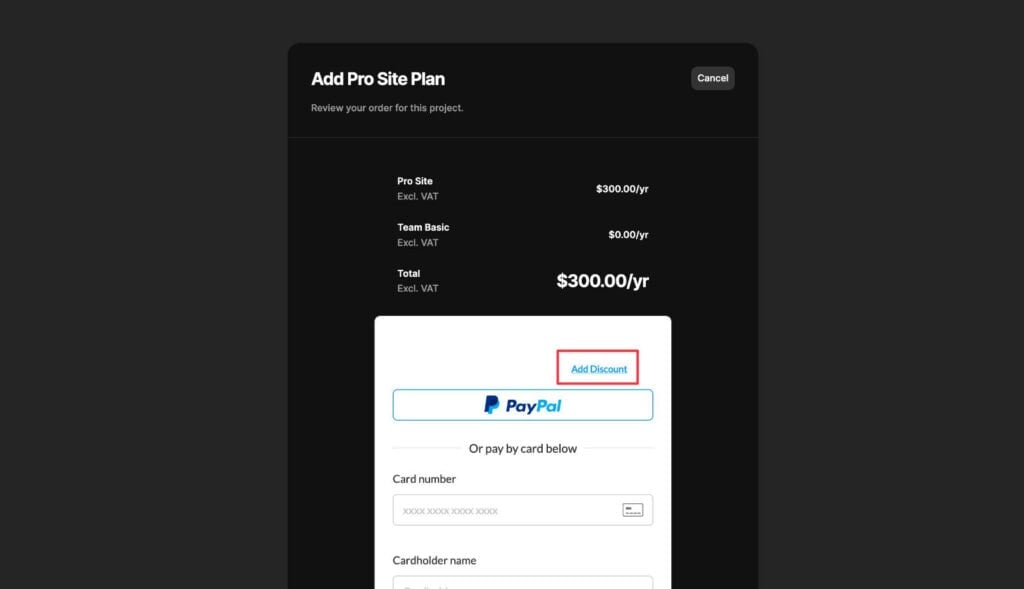
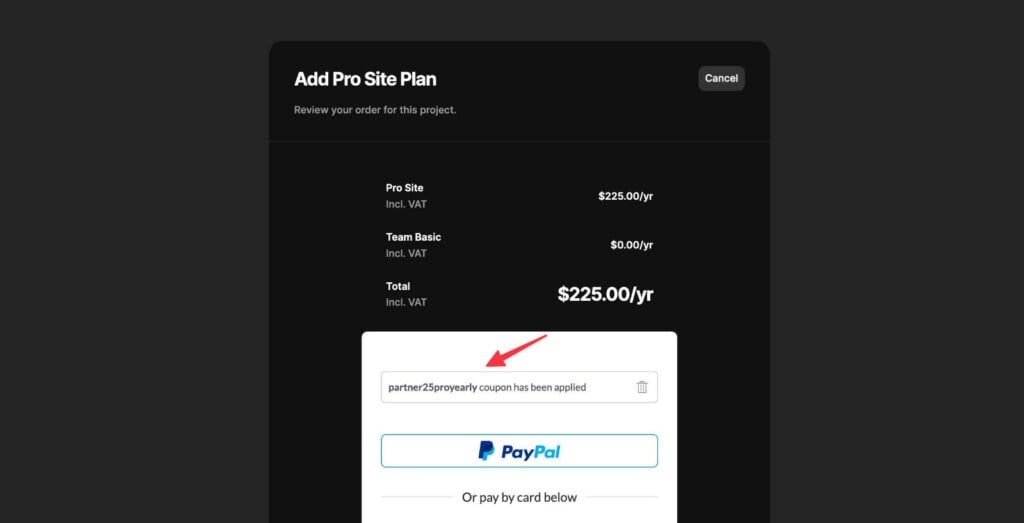
Follow the instructions, and add this coupon code at checkout.
(The UI might look different depending on what country you’re in.)

And that’s it! You’ll now get the discount applied to the first year of your Framer Pro plan.

✉️ What is Framer?
Framer is a design and site-building platform that aims to bridge the gap between designers and developers.
It allows designers to create top-tier websites without any coding skills, freeing them from the need to rely on developers to bring their visions to life.
Framer – which started as a prototyping tool – has now transformed into a comprehensive solution for designing, building, and publishing websites.
It combines the creative freedom of design tools like Figma with the functionality of visual builders like Webflow, allowing designers to focus on crafting visually stunning layouts and user experiences while handling the technical aspects behind the scenes.
🔥 Is Framer any good?
Framer has evolved significantly over recent years.
Even with its user-friendly nature, it’s a powerful tool for website design and development.
If you’re a large enterprise with complex needs, there might be more sophisticated options out there.
However, for designers, small businesses, freelancers, agencies, and startups, Framer offers an immense amount of value.
While the cost depends on your specific needs and the plan you choose, Framer is competitively priced when compared to alternatives like Webflow or WordPress.
Considering its strong reputation, ease-of-us, and overall feature-to-cost ratio, I definitely think Framer is worth exploring.
Get 25% Off Framer
Important Note: Some links in this article may be affiliate links, should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.