If you build websites with Webflow, you know how long it can take to make a kick-butt website.
Even something as simple as properly naming all your classes can feel like you just moved mountains.
(If only our clients could truly understand 🥲).
But what if there was a way to drastically speed up your build process?
And what if it could actually help you build BETTER sites, without sacrificing code or design quality?
Well, luckily there is!
That’s where component libraries come in.
These collections of pre-built components can save you hours of time and effort, helping you create stunning Webflow projects in record time.
Not only will you never need to build that simple icon box for the 1000th time, component libraries allow you to easily add complex, interactive elements to your website without writing any code.
With the right component library, you can focus on adding your own creative flair instead of starting from a blank page.
Similar to how designers use UI kits to speed up the design process.
But with new component libraries popping up often, it can be tough to decide which one is best for your project.
That’s why in this post we’re going to look at the top 5 component libraries for Webflow.
These libraries are all super high quality, and will help you build amazing websites that your clients love, faster.
Let’s get started!
*Important Note: We’ve personally tested every product mentioned in this article. Some of the links below are affiliate links, are we may receive a small cut should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.
1) Relume Library

Relume Library is the world’s largest library of Webflow components.
It has hundreds of unstyled elements and sections that you can use to build any layout you can think of.
What makes it especially great is its level of versatility.
Just starting the design process? You can use Relume Library components as building blocks to lay out your sections.

Stuck on getting your design to flow nicely? You can take inspiration from all of Relume Library’s different components and quickly test to see if they enhance your design.
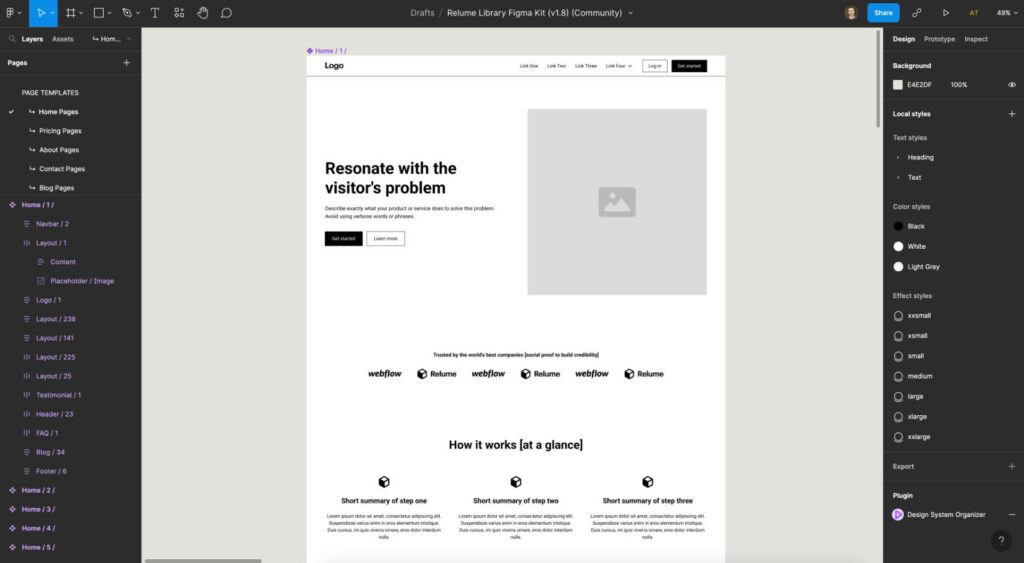
Already have your layout fully designed in Figma? You can find a similar Relume Library section, copy it into Webflow, and skip building all the elements manually. Just add your own custom styling.
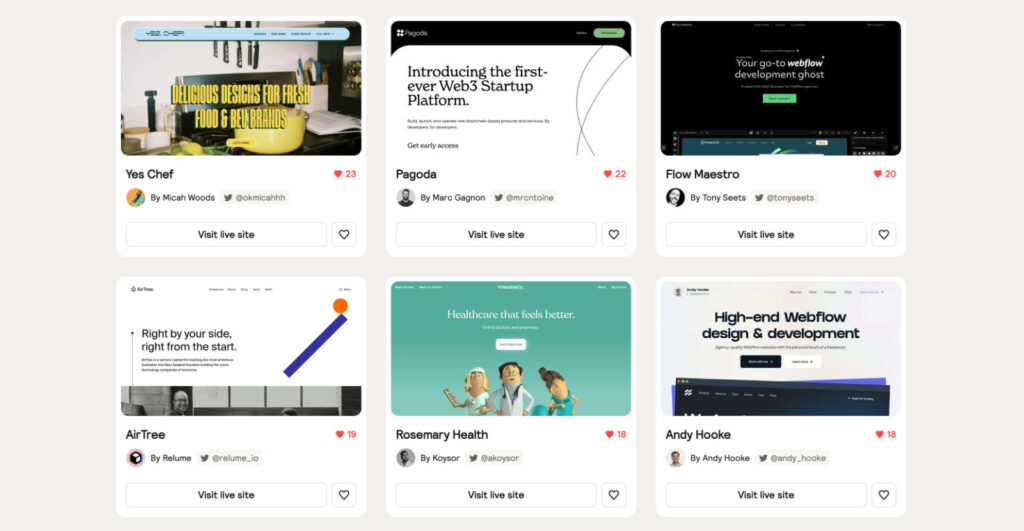
*Bonus: you can also get your juices flowing by checking out the Relume showcase to see how others have styled components.

To take things further, Relume Library recently released a useful Chrome extension. It allows you to sync Relume Library components with updated classes in the designer, preventing class duplication.
The Relume team is constantly adding new components, and has done a great job building a raving community fanbase (you need to check out the Relume Design League on YouTube if you haven’t already).
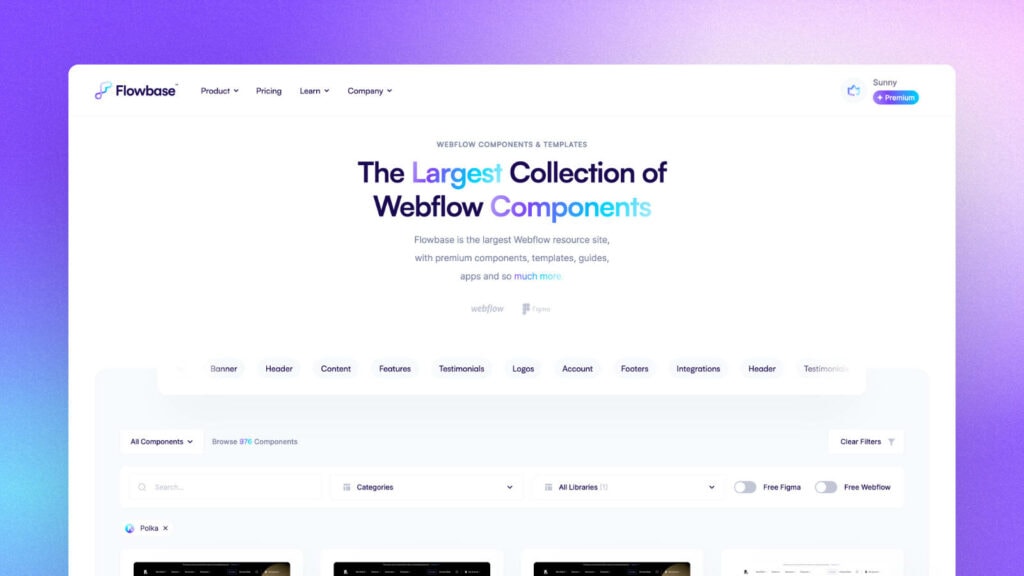
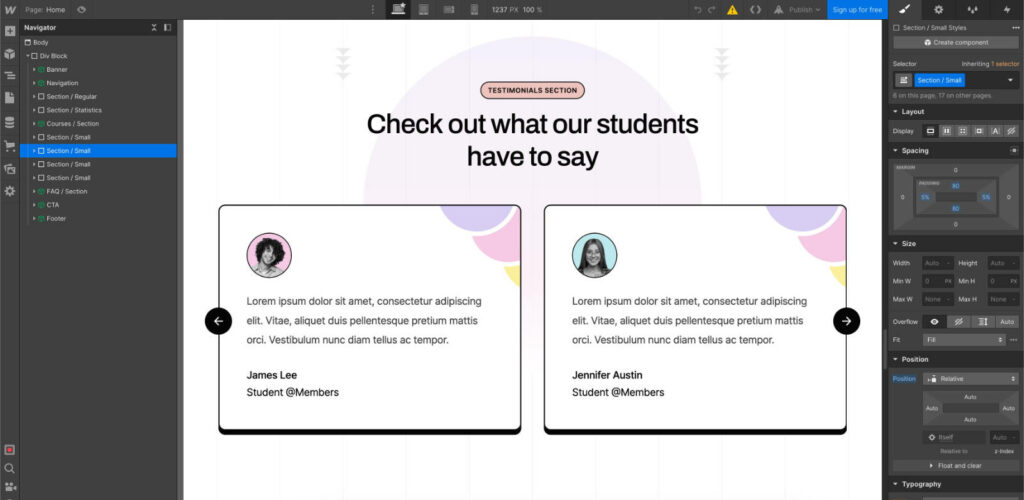
2) Flowbase

If you’re looking for a variety of pre-designed components that you can easily add to your Webflow site, Flowbase is the *chefs kiss*.
First let me say – Flowbase’s design team is world-class.
I find myself checking back often to see what new components & templates they’ve released.
It makes building a beautiful website a simple process.
Take their components, add your content and branding, and you can have an amazing looking website up in just a few hours.

This is particularly useful if you need design inspiration, or don’t have the time & budget to spend weeks coming up with a custom design.
Flowbase has a few different collections, so you’re able to find complementary components for various design aesthetics.
Like the others on this list, Flowbase is constantly adding new components to their library.
They also have a Chrome extension that lets you add components without leaving the Webflow design – among other useful features.
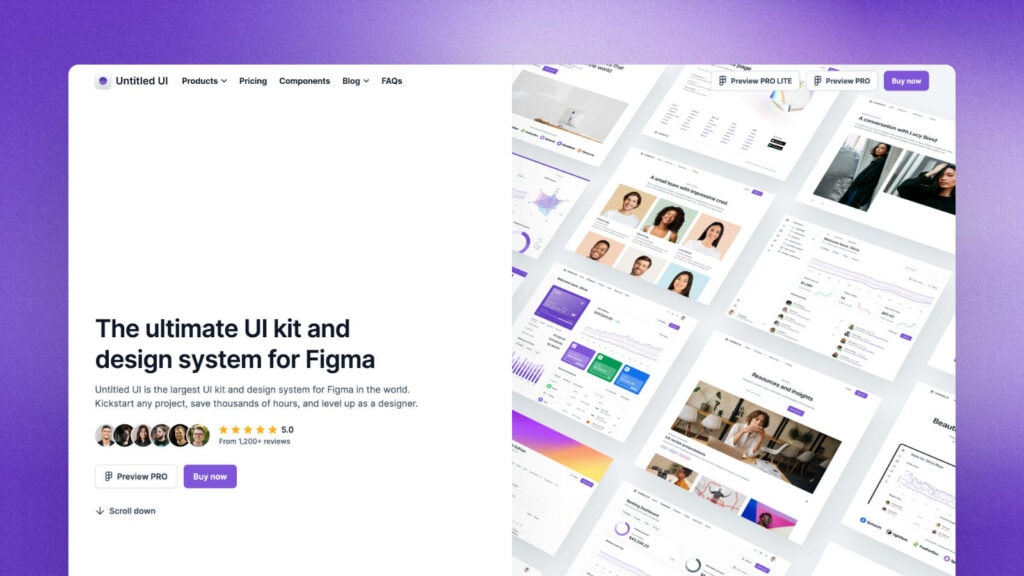
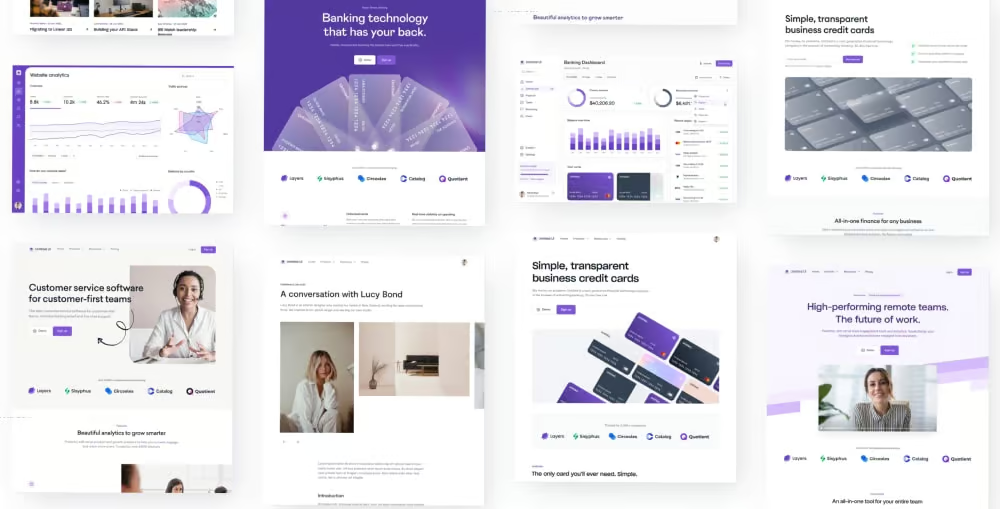
3) Untitled UI

Untitled UI is one of those products I couldn’t speak more highly of (you can read my full review here).
It features lightly-styled components that work especially great for startups, SaaS, and tech companies.
The attention to detail is unparalleled, and each component is pixel-perfect & easily customizable.
Untitled UI started off as ‘simply’ being the largest UI kit and design system for Figma – with over 10,000 components and variants.

But it was also recently introduced as a community library available within Relume.
That means that instead of only being able to create your awesome designs in Figma, you can have Untitled UI’s most popular sections imported into Webflow with a click of the button.
No more building from scratch.
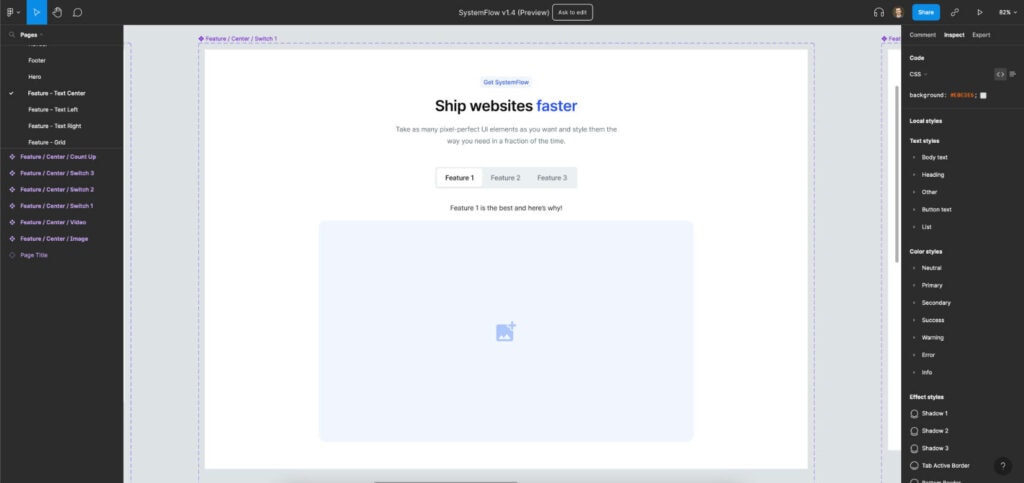
4) SystemFlow

SystemFlow is another well-crafted UI kit for Figma that integrates with Webflow.
It has a clean lightly-styled design that is ready for your creative touch, but can also still work on its own if you want to keep things simple.
It comes with its own design system built-in, so you can use their pre-built classes for spacing, typography, color, alignment, and more.

SystemFlow does a great job of keeping things light and easy to work with, while still providing all the essentials.
It has a variety of components that you can use to build your site, including sections, buttons, forms, modals and layouts.
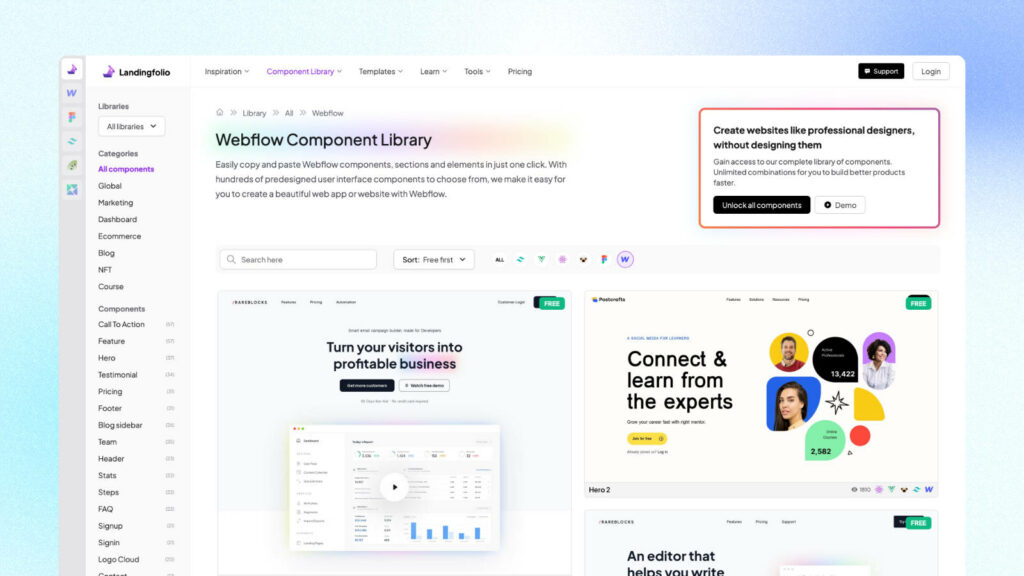
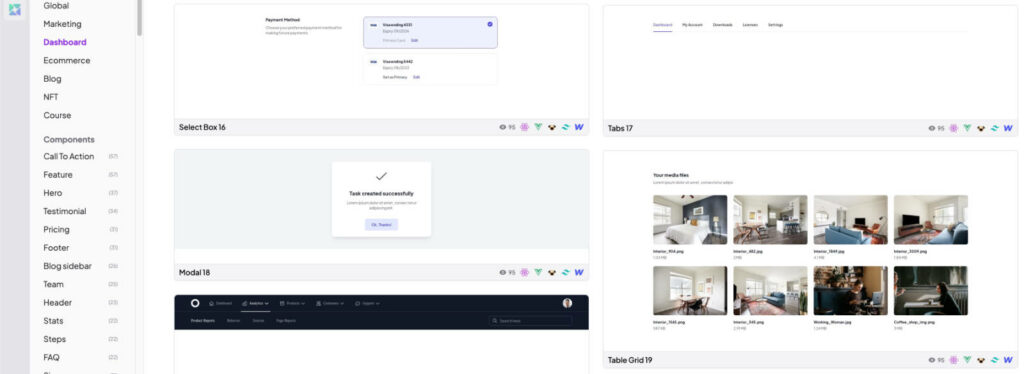
5) Landingfolio

Landingfolio is an all-you-can-eat buffet of Webflow components.
Rather than being centered around a particular design system or aesthetic, there are a ton of components for different use-cases that you can copy/paste onto your page.

This is particularly useful when you’re looking to quickly mock-up a new layout or insert a section into an existing page.
Landingfolio also has a sister-site called Flowponent which features even more components.
Where should you start?
One thing I want to mention is that every component library on this list is here for a reason.
They’re all high-quality and popular within the Webflow community.
If you have a minute, I would recommend checking out all of these component libraries.
You may find that there’s a particular style or set of components that suits your project best.
Here’s what I’d generally recommend:
Closing Thoughts
Webflow component libraries are an increasingly popular way to build great websites without needing to be a design or coding expert.
Whether you’re looking for something that’s ready-made or prefer complete design freedom, there’s a library out there for you.
They’ll help you build better websites faster – a win for both you and your clients.
That’s all for this one.
Feel free to leave a comment below if you decide to try any of these out or if you think there’s a library we should add to the list.
Thanks for reading!