GridPane has an excellent tutorial on how to set up ShortPixel for WebP image optimization – which works perfectly for automatically serving WebP images.
However, their documentation for AVIF suggests:
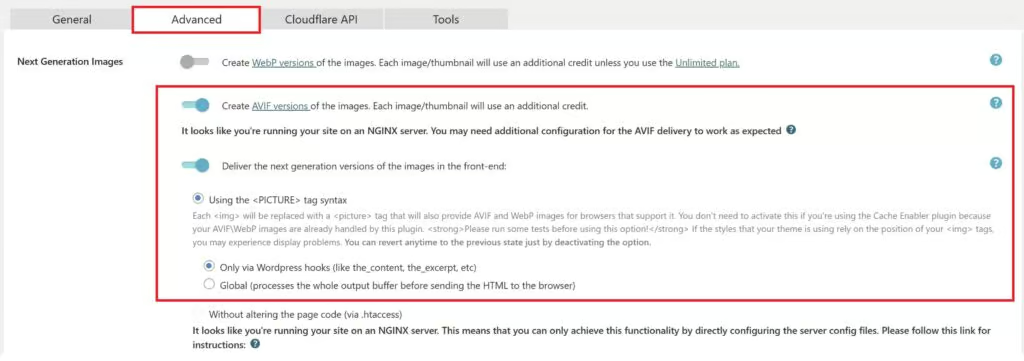
“Toggle on the create AVIF images setting and Deliver images on the frontend setting. Here it will automatically set things via the Using the tag syntax setting. You can leave the preselected ‘Only via WordPress hooks (like the_content, the_excerpt, etc)’ setting.”

This isn’t ideal if you don’t want ShortPixel inserting <picture> tags throughout your site.
Here’s how to automatically serve AVIF images just like WebP images, without needing to enable that ShortPixel setting.
The Config
We’re going to follow a similar process as the GridPane documentation.
I’m even going to use the same file names in case you’ve already gone through their WebP setup and want to simply tweak the code.
Step 1: SSH into your server
If you’ve never done this before, GridPane has step-by-step instructions in their documentation.
Step 2: Create/edit webp-mappings.conf
Create or edit your existing file with the following command:
nano /etc/nginx/conf.d/webp-mappings.conf
And add this snippet:
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
map $http_accept $avif_suffix {
default "";
"~*avif" ".avif";
}
Step 3: Create webp-main-context.conf (server-wide config)
Create the file with the following command:
nano /etc/nginx/extra.d/shortpixel-webp-main-context.conf
And add this snippet:
location ~* ^(/wp-content/.+)\.(png|jpe?g)$ {
set $base $1; # e.g., /wp-content/uploads/image
set $double_extension $1.$2; # e.g., /wp-content/uploads/image.jpg
add_header Vary Accept; # Critical for caching
# Add a debug header
if (!-f $document_root$base$avif_suffix) {
add_header X_AVIF_GP_Miss $document_root$base$avif_suffix;
}
# Check for AVIF (new/old naming) → WebP (new/old naming) → Original
try_files
$double_extension$avif_suffix # image.jpg.avif (ShortPixel legacy)
$base$avif_suffix # image.avif (modern naming)
$double_extension$webp_suffix # image.jpg.webp (legacy)
$base$webp_suffix # image.webp (modern)
$uri # Fallback to original PNG/JPG
=404;
}
This config will automatically serve AVIF images on compatible browsers, falling back to WebP and then the original image when needed – all without modifying your HTML markup.
Step 4: Verify and Reload
After adding the configuration, be sure verify your Nginx syntax as usual:
nginx -t
If there are no errors, reload Nginx:
gp ngx reload
That’s all there is to it!