Welcome to another edition of The Lab Report!
It’s my fiance’s and my 10-year anniversary today, so I’m just about to drive a couple hours up north to a cool lil’ outdoor Scandinavian Spa.

We may or may not currently be waiting on me to finish writing this newsletter.
(Honey if you’re reading this, the newsletter is done and I’ll be in the car shortly. I just need to shave my chest hair quick).
Last week was also fun because for the first time ever, I met up with a Lab Report subscriber in real life.
This newsletter is still quite small (1.6k subscribers or so), but it’s funny to think that someone just ten minutes down the road reads my emails.
It’s pretty easy to get caught in the habit of locking yourself in and building away, but it’s always a great feeling to socialize with other people who are working on the same problems as you.
Alright, let’s dive into this week’s newsletter.
💨 Does Tailwind have a place in WordPress?

Just as Cwicly was about to release their Tailwind integration last week, Kevin Geary (founder of Automatic.css) published an article talking about how Tailwind is still a “square peg in a round hole” in the context of a WordPress environment.
This spurred a lot of debate – enough that Kevin and Louis (founder of Cwicly) hopped on a livestream to rebut each other’s points.
I know longer livestreams can be tough to get through, but I was glued to this one the same way I was glued to Love is Blind Sweden.
I agreed with points from both sides, which put my mind at odds with itself.
One method is a tried ‘n’ true approach, while the other is hot ‘n’ new and might(?) just be the way we build sites in the future.
It’s hard to say because we’ve never had this kind of workflow available to us in WordPress.
First we had themes that you customized via a control panel.
Then we had page builders like Elementor that let you customize each block individually.
Then we got page builders like Oxygen and Bricks Builder that finally let you manage styling on a global level via classes.
Now Cwicly is opening up the world of Tailwind and components – which almost scraps the idea of global classes entirely.
While I’ve spent a lot of time thinking about the hypotheticals, the only way for me to grasp this alternative workflow is to actually try it in the real world.
So I think I’m going to try it out on my next project – which I’m pretty excited for.
Let me just add though: even if I love it, I don’t imagine I’ll be racing to rebuild existing projects or anything like that.
Us web designers specialize in getting FOMO and tearing things to the ground the second we find something that might be better.
Tried ‘n’ true is tried ‘n’ true for a reason.
So there’s no reason to get FOMO.
But it’s always good to try new things and expand your skillset.
Automatic.css releases v2.8
While we’re still on the topic, Automatic.css just dropped their last major release before their v3 rebuild is unveiled.
This release focuses on a handful of useful new utilities – like variable grids and contextual colors.
Unique ‘done-for-you’ features like these are what will help ACSS remain a good alternative option even as Tailwind gains popularity within WordPress.
You can find the full changelog here.
🤓 Maybe you should hold off on buying that expensive new monitor

The Apple Studio Display has been on my list of “want to haves” for a couple years now.
I just don’t feel it’s worth the price based on its specs, so I’ve been waiting to see what the next iteration might look like.
Max from Max Tech just published a video where he wears the Apple Vision Pro for a full eight hours doing creative work, and out of all the Vision Pro videos I’ve seen, this is the first time where I’m like “oh shit maybe I actually want one.”
Personally I’m going to wait until the second iteration before even considering one at that $3.5k price point, but it’s had me thinking…
Maybe we won’t even need fancy monitors anymore?
Who knows.
But the Vision Pro is taking off way more than I thought it would. I thought it was going to be niche niche.
Side note: you know what my biggest objection with it is?
I’m scared of how we might physically look after years of wearing it for hours every single day.
Just look at his cheeks.
(That’s what she said).
🤷♀️ Taylor Swift feels like an old kadenceagain

Eeek – I’ll take a Grammy for the worst word-play of the year award.
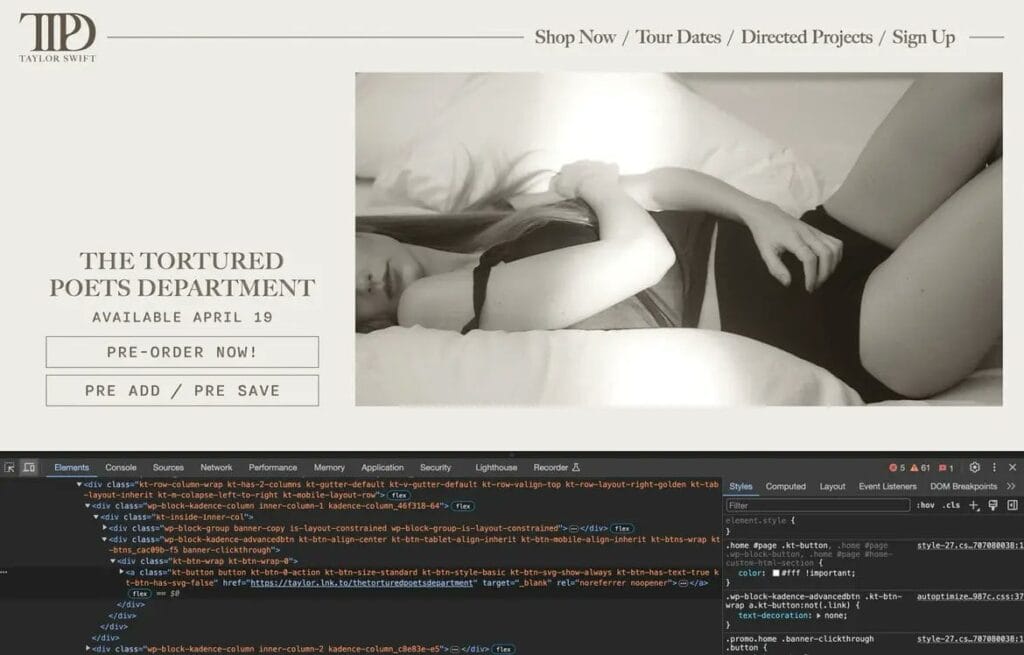
But when Taylor Swift announced her new album last weekend, I was pretty surprised to see that she was using Kadence Blocks for her new site.
Really it shouldn’t be that shocking, but it’s just funny to think that the website for a superstar like Taylor Swift is using the same tools we play around with all the time.
As for the site itself, it’s mostly a one-pager and the store is still on Shopify.
After digging into the code a little deeper, it’s interesting because most of the core elements aren’t actually Kadence elements.
It seems like they’re using Kadence Blocks as a shell for either custom blocks or HTML nested inside.
☁️ Closing Comments
That’s all for this week.
Thanks for reading until the end.
If you ever want to discuss any of the topics in this newsletter, I usually post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also find previous issues of The Lab Report over at newpulselabs.com/newsletter.
Talk soon!

