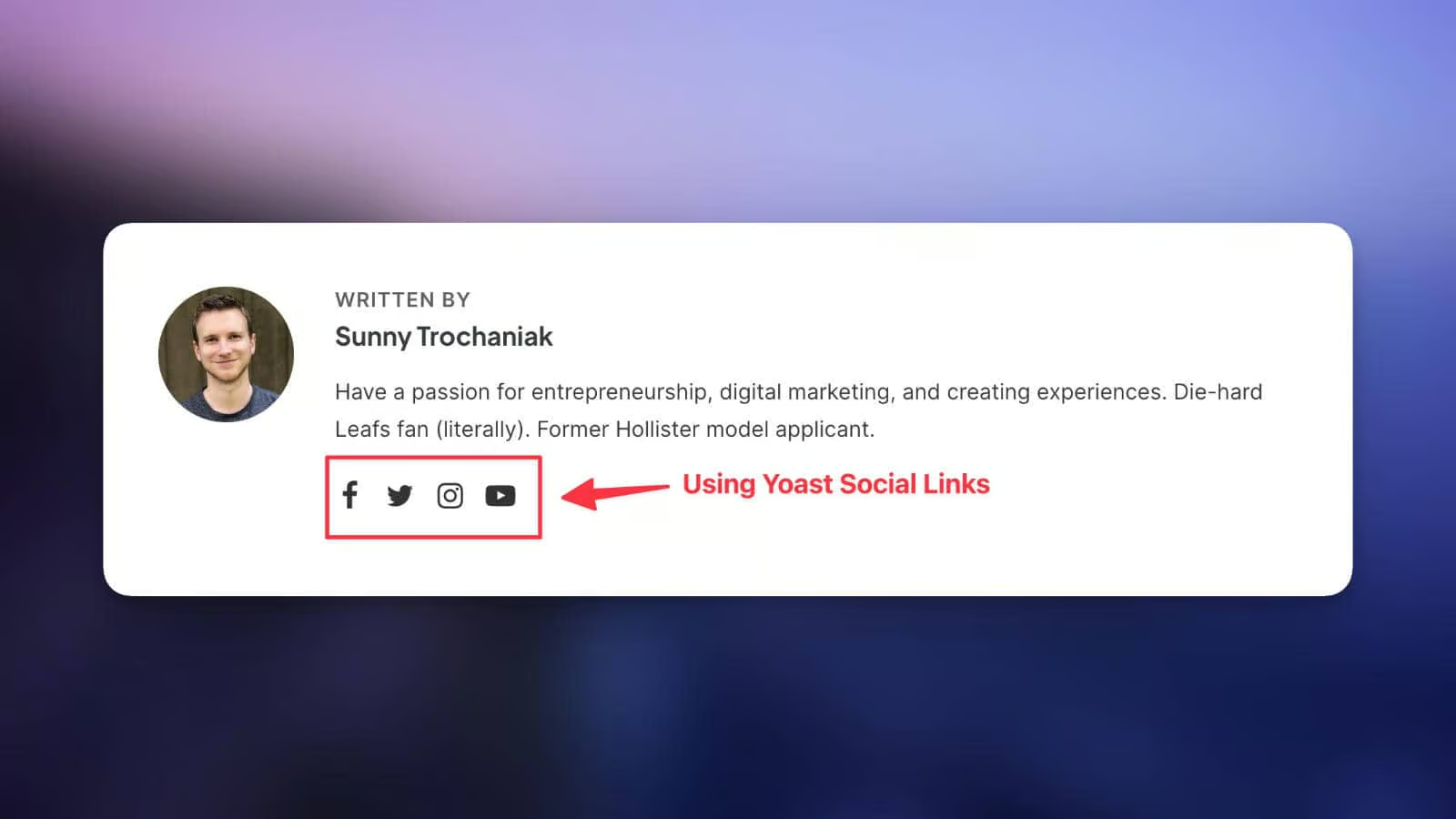
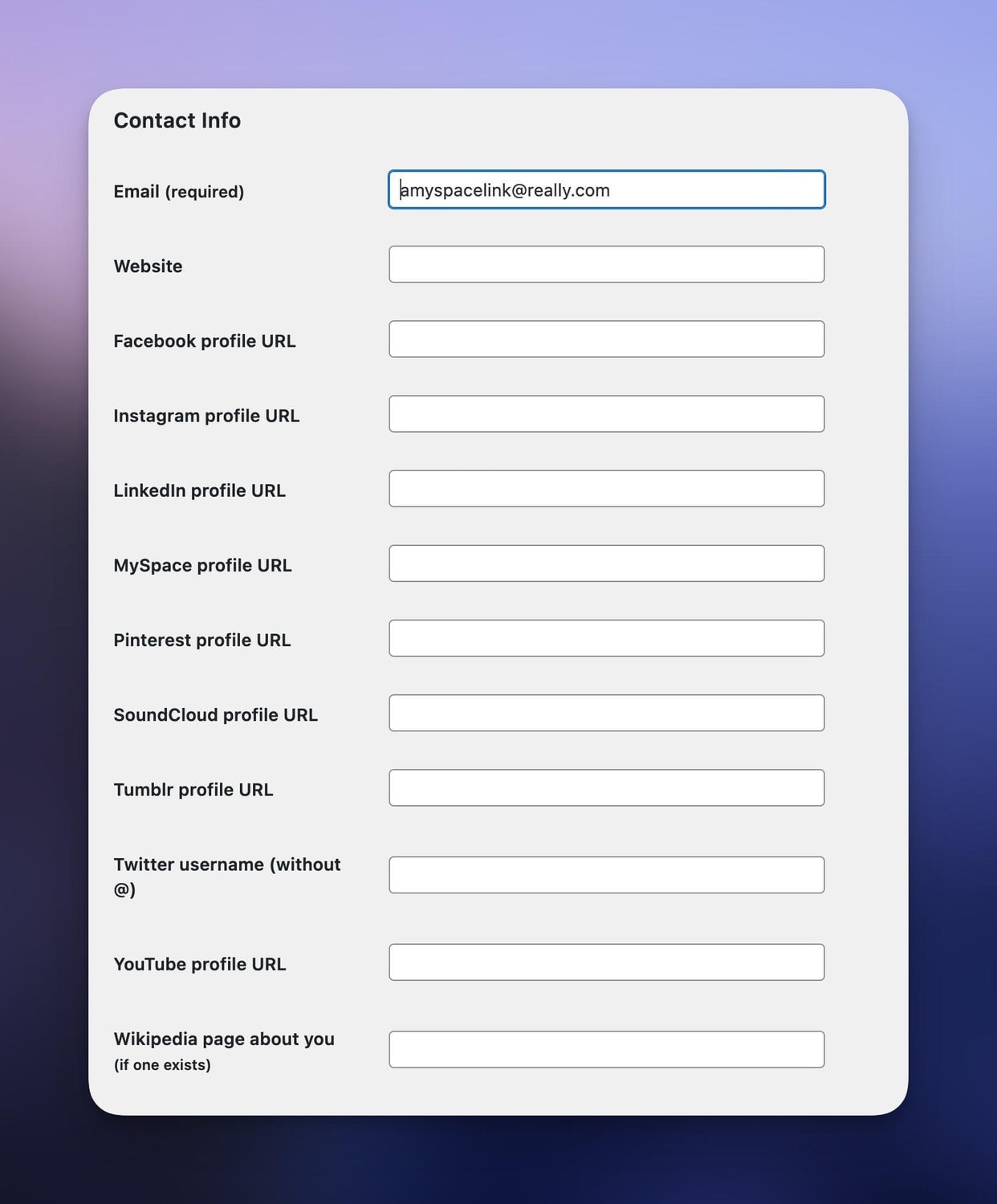
If you’re using the Yoast SEO plugin, you might have noticed all the social profile fields it adds to the user profile pages.

By default, Yoast uses these to include in your post author’s Person schema.
But guess what, with a simple snippet, you can utilize these fields to display the author links anywhere on your website – like an author bio box underneath your blog posts.
In this tutorial, I’m going to show you how to implement them, whether you’re using a theme, a page builder like Bricks Builder, or just want a shortcode.
Let’s dive in!
Add the Code Snippet
The first thing we need to do is add a PHP snippet.
You can either add this to your theme’s functions.php file or use a code snippet plugin like WPCodebox (recommended).
<?php
function get_yoast_user_social_link($network) {
$author_id = get_the_author_meta('ID');
$social_link = get_the_author_meta($network, $author_id);
if ($social_link) {
// If the network is Twitter, prepend the URL
if ($network == 'twitter') {
$social_link = 'https://twitter.com/' . $social_link;
}
return $social_link;
} else {
return '';
}
}
This function retrieves the social profile links for the current post’s author.
The networks is passed as an argument when calling your function (more on that in a second).
Because Yoast only accepts the Twitter username and not the full URL, we are also adding the Twitter URL prefix.
Displaying Yoast Social Links using a Page Builder
Advanced page builders like Bricks, Cwicly, or Oxygen let you output a PHP function.
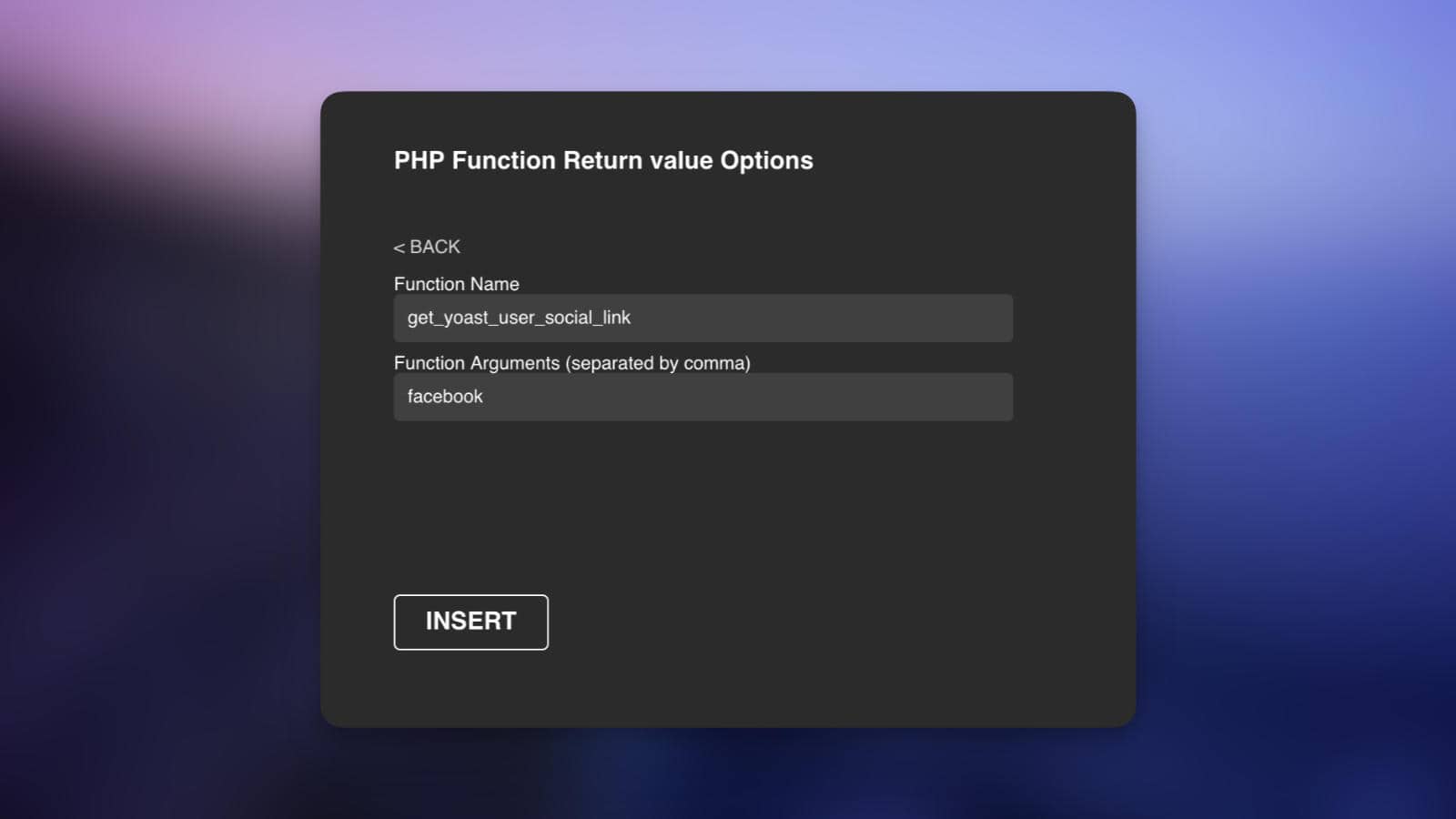
If you just want to display the author’s social profile URL, all you need to do is output the function inside a text element:

Use get_yoast_user_social_link as the function name, and be sure to specify a network (like facebook).
With Bricks Builder, you’ll want to use a dynamic tag like: {echo:get_yoast_user_social_link(facebook)}
If you want to use the social profile as the hyperlink for some text or an icon, you’ll first want to add your text/icon, and then use dynamic data as your hyperlink.
Displaying Yoast Social Links in Your Theme
If you’re modifying your theme’s PHP template directly, here are a couple snippets you can use.
This outputs the URL directly:
echo get_yoast_user_social_link('facebook');
And this will wrap some text with the URL:
$link = get_yoast_user_social_link('facebook');
if ($link) {
echo '<a href="' . esc_url($link) . '">Facebook</a>';
}
Displaying Yoast Social Links as a Shortcode
To output the URL as a shortcode, first register the shortcode as a PHP snippet:
function register_yoast_social_shortcode() {
add_shortcode('yoast_social', 'get_yoast_user_social_link');
}
add_action('init', 'register_yoast_social_shortcode');
Then you can use the shortcode below anywhere on your site to show the URL:
[yoast_social network="facebook"]
If you want to be able to wrap any content with your shortcode, you can use this snippet instead:
function yoast_social_link_shortcode($atts, $content = null) {
// Extract shortcode attributes
extract(shortcode_atts(array(
'network' => 'facebook',
), $atts));
// Get the social link
$social_link = get_yoast_user_social_link($network);
// If the social link exists, return it wrapped around the content
if ($social_link) {
return '<a href="' . esc_url($social_link) . '">' . $content . '</a>';
}
// If no social link, just return the content
return $content;
}
add_shortcode('yoast_social_link', 'yoast_social_link_shortcode');
*Note: You don’t need to change anything with this snippet. Facebook is listed as the default in case you forget to specify a network in the shortcode below.
You can then use the shortcode below to wrap your content with the social profile URL:
[yoast_social_link network="facebook"]My Facebook Profile[/yoast_social_link]
Wrapping Up
And that’s it! You now know how to integrate Yoast SEO’s social profile links into your WordPress theme, a page builder, or using a shortcode.
Remember to first make a backup, review your work, and thoroughly test all changes to ensure everything works as expected.
Happy WordPressing!