Welcome back to the 17th edition of The Lab Report.
Lots to discuss in this one, so no intro needed.
Let’s go!
🛒 Shopify not taking advantage of its opportunity?

Moiz Ali – the founder of Native Deodorant – recently published this thread about Shopify “giving us muskets in a war that is increasingly being fought with machine guns.”
To summarize: Shopify benefited greatly from the exponential growth of ecommerce and entrepreneurs taking advantage of cheap FB ads.
Those tailwinds are about to come to an end though, and Shopify hasn’t done enough to empower its merchants to reach their full potential.
Shopify Analytics “suck”, they still don’t support native subscriptions, there’s no audience sharing, and Shopify doesn’t scale well for larger brands.
Chiming in, Matt Mullenweg (founding developer of WordPress) added fuel to the “Shopify vs WooCommerce” fire with this:

The Shopify vs. WooCommerce battle has been going on for years.
Shopify is great for getting started, but lacks flexibility any time you want to build something somewhat custom.
(Or you know… have subscription products).
Being an open platform, WooCommerce provides a lot more flexibility, but is unfortunately a performance hog.
It’s hard to get past their bloated database structure and aggressive cache bypassing.
It’s pretty clear that the perfect e-commerce solution doesn’t yet exist.
It feels like both platforms are reaching a crossroads now though, so it’ll be interesting to see what comes of it.
📦 Elementor releases version 3.6 beta 2

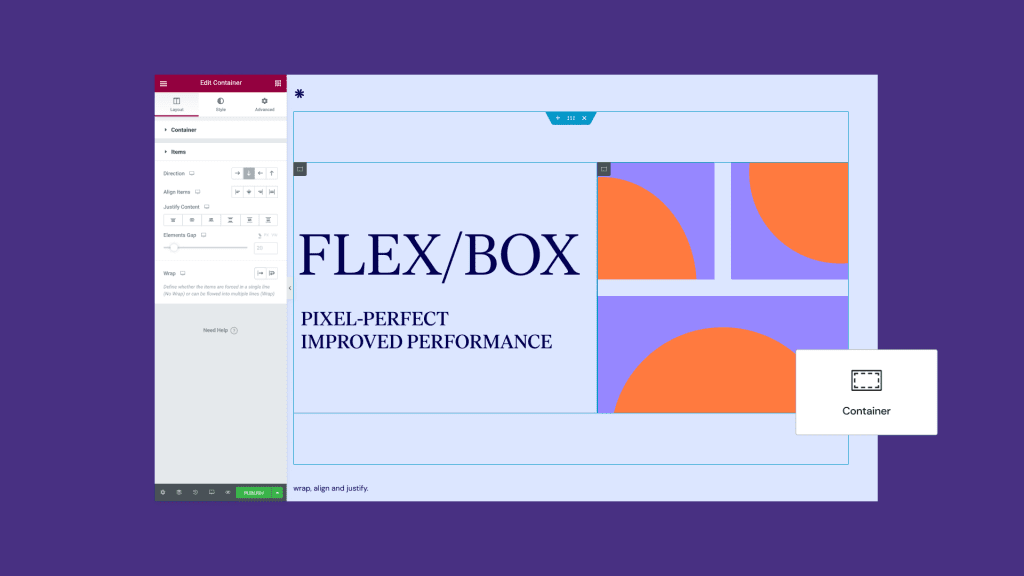
Elementor is getting one step closer to releasing their long-awaited Container element.
It’s easily the most important feature they’ve released in the last year or two.
Not because it’s revolutionary – most other modern builders already have their own version of a div/container element – but because it helps them keep pace.
Building custom designs using their limited Section -> Column structure was starting to feel like a real pain after using other builders.
The container element was first teased almost four months ago, so this one’s definitely taking a while.
It’s not a huge surprise though given that there are literally over 5 million websites that use Elementor (this blew me away).
That’s why Bricks was able to add their container element in a matter of weeks compared to a months-long “experiment” for Elementor.
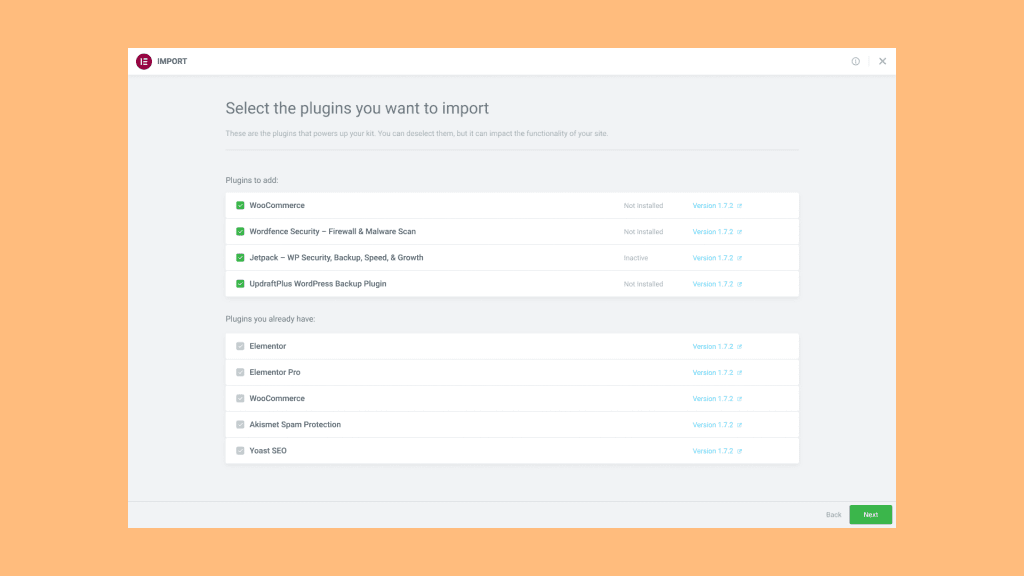
The other notable feature in the beta release is their updated Import/Export feature.

It makes it easier to move all content, site settings, templates, and plugins from one site to another.
That last part is most interesting, because it means you could create a starter site template with ACF, WooCommerce etc. already pre-installed.
You can check out the full release notes here: https://github.com/elementor/elementor/issues/18063
🤪 Using emojis with variable fonts
Ever waste an entire Saturday afternoon trying to figure out a random bug?
I have! And I thought I’d share it with you in case you ever come across this situation.
I was doing a quick speed audit on my site this weekend, and realized that my Inter font was just way too big.
I’m not sure how I never noticed it before, but each file was around 95kb in size, and on some pages I use three weights + italic.
Having 400kb load for a font is not ideal.
I thought it’d be a good opportunity to learn more about variable fonts, and decided to try out the Inter variable font instead.
Little did I know that would open a whole can of worms.
I tried the variable font on my homepage, and sweet, only a single 40kb file got loaded!
Once I checked a longer blog post though, the story was much different.

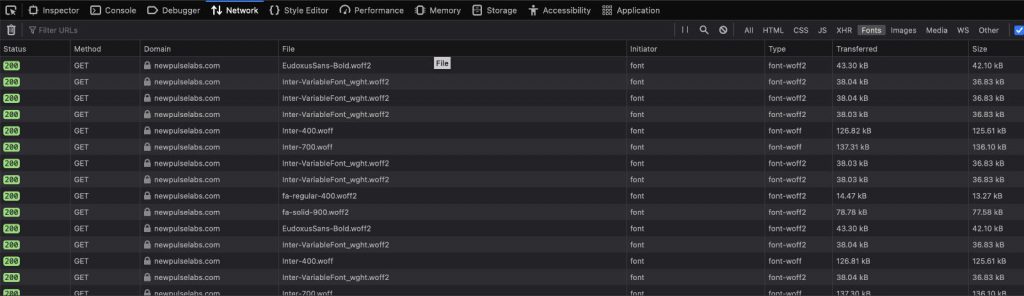
It was loading the variable PLUS all my bloated WOFF fallbacks.
After spending a couple hours with Matthias Altman trying to figure out what the heck was going on, we realized. Emojis.
I don’t know if it’s specific to the Inter variable font, but when your browser can’t find an emoji in the variable font, it will call for a fallback font – even if it can’t find the emoji in there either.
(Emojis are stored in a system font, so your browser will never find it in a standard custom font file).
The weirdest part is that this doesn’t happen if using a conventional static font. Your browser will check your font file and then move directly to your system font.
It doesn’t go from WOFF2 to your WOFF fallback.
For whatever reason, it seems to treat variable fonts differently.
tl;dr: if you’re using variable fonts and have emojis in your text, you might want to check if your fallback font files are getting loaded as well.
As for me, I actually ended up finding smaller static files and decided to enjoy the rest of my Saturday.
I’m sure there’s a whole science behind what was happening, so I might revisit one day when I literally have nothing else to do. 😅
P.S. sorry for dragging you into this Matt.
💬 Closing Comments
That’s all for this week. Hopefully you enjoyed the newsletter.
If you ever want to discuss any of these topics, I post a dedicated thread each week inside of the NewPulse Labs Facebook group.
You can also suggest any topics you think I should cover there, so be sure to join 🙂
Stay safe and talk soon.

