WordPress has come a long way since the days of using bloated themes to build your website.
They boxed you in to a specific set of pre-made designs, and were pretty limiting in terms of the types of sites you could actually build with them.
The thought of clients coming in to manage their own content was also non-existent.
Ever since page builders arrived on the scene a few years ago, WordPress has evolved into a platform where users have complete design freedom and flexibility.
You can pretty much build any kind of website you want – often even without needing to know how to code.
But with so many page builders now on the market, it can be hard to know which one is right for you.
Truthfully, there is no ‘best’ page builder.
Each one is different, and it all comes down to how you’ll be using the tool.
In this blog post, I’m break down some of the different factors you should take into consideration when choosing a WordPress page builder in 2024.
P.S. Before I get into the post, just thought I’d let you know that I recently built a WordPress Page Builder Recommendation Tool that suggests the best page builder for you based on all the criteria in this post. You should definitely check it out!
Important Note: This guide is in no way sponsored or paid for by any of the product creators. Some links may be affiliate links, should you want to buy the product. There’s no extra cost for you – it’s just a little way you can help support us. You can read about our affiliate promise here.
📝 Factors to consider
1. What is your experience level?
This is the best place to start.
Your level of experience will play a big role in how easy it is for you to use a particular page builder.
Are you new to WordPress, or have you been building websites for years?
If you’re just starting out, you’ll want to look for a builder that’s user-friendly and doesn’t require much coding knowledge.
Both Elementor and Breakdance are great options to start with. They have a drag-and-drop interface that make it easy to build pages without having to touch a line of code.

If you’re more experienced, you might want to consider something like Bricks Builder, Cwicly, or Oxygen.
These builders still have a drag-and-drop interface, but they give you more control over CSS properties and code output.
2. Are you building the site for yourself or a client?
This is an important distinction to make.
If you’re building the site for yourself, you’re free to simply choose whatever builder you like using the most.
However if you’re building a site for a client, you’ll need to consider that they may want to manage their own content after the site is built.
This means you’ll need to choose a builder that you enjoy using AND is easy for them to make edits.
Otherwise they’ll be coming to you with a thousand questions – or worse – breaking the site you worked so hard to build.
If they will be logging into the WordPress admin and changing content, that leads us to our next question…
3. How easy does it need to be for your client to edit the site?
Not all clients are the same.
You might have some clients who give you feedback by printing their site out on a piece of paper, and others who have built their own multi-million dollar SaaS companies.
This is where you’ll need to tailor the builder towards their technical skill level.
If they don’t have much experience editing websites, you’ll want to stick with an easy-to-use builder like Elementor or Breakdance like I mentioned above.
This will help provide your client a ‘point-and-click’ experience, and doesn’t offer them too much ability to be destructive.
If your client has a good understanding of HTML and CSS, then you may want to use a more advanced site builder (assuming it matches up with your skill level).
Advanced sites builders will always provide the most flexibility, and are often more intuitive for those understand what’s going on behind the scenes.
Again, Bricks Builder, Cwicly, and Oxygen are great advanced-level builders.
There’s one more thing I should mention.
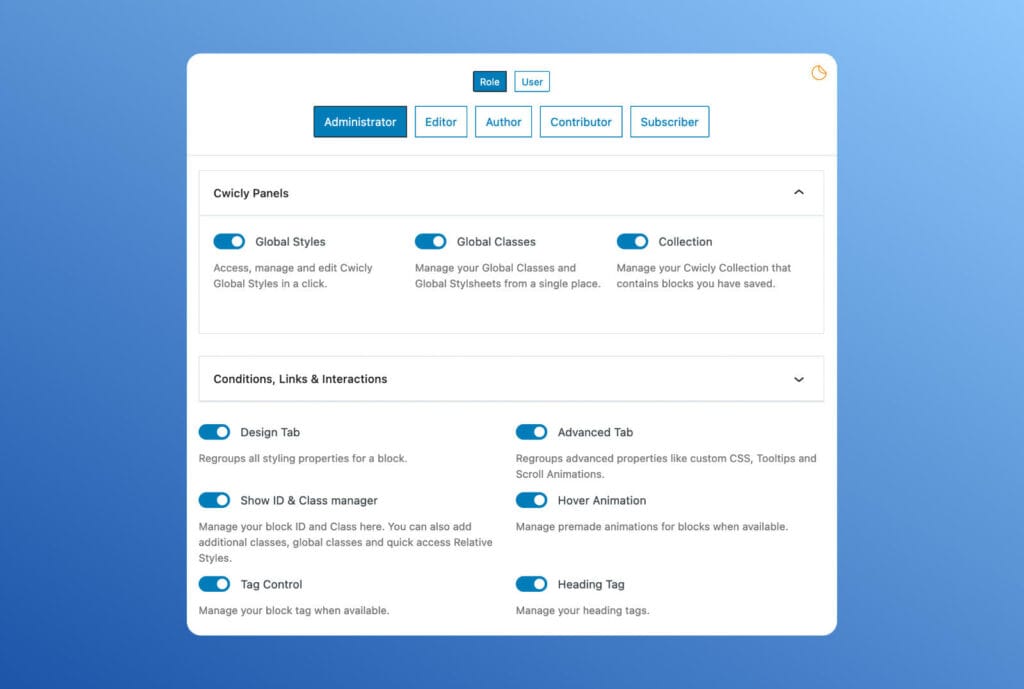
Recently we’ve begun seeing advanced builders add more granular client controls.

They allow you to build the website with all the builder’s advanced controls, but you then can change the UI per user account or user role to remove any controls that they won’t need.
This is the sweet spot if you’re an experienced developer working with a client who needs a simple interface to edit their content.
4. How will you be designing the site?
Some page builders are better suited for certain design workflows.
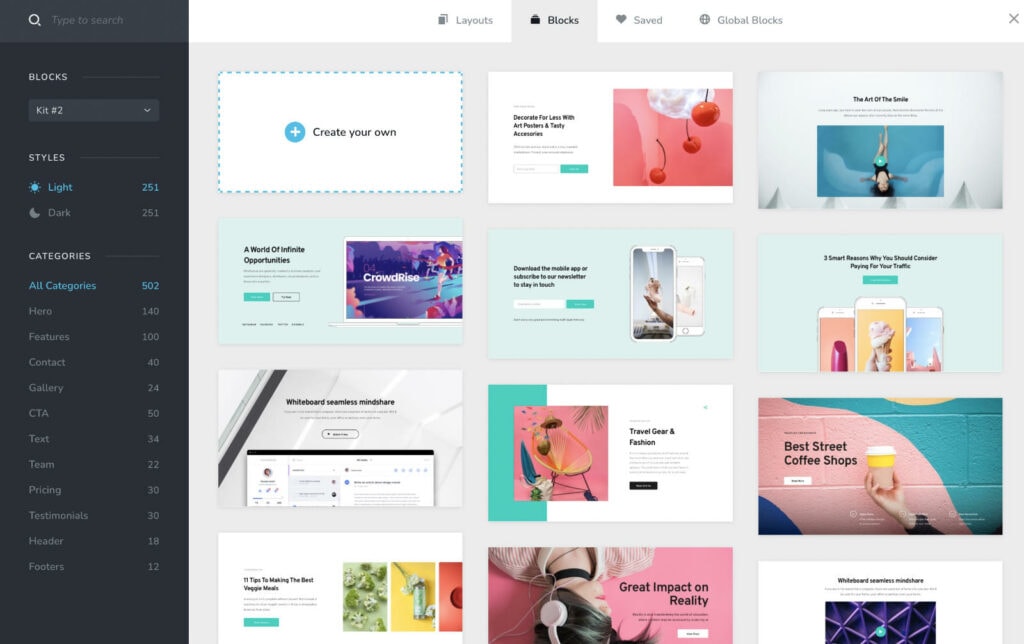
If your priority is building a website as quickly/cost-efficiently as possible and want to use existing templates, you’ll want to pick a builder with a good design library.
The builders with the best design libraries are Elementor, Brizy, and Divi. Beaver Builder has a lot of third-party designs available as well.

If you fall in the group of people who design custom websites as you go, you’ll want to choose a builder in which you can build and test designs quickly.
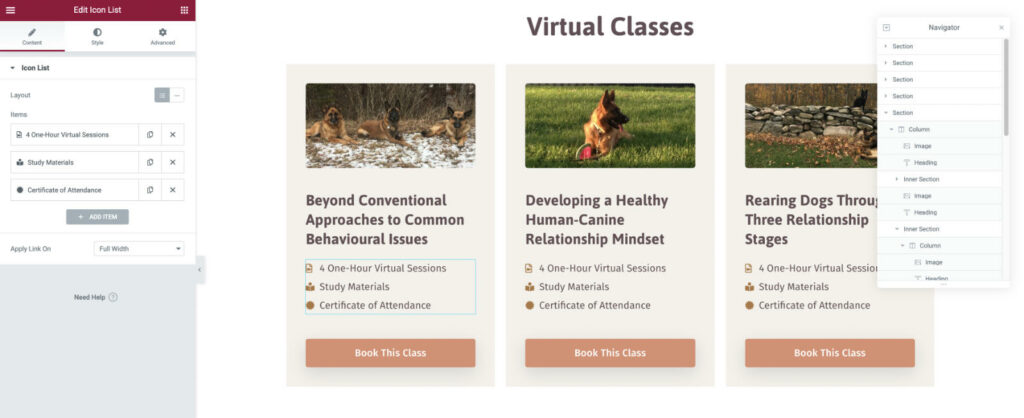
The best builders for this are the ones that have either pre-made wireframe templates or pre-made elements.
You won’t want to be messing around with individual divs when making a testimonial section. You’ll want the builder to have a testimonial box or carousel that you can quickly add content & styling to.
Both Breakdance and Elementor great for having a variety of widgets.
If you design your websites in a design tool like Figma first, then you’ll want a more advanced builder that allows you to replicate the design as pixel-perfectly as possible.
You’ll want to be able to use divs and have a full set of CSS controls available to you.
The best builders for creating sites from Figma designs are Bricks Builder, Cwicly, and Oxygen.
5. How complex is the website you’re building?
Let’s talk about the actual site functionality for a second.
If you’re building a static site, any page builder will do.
If you’re building a somewhat dynamic site – with sliders, custom post types, page templates etc. – you’ll want to make sure the builder either has the widgets you need or at least supports that functionality.
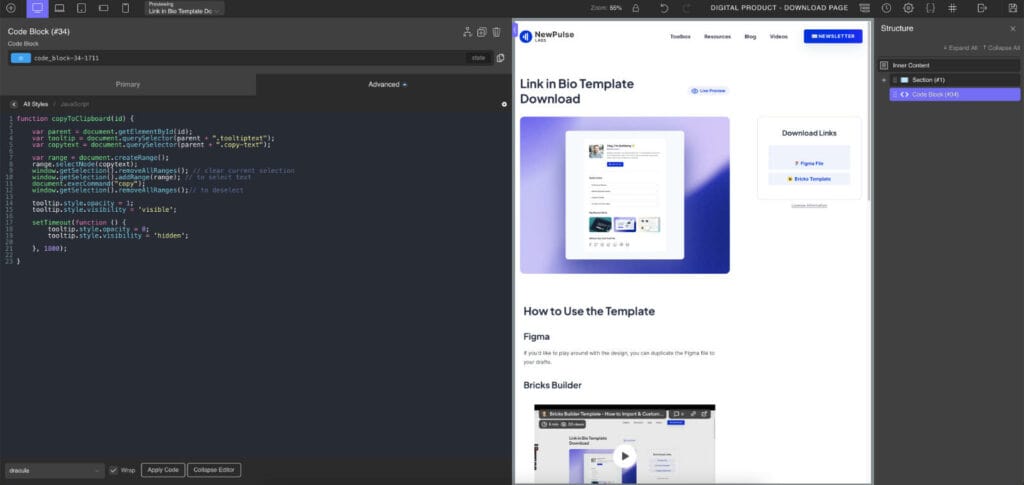
And if you’re building a complex site with custom functionality (like your own lightweight LMS or ecommerce marketplace), you’ll want to go with an advanced builder that has a Code Block element.

That way you’re not limited to the functionality of the builder, and can include your own PHP or JavaScript.
Some of the page builders that have a Code Block are: Bricks Builder, Cwicly, Oxygen, Breakdance and Zion Builder.
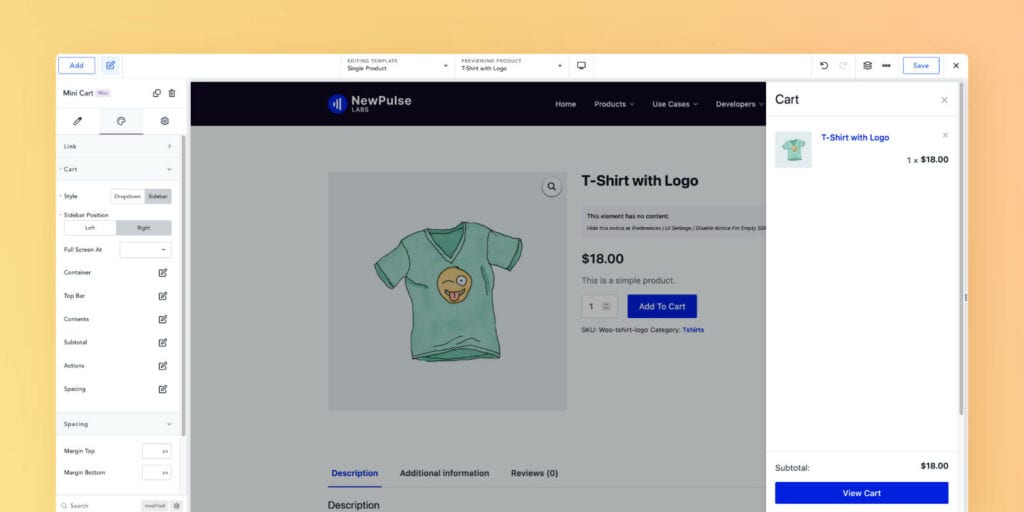
6. Will you be using WooCommerce?
If you’re creating a store using WooCommerce, the page builder you choose will impact how custom you’re able to make your store look.
Most page builders come with a basic WooCommerce integration at the minimum.
This means that if you just want a standard-looking product archive, product page, cart, and checkout, your decision won’t matter too much.

If you want to highly customize the design and user experience though, you’ll want to use a builder that has a deep WooCommerce integration.
Breakdance and Bricks Builder are two of the best builders for WooCommerce support.
7. How much do you care about page performance and clean code output?
If you just want to build a nice looking site as quickly & easily as possible, you may not care too much about performance or code output.
When talking about performance, we’re talking about things like:
- How many nested divs are used for each element?
- How much default CSS is set by the builder?
- How large are the included CSS and JS files?
- Are CSS and JS assets loaded dynamically on each page?
If you want to build a ‘proper’ website, these are definitely factors you’ll want to pay attention to.
Websites that pay attention to performance will load faster for your users, rank slightly higher on Google, and are easier to work with when adding custom styling.
Additionally, the more straight-forward the code output is the less likely you are to run into any major layout issues after a future theme/plugin update.
Some of the page builders that are known to prioritize performance: Bricks Builder, Cwicly, Oxygen, and Breakdance.

Bonus: Bricks and Cwicly have also recently released the ability for you to remove unused IDs and classes.
This means your DOM structure will look almost as if you coded it by hand.
8. Do you prefer stability or innovation?
Now that page builders have been around for a few years, some are in different lifecycle stages than others.
Page builders like Beaver Builder, Elementor, Oxygen, and Divi have millions of users now and focus more on stability than ground-breaking new features.
With so many websites relying on them, each new release needs to be backwards-compatible and thoroughly tested so that they’re not breaking a million sites all at once.
On the other hand you have page builders who are newer to the market, like Bricks Builder, Cwicly, and Breakdance.

Because they haven’t yet reached the masses, they’re able to be nimble and innovate rapidly.
The option you should go with really depends on your needs for the website.
If you’d like to build it and not have to worry about looking over it much after each update, you should go for a stable option like Oxygen or Beaver Builder.
If you’re OK with tinkering with the site in exchange for the latest & greatest features, then you’ll love Bricks Builder or Cwicly.
9. How important is community & having an ecosystem of third-party tutorials and addons?
Community can play a large role when choosing the best page builder.
Especially if you’re just starting out or don’t have much experience with coding, you’ll probably want to go with a builder that has an ecosystem of tutorials and add-ons.
This will make it easier for you to find answers when you get stuck, as well as extend the functionality of the builder with new widgets & templates.

If you’re an advanced user you may not care about community as much, but I do still think it’s important to take into consideration.
Community often represents the popularity of the product.
If the community is alive and active, it’s a pretty good signal that sales are going well and the builder isn’t going anywhere anytime soon.
If the community is dead or non-existent, there is the potential that the developer may abandon updates in the future (aka not a great situation to be in).
The tricky part is that is that community can be difficult to evaluate.
Newer builders will have smaller communities simply because they haven’t been around as long.
This is where you may want to do some due diligence and join their Facebook group/Discord etc, see how often its members are engaging, and see how much the developers are engaging with the community.
Try to get a sense of how much you trust the developer before building a bunch of sites with it.
10. How do you feel about using Gutenberg to build websites?
Maybe even more monumental than the shift to page builders has been the introduction of Gutenberg.
Gutenberg is the new editor for WordPress that allows you to build posts and pages with ‘blocks’.
The response has been divided though to say the least.
While most people can agree that Gutenberg has been a significant upgrade for writing blog posts, not everyone has gotten around the idea of using it to design web pages.
Both sides have very valid points. Gutenberg has absolutely had some growing pains, making it not the most pleasant experience to work with.
On the flip side, it is slowly getting better with each release, and there is a significant benefit to being able to build pages using an open ecosystem of blocks.

If you hate Gutenberg for building pages, builders like Cwicly and GenerateBlocks probably aren’t for you.
If you believe in the potential and are fully embracing Gutenberg, those two are where I’d start.
If you still have no idea what a Gutenberg is, then good news… this doesn’t really affect you 😉.
11. How important is pricing?
In general, most page builders for WordPress are quite fairly priced.
For how much value they provide, they should probably be charging a lot more to be honest.
That being said, I know many people in the community have set budget constraints that limit them to certain pricing structures.
If you’re OK with a yearly subscription, pricing won’t really be a major factor.
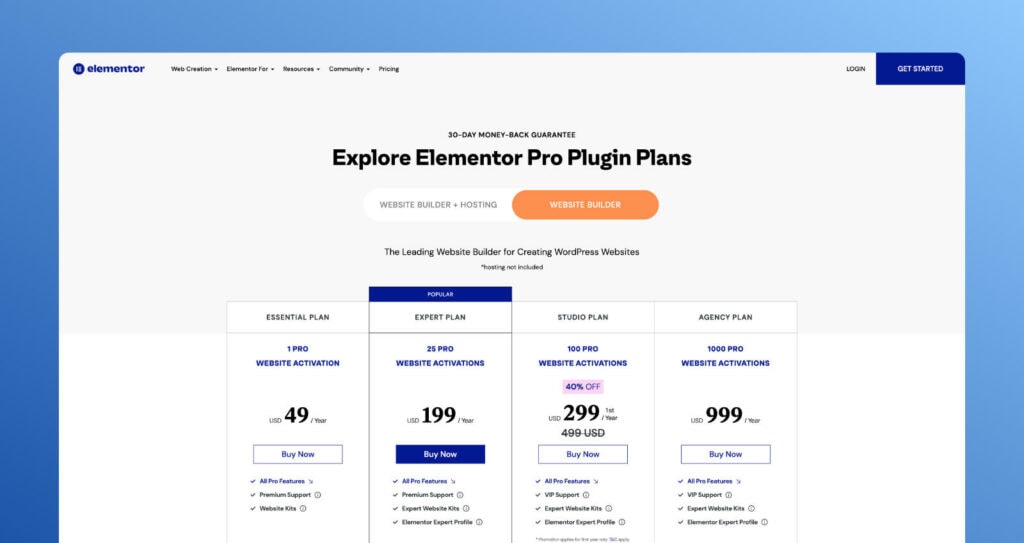
Elementor is at the high end of the spectrum at $49/yr for 1 site, $199/yr for 25 sites, $299 for 100 sites and $999/yr for 1000 sites.

An easy way to pass this cost on to your clients is to charge a $10/mth “licensing fee.”
Most other builders are considerably cheaper. Both Cwicly and Beaver Builder are $199/yr for 1000+ sites.
If a yearly subscription doesn’t work for you, many of the page builders also offer a lifetime deal.
This is a good way to pay a bit more up front but not have to worry about any recurring costs in the future.
What about free versions?
A couple of the page builders offer a free version (Elementor most notably).
If you’re building a website for your business or for a client, I would highly recommend just getting a paid builder.
Getting access to all its features will save you many of hours in the end.
If pricing is absolutely the most important factor for you, Oxygen is an incredible value at a $149 one-time payment for unlimited sites.
🎱 Which page builder should you actually choose?
Now that you know exactly what you should be looking for when choosing a page builder, it’s time to find the page builder that best suits your needs.
This research process can take hours to test them all out, but I’m here to make your life a lil’ easier.
I’ve already spent hundreds of hours testing each page builder out (🤓), and can make a tailored recommendation pretty quickly.
Instead of having to respond to everyone one-by-one, I packed all my knowledge into this interactive WordPress Page Builder Recommendation Quiz.

It takes all the factors I mentioned above, assigns a weighting, and then combines it with my knowledge & experience with each page builder.
There’s often more than one good option, so consider it a tool that sets you down the right path vs. being the absolute answer sent down from the gods.
By the way, it’s 100% free to use and you don’t even need to opt-in.
👨⚖️ A page builder rundown
Charles Miner: “Hey Jim, can you get me a rundown of all the different page builders?”
Jim: “…what’s a rundown?”
Office jokes aside, here’s a quick rundown of the most popular page builders for WordPress:
1. Bricks Builder

Who It’s For: Intermediate to advanced users
Pros: Modern & snappy UI, great performance, gets new features often, active community
Cons: Still new to the market, and some updates require quick layout fixes
2. Cwicly

Who It’s For: Intermediate to advanced users
Pros: Based on Gutenberg, full design freedom, very responsive developer, gets new features often
Cons: New to the market, community is still growing
3. Oxygen

Who It’s For: Intermediate to advanced users
Pros: Powerful, full design freedom, great performance, active community
Cons: Builder doesn’t feel as modern as newer builders
4. Breakdance

Who It’s For: Beginner to intermediate users
Pros: Plenty of widgets, great performance, easy to use
Cons: Still new to the market
You can read my full review of Breakdance here.
5. Elementor

Who It’s For: Beginner to intermediate users
Pros: Huge community, plenty of addons and templates, easy-to-use
Cons: Not the greatest for performance, innovation has slowed in recent years
6. GenerateBlocks

Who It’s For: Beginner to intermediate users
Pros: Based on Gutenberg, easy to use
Cons: Requires code to build pixel-perfect designs
7. Beaver Builder

Who It’s For: Beginner to intermediate users
Pros: Very stable, relatively easy to use
Cons: Hasn’t seen much innovation in recent years
8. Divi

Who It’s For: Beginner to intermediate users
Pros: Has a great design library
Cons: Some don’t like the UI as much as other builders, feels a bit slower to use
9. Zion Builder

Who It’s For: Intermediate users to advanced
Pros: Modern and snappy UI, great performance, full design freedom
Cons: Community is lacking
10. Brizy

Who It’s For: Beginner users
Pros: The best design library out of the bunch, intuitive UI
Cons: Not the best for performance, innovation has slowed
11. Thrive Architect

Who It’s For: Beginner to intermediate users (online business owners in particular)
Pros: Been around for a while, they understand their market, good marketing features
Cons: Doesn’t have as many integrations as other builders
Again, I’d definitely recommend checking out the page builder recommendation tool to help narrow your choices down.
💬 Wrapping Up
That’s all for this one!
I hope you found this ultimate guide to choosing the best page builder in 2024 useful.
If you did, please let me know in the comments section below 😀.
Thanks for reading!